Nel momento in cui dopo una ricerca viene visualizzato il nostro sito oltre al titolo in genere non appare più nulla di rilevante e l'internauta è dubbioso se il sito in questione sia adatto a soddisfare le sue richieste. E' quindi importante mettere una descrizione direttamente nel Modello del blog per poter dare queste informazioni. Come al solito mi riferisco ad un blog sulla piattaforma Blogger. Per farlo, andare su Modifica HTML, scaricate modello completo per fare eventualmente il back-up, non espandete i modelli widget e cercate questa riga di codice che si trova nella parte iniziale del template
<title><data:blog.pageTitle/></title>
Immediatamente dopo questa riga dobbiamo inserire la metadescrizione del nostro blog con questa sintassi
<meta content='descrizione blog' name='description'/>
Al posto di descrizione blog inserite una presentazione del vostro sito. Vi consiglio di non usare apostrofi e parole accentate. Successivamente salvate il modello e, quando sarete visualizzati su un motore di ricerca il vostro blog apparirà più o meno così (non mi copiate la descrizione)
Un'altra possibilità che abbiamo è quella di inserire delle parole chiave nel modello per ottimizzare ulteriormente il nostro blog. C'è da dire che sembra che Google non le rilevi più queste keywords e che le generi autonomamente però inserirle male non gli fa, non c'è solo Google nel web. La sintassi è questa
<meta content=' widget, idee,gratis,film,' name='keywords'/>
Scegliete le parole che credete ed inseritele, separate da una virgola, al posto di quelle in rosso che ho messo io a titolo di esempio. Questa riga di codice va inserita immadiatamente sotto a quella della descrizione del blog. Salvate nuovamente il modello. Queste keywords appariranno in tutte le pagine del blog e questo potrebbe essere negativo in quanto può essere visto come una ridondanza che può essere penalizzata da Google.
Per far sì che descrizione del blog e keywords appaiano solo nella HomePage dobbiamo aggiungere le righe in rosso a quelle in nero che sono state già aggiunte
<title><data:blog.pageTitle/></title>
<b:if cond='data:blog.pageType == "index"'>
<meta content='descrizione blog' name='description'/>
<meta content=' widget, idee,gratis,film,' name='keywords'/>
</b:if>
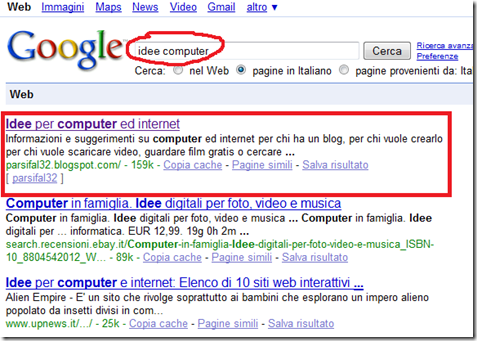
Salvare quindi nuovamente il modello. Le righe aggiunte faranno in modo che sia la descrizione che le parole chiave appaiano solo nella HomePage del blog mentre nelle altre pagine sarà lo stesso Google a generare le keywords appropriate a seconda del testo del post. Ho notato un aumento dei visitatori che arrivano dai motori di ricerca nella mia Homepage da quando ho inserito questo codice. La home del mio blog appare nei primissimi risultati di Google sia se si cerca "Idee internet" che "Idee computer", anzi in questo caso è il primissimo risultato e avere una descrizione di che cosa tratta il blog aiuta senza dubbio
Via: creare blog.




Una cosa alla volta: dopo aver inserito la descrizione, le parole chiave dove si mettono?
RispondiElimina@Saamaya
RispondiEliminainserisci la riga del codice delle parole chiave subito sotto quella della descrizione. Le parole chiave come la descrizione te le scegli da sola come più ti pare. Non mettere accenti o apostrofi. Quando hai salvato il modello anche per le parole chiave ricordati di inserire quelle altre due righe rosse di codice affinché funzioni tutto per il meglio. A proposito il 31 agosto è la giornata mondiale dei blogger e devo pensare a qualcosa...
Grande !!! E' da un sacco di tempo che cercavo come inserire i "meta tag" nel mio blog. Parsifal sia lodato :)
RispondiEliminaVeramente bravo. Questa notizia è utilissima e la userò per il mio rinnovamento...Ti andrebbe di fare scambio di link? Ti aspetto da me se accetti. Ho proprio bisogno di un tuo commento di persona capace sull'ultimo mio post. Grazie fin d'ora dei consigli che potrai darmi
RispondiEliminaComplimenti per questo post! E' stato utilissimo!!!! grazie mille!
RispondiElimina@Figlioccio
RispondiEliminaNon lo so con certezza, però puoi procedere così
1)scarichi il modello
2)guardi se c'è quella riga di codice sotto la quale inserire la metadescrizione, se non c'è lasci perdere, se c'è invece procedi come nel post
3)Dopo aver eseguito tutto il procedimento vedi attraverso google se la descrizione del tuo blog appare in homepage
fatto anche questo (se vedi visite molto lunghe sono le mie)
RispondiElimina@giadatea
RispondiEliminaMi fa un sacco di piacere avere lettrici affezionate :-)
scusa se ti disturbo ancora :D io ho sostituito una stringa di codice per fare in modo che non venisse mostrato il titolo del blog accanto al titolo del post.
RispondiEliminaIn pratica ho questo codice (scusa se linko un immagine ma non mi lascia spedire il commento con il codice)
http://i292.photobucket.com/albums/mm27/hetfieldrules90/altro/s-1.gif
al posto del primo codice che hai scritto tu in questo articolo (quello compreso tra le parentesi con "title")
quindi dove le metto le meta tag? ma soprattutto dove metto il codice apposito che serve per assegnare i tag alla sola homepage visto che è già presente?
Considera solo il secondo blocco di codice di questo articolo. Dovresti avere nel tuo modello la riga di codice che va da "title" a "title".
RispondiEliminaSotto quella riga aggiungi le altre quattro. Devi però sostituire al posto di "descrizione blog" un sunto di quello di cui parla il tuo sito e al posto di "widget,idee,.." le parole chiave che credi siano maggiormente pertinenti con i tuoi contenuti. Spero di essere stato chiaro. Ciao
http://i44.tinypic.com/fxx7bt.gif
RispondiEliminaquindi lo dovrei posizionare così? (la parte colorata in rosso è il tuo codice)
Il brutto è che ce ne sono due di stringhe incluse con "title" solo che una si chiama "data:blog.title" e l'altra "data:blog.pageName" e quindi non capisco bene tra quale delle due metterla. Se poi contiamo che c'è anche il parametro "b:else/" non ci capisco più niente.
Se non è giusto così potresti fare uno screen della tua porzione di codice (visto che anche tu usi questo codice per non mostrare il titolo dei blog nei vari post)?
@Antonio
RispondiEliminaSì la devi inserire così ovviamente cambiando descrizione blog e keyword. Per quanto riguarda b:if dentro il mio codice c'è sia l'apertura che la chiusura /b:if quindi non dovrebbe andare a interferire con l'altro attributo che ha un inizio ed una fine esterni.
In ogni caso se ti salva il modello vuol dire che è tutto OK. Eventualmente scarica un modello completo per un eventuale backup, ma questo vale sempre in ogni caso.
Ciao
Grazie, gentilissimo. Proviamo a vedere se funziona in sto modo. Ciao!
RispondiEliminaOk..molto bene, anche questo post soddisfa pienamente le mie ricerche. complimenti.
RispondiEliminaGrazie mille, spero che piano piano tutti questi ottimi consigli portino a qualche soddisfazione!
RispondiEliminaCome si po fare che un posto o più posti o più pagine del steso blog escono rintracciate di motori di ricerca.
RispondiElimina@colorbis
RispondiEliminaBisogna segnalare il blog ai motori di ricerca e inviare una sitemap. Leggi sotto
http://www.ideepercomputeredinternet.com/2009/10/generatore-di-sitemap-per-blog-su.html
Il blog e già presente su motore di ricerca google,ma un mese fa o fato qualche modifica su codice html e adesso trovo su motore la secondo con titolo da un posto da mio blog,e voglio sapere come si fa perché no mi ricordo cosa o fato.
RispondiElimina@colorbis
RispondiEliminaSe non te lo ricordi te cosa hai fatto come posso saperlo io?
Prova a leggere questo post forse ti può essere di aiuto
http://www.ideepercomputeredinternet.com/2008/08/come-inserire-la-descrizione-del-nostro.html
Ciao
Ciao,ho scaricato il modello html ma nn mi fa scrivere..nn esce neanche il cursore..allora ho modificato direttamente nella pagina html però nn succede niente...eppure credo di aver seguito tutto alla perfezione..credo..
RispondiElimina@Petra
RispondiEliminaSe non vedi il cursore, il problema è del computer o del browser non del template. Comunque se hai scaricato il modello completo, prima delle modifiche, puoi tornare indietro. Si tratta di un file XML e non HTML. Vai su Design > Modifica HTML quindi su Scegli file. Selezioni il file che hai scaricato e Clicchi su Carica.
Verrà ripristinato l'aspetto del blog precedente alle modifiche.
Ciao
Ciao, io invece della riga:
RispondiElimina< title > < /title >
ho quest'altra:
< title > < /title >
N.B. Si trova quasi all'inizio del codice del template, (circa alla 14 esima riga) prima che inizi il CSS.
Ho aperto il modello del template senza espandere i modelli widget, ma anche espandendoli non trovo cmq quella riga.
P.S. uso un template adattato (modificato) per Blogger (scaricato da Bloggertemplate), quindi non natio.
E' la stessa riga o cambia qualcosa? Quindi posso inserire i meta tag sotto la riga che mi ritrovo nel mio template?
Ho notato che visualizzando la sorgente pagina del tuo blog, questi meta tag non sono presenti nelle tue pagine. E' dovuto al fatto che nella sorgente pagina non vengono visualizzati i meta tag, oppure sei tu che non li adoperi?
Ti ringrazio per la disponibilità, ed eventualmente se è fattibile mi hai risolto un grosso dubbio che ho da tempo.
Non mi ha fatto scrivere la righe di codice. Riprovo così:
RispondiEliminaNon ho questa riga:
Ma ho questa:
Il tag title di aperura e chiusura (che nn mi fa scrivere) ci sono anche nella mia riga.
Spero si capisca ciò che intendo.
Non trovo la riga di codice perché l'ho sostituita come spiegato qui:
RispondiEliminahttp://www.creareblog.org/2008/05/rimuovere-il-nome-del-blog-dai-titoli.html
Come mi devo comportare? Scusa ancora il casino
@Johnny
RispondiEliminahttp://www.ideepercomputeredinternet.com/2010/10/come-inserire-la-descrizione-del-blog.html
Ho seguito le istruzioni ma la descrizione non è apparsa. Come mai?
RispondiElimina@HelenCheapBeauty
RispondiEliminaDevi aspettare che Google la rilevi e la mostri nei risultati delle ricerche; in genere ci vuole qualche giorno
ciao vorrei sapere nella riga delle keywords quante parole bisogna mettere e se ci sono dei limiti
RispondiEliminacmq sei vuoi vedere il mio blog www.fastubuntu.blogspot.com
grazie per la tua guida
@red devil
RispondiEliminaNon credo ci siano dei limiti, so però che su Blogger non si possono superare le 20 etichette (ma nei post). Comunque si tratta di azioni SEO diventate un po' obsolete. Ora conta solo inserire la descrizione del blog
Scusa ma sto impazzendo! Ho modificato diverse volte il codice del mio blog e forse l'ho anche incasinato, sta di fatto che a tutt'ora su google non mi compare la descrizione. Mi sto demoralizzando... posso in qualche modo mandarti le prime righe del codice così mi dici che cosa sto sbagliando? Secondo me inoltre ci sono diverse righe inutili che incasinano il codice e basta... il blog è www.emergencyroom.it
RispondiEliminascusami ma sono davvero alla frutta! difatti è l'ennesima notte passata in bianco per lo stesso motivo: Prima avevo il template generato con artisteer, per mettere i meta tag è stato una roba da pazzi ma alla fine sono riuscita, gli analizzatori di meta tag li leggevano ma all'atto di condividere con fb, anziché visualizzare la descrizione appariva una porzione di cod html. Adesso ho fatto il templata con i classici di blogger, per inserire i meta dati ho dovuto fare ricerche allucinanti, sino a che ha inserito i tuoi ma l'analizzatore non li legge e si verifica il problema di prima quando condivido. mi da il cod html e con scritto artisteer che non ho più. Divento matta, puoi per favore darmi una mano? Grazie mille comunque... anche se spero che tu risponda :) il mio blog è http://ilsolleticonelcuore.blogspot.it/
RispondiElimina@IlSolleticoNelCuore
EliminaOra le cose sono molto più semplici. Questo post è del 2008 e ora si procede diversamente. Per prima cosa occorre impostare le Preferenze di Ricerca
http://www.ideepercomputeredinternet.com/2012/03/come-personalizzare-le-preferenze-di.html
poi bisogna inserire la Descrizione per tutto il blog e per tutti i post
http://www.ideepercomputeredinternet.com/2012/03/la-descrizione-nelle-preferenze-di.html
Gli articoli passati puoi anche lasciar perdere e non ripubblicarli se sono parecchi. Forse ti può essere di aiuto anche questo videotutorial
http://www.ideepercomputeredinternet.com/2012/03/le-preferenze-di-ricerca-di-blogger.html
Se hai ancora problemi con Facebook dovresti pensare di inserire anche i metatag di Facebook
http://www.ideepercomputeredinternet.com/2012/06/come-usare-open-graph-di-facebook-in.html
Qui c'è una versione più aggiornata
http://www.ideepercomputeredinternet.com/2012/10/open-graph-facebook-modello-blogger.html
grazie mille, sei stato di grande aiuto, ti aggiorno se sono riuscita :) grazie grazie!
Eliminasono tutte cose già inserite, tranne alcuni tag immagine. Forse dipende dai siti dove effettuo il controllo, netparade e tuttowebmaster, possibile? Sono loro che mi dicono che risultano inesistenti
Elimina@Ilsolleticonelcuore
EliminaGli unici test che contano sono provare a condividere post su Google Plus e su Facebook per vedere se viene correttamente acquisita la descrizione dell'articolo e la miniatura della immagine eventualmente presente.
Se già usi questo sistema per postare non avrai certo problemi con Google Plus. Se invece la descrizione non ti viene bene su Facebook consulta gli ultimi due post che ti ho linkato nel commento 31.a
Ciao userò la tua guida, devo aggiungere i meta tag al mio blog. Spero di non fare danni!
RispondiElimina@ Rachele
EliminaNon farlo, il post è datato. Segui questi articoli
http://www.ideepercomputeredinternet.com/2012/03/come-personalizzare-le-preferenze-di.html
http://www.ideepercomputeredinternet.com/2012/03/la-descrizione-nelle-preferenze-di.html
http://www.ideepercomputeredinternet.com/2012/03/le-preferenze-di-ricerca-di-blogger.html
Ciao ho gia scrutto un post!! Ho seguito i tuoi consigli per descrizione e keywords ma mi da un errore nel salvataggio modello html e anche nel caricamento oagina
RispondiEliminaTi rispondo nell'altro commento
RispondiElimina@#
Ciao, ho seguito il seguito il tuo consiglio e scritto questi codici, ma non succede assolutamente nulla! Non capisco dove sbaglio.. per favore help me!
RispondiEliminaHo usato solo i codici della descrizione e delle keywords, subito DOPO la scritta title ect...
Questo post è vecchio di 6 anni!!!!!
EliminaDa allora sono cambiate molte cose. Ora si usano la Bacheca di Blogger e le Preferenze di ricerca
http://www.ideepercomputeredinternet.com/2012/03/come-personalizzare-le-preferenze-di.html
Leggi anche questo post
http://www.ideepercomputeredinternet.com/2013/03/seo-ottimizzazione-blogger-post.html
e guarda il video se qualcosa non ti è chiaro
@#
Grazie per la risposta... ma io ho già provato sia le preferenze di ricerca che la descrizione di base in impostazioni, ma non succede nulla! Per questo mi sono affidata per disperata a un vecchio post ! Se cerchi il mio blog, come descrizione appaiono le etichette...:'(
EliminaIl tuo blog è questo?
Eliminahttp://lasciarpaviola.blogspot.it/
Se è così hai scritto solo 2 post! Quando ne avrai scritti almeno 20 allora dovrai potrai cominciare a porti delle problematiche SEO :)))
@#
Ma lo faccio per una questione puramente estetica, non per farmi trovare meglio dai motori di ricerca...:-) nn é bruttissimo vedere le etichette ?! :-(
EliminaDunque secondo te nn mi fa nulla perché c sn pochi post ??? O devo aspettare qualche giorno? Lo tolgo allora il tuo codice html che ho aggiunto ?
Temo di non aver capito il problema. Il codice di questo post che hai aggiunto lo devi comunque togliere. Ma che vuol dire che si vedono le etichette? Nei risultati di ricerca?
EliminaSe cerco "la sciarpa viola" con Google non trovo il tuo sito come è ovvio. Da tifoso della Fiorentina ci mancherebbe altro :)))
Le Preferenze di ricerca servono appunto per i risultati su Google. Se invece cerco
"pleasure green laa sciarpa viola"
i risultati sono nella norma
http://i.imgur.com/lbFBptE.png
Ti consiglio solo di mettere prima il titolo del post e poi il nome del blog altrimenti tutti i tuoi risultati saranno del tipo
La sciarpa viola: Titolo post
Segui questo articolo
http://www.ideepercomputeredinternet.com/2012/10/blogger-ottimizzare-titolo-post-risultati-google.html
Usa il terzo metodo, quello più semplice, e ricordati di salvare il template
@#
Ernesto adesso spunta !!!! :-D nn sò come né perché, visto che nn ho applicato nessuna modifica rispetto a ieri sera ! Grazie lo stesso! Sei stato gentilissimo! T disturberò sicuramente per altre info! Ps. Adoro la Toscana, e il viola ! Figurati che quest'inverno cn altre coppie di amici abbiamo organizzato delle "cene in competition", e io ho mi sn cimentata nella cucina fiorentina! Cmq grazie per la disponibilità, i tuoi post sn molto utili..
EliminaErnesto buongiorno, seguirò anche gli altri tuoi post sull'ottimizzazione SEO, ma vale ancora inserire la descrizione in questo modo?
RispondiEliminaHai per caso fatto una raccolta di post su come ottimizzare i blog?
EliminaNo. La descrizione va inserita in questo modo
Eliminahttps://www.ideepercomputeredinternet.com/2017/08/blogger-metadescrizione-seo.html
sono tre descrizioni che hanno diverse funzioni
https://www.ideepercomputeredinternet.com/2016/08/blogger-descrizione-blog-post.html
I caratteri della Metadescrizione del post non sono più 150 ma sono diventati 250. Per l'ottimizzazione in generale segui queste regole
https://www.ideepercomputeredinternet.com/2017/10/seo-blogger-ottimizzare-titolo-permalink-descrizione.html
Vedo però che lo hai già letto e commentato
@#
sì grazie, mi manca solo una cosa e credo di aver terminato (i vecchi post me li aggiusto via via): ho trovato nel vecchio codice questa stringa di cui non ricordo nulla che termina così
Elimina...name='google-site-verification'/>
posso copiarla identica nel nuovo template? Non ricordo se fosse una verifica fatta con google e se ci fossero altre stringhe da rimettere. Sai illuminarmi?
È la verifica della proprietà. Non occorre aggiungerla al nuovo template. Lo potrai fare solo se ti chiedessero di verificare nuovamente la proprietà
Elimina@#