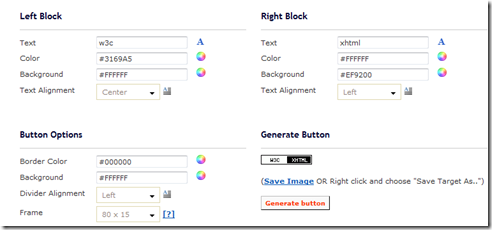
BlogFlux che consente anche di copiare il relativo codice HTML. Basta digitare il testo della parte sinistra dell'antipixel e quello della parte destra; si scelgono i colori, l'allineamento, i bordi quindi si va su Generate Button. L'immagine può essere salvata come una immagine qualsiasi col pulsante destro del mouse.
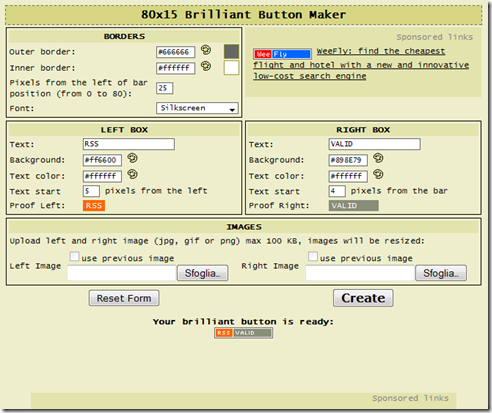
Brilliant Button è uno strumento che permette come il precedente di scegliere colori e testo ed in più consente anche l'upload delle immagini da caricare nella parte sinistra e destra dell'antipixel
Pixel Button funziona come i precedenti e permette di generare il codice HTML senza bisogno di salvare l'immagine nel server
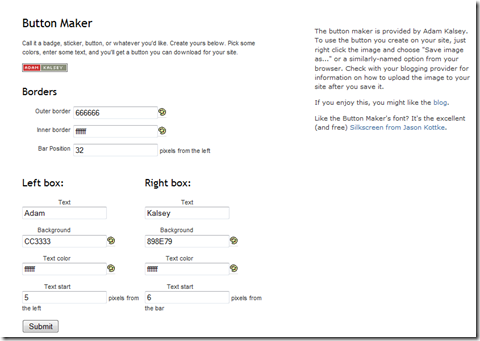
Button Maker è uno strumento molto potente e permette moltissime personalizzazioni
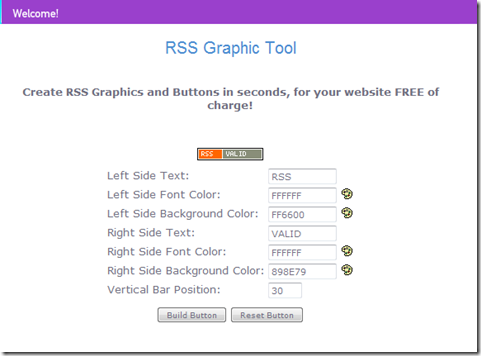
RSS Graphic Tools anche questo sito permette di personalizzare l'antipixel in quanto a colori, bordi e testo quindi permette di salvarlo come immagine.
Ma vediamo quelli che ho creato per il mio sito
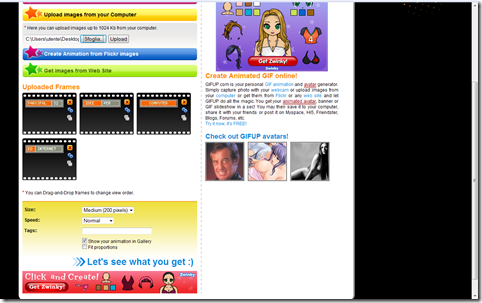
Mi sono adesso ricordato che si possono creare immagini animate in GIF nel sito GifMake.com come ho già descritto in questo post. Questo servizio servirebbe per unirle e caricarle sul mio account di Google Page Creator. Purtroppo il sito non funzionava ed allora sono andato in Gifup.com che è un servizio simile. Ho fatto l'upload delle 4 immagini che avevo ricavato dal precedente sito per creare un'animazione in GIF.
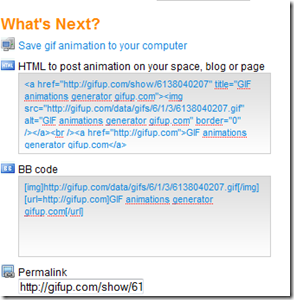
Ho acquisito il codice dopo aver cliccato su Let's see what you get :), aver scelto Avatar di 100 pixel ed aver scelto Save. C'è l'inconveniente che c'è un antiestetico collegamento al sito. Ho dovuto sostituire il collegamento al sito con quello al mio blog
<a href="http://gifup.com/show/6138040207" title="GIF animations generator gifup.com"><img src="http://gifup.com/data/gifs/6/1/3/6138040207.gif" alt="GIF animations generator gifup.com" border="0" /></a><br /><a href="http://gifup.com">GIF animations generator gifup.com</a>
Per poterlo utilizzare al meglio ho messo il mio indirizzo al posto di quello del sito colorato in rosso. Ho sostituito "Il blog dell'informatica" alla descrizione colorata in viola e ho tolto la descrizione del sito colorata di verde. Non so se viola le regole del servizio ma tant'è!
Decisamente non male vero! Ritornerò sull'argomento quando funzioneranno meglio le cose per spiegare come mettere questi antipixel animati nel nostro blog e come utilizzarli. Peccato solo che sia 100x15 pixel contro i canonici 80x15. Ho creato anche la versione a 64 pixel. Ditemi che ne pensate
Aggiornamento: Finalmente ha ripreso a funzionare il sito GifMake.com quindi ho potuto generare la mia gif animata in dimensione 80x15. Ecco il codice che serve per l'antipixel
<p> <a href="http://parsifal32.blogspot.com" title="Il blog dell'informatica"><img src="http://anonimotoscano.googlepages.com/1KkqYu1221651766.gif"/></a></p>
Dove al posto dell'indirizzo scritto in rosso mettete quello del vostro blog e al posto della descrizione scritta in verde ci mettete la vostra. Da notare che la descrizione appare quando si punta l'antipixel con il mouse. L'indirizzo scritto in giallo è quello in cui avete caricato la vostra GIF animata; come al solito ho usato Google Page Creator almeno fino a che non è pieno continuerò con questo servizio ma per fortuna ce ne sono altri. Anche in questo blog puoi trovarli di gratuiti elencati in alcuni post. Dimenticavo ecco la realizzazione finale









Si questo è quello giusto ! Grazie
RispondiEliminaTutto spiegato alla perfezione :D
RispondiEliminaHo capito come fare un antipixel, ma non ho capito come faccia ad inserirlo nel mio blog, o metterlo come publicita da un'altra parte, per esmpio per creare un collegamento fra un blog e facebook.
RispondiEliminati sarei molto grato se potessi spiegarmelo.
@lazzaro
RispondiEliminaDevi semplicemente leggere il seguito di questo articolo che puoi trovare qui
http://parsifal32.blogspot.com/2009/08/creare-e-mostrare-nel-blog-il-codice-di.html
e seguirne le indicazioni. Sono a disposizione per ulteriori chiarimenti.
Ciao