Questo è il seguito dei miei articoli di consigli ai blogger che non conoscono l'HTML, per visualizzare i precedenti cliccate sull'etichetta HTML nella label-cloud.
I colori nel sistema HTML sono rappresentati mediante triple di numeri che vanno da 0 a 255 (RGB=Red Green Blue), 0 significa nessun contributo 255 massimo contributo. Da notare che i colori primari Rosso Blu e Giallo sono diversi da quelli usati nell'HTML, il concetto è comunque lo stesso, nel senso che ciascun colore è presente nella misura del numero che lo caratterizza.
Alcuni esempi possono chiarire
| (0,0,0,) | Nero | (0,0,255) | Blu |
| (255,255,255) | Bianco | (255,0,255) | Magenta |
| (255,0,0) | Rosso | (255,255,0) | Giallo |
| (0,255,0) | Verde | (128,128,128) | Grigio |
Nell'ultima cella della tabella si vede che i grigi sono rappresentati da triple che hanno lo stesso numero, più il numero è piccolo più il grigio è scuro.
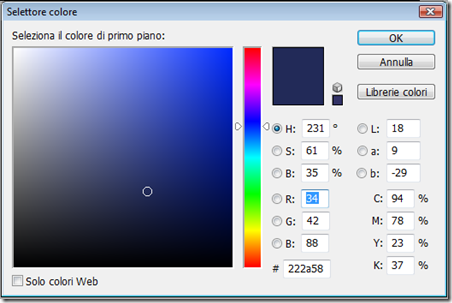
Un altro sistema di rappresentazione è attraverso le notazioni esadecimali formate dai dieci numeri decimali più dalle lettere A, B, C, D, E, F che rappresentano rispettivamente i numeri 10, 11, 12, 13, 14, 15. Con questa notazione per esempio il colore magenta si denota con #FF00FF. Notare il cancelletto prima dei sei simboli esadecimali. . Il numero di colori che possono essere contrassegnati con questo sistema sono di 256x256x256=16 milioni e settecentomila colori circa. Vediamo come si possono ricavare i valori esadecimali di un colore qualsiasi, p.e. il colore delle lettere dell'intestazione di questo blog. Per prima cosa facciamo uno screenshot e ritagliamo la porzione che ci interessa con Paint quindi apriamo il file salvato su Photoshop o Gimp quindi con lo Strumento contagocce (I) puntiamo il colore di una lettera e clicchiamo su Imposta colore di primo piano che mostrerà il colore delle lettere
Il colore cercato ha quindi la notazione (34,42,88) oppure #222A58.
Per rappresentare i colori in una pagina web si usa l'attributo bgcolor per il colore di background della pagina o della sezione di pagina mentre per il testo si usa
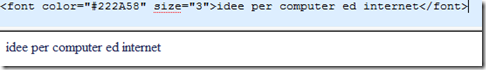
<font color="#ff0000" size="3">testo</font> dove ovviamente i valori scritti in rosso possono variare a seconda del colore e della grandezza (size) del font. Per esempio utilizziamo il dato che abbiamo appena ricavato per l'intestazione del blog allora il codice diventa
<font color="#222A58" size="3">idee per computer ed internet</font>
Che da questo risultato come si vede utilizzando questo strumento
INSERIRE UNA IMMAGINE COME SOTTOFONDO DI UN POST
Per prima cosa bisogna scegliere l'immagine che si vuole come sottofondo e caricarla su un servizio di hosting come Google Page Creator o SkyDrive. Ottenuto l'indirizzo dell'immagine come spiegato nei post dei collegamenti si digita il seguente codice all'inizio del post
<div style="background:url(URL dell'immagine);">
dove al posto di URl dell'immagine si inserisce quello ricavato dal servizio sul quale si è caricata. Nel punto in cui si vuol far finire l'inserimento dell'immagine si inserisce la tag
</div>
Qui potete vedere un esempio pratico. Le tag vanno inserite con la pagina in visualizzazione HTML e nel momento in cui passate all'anteprima il sottofondo sarà immediatamente visibile. Usare immagini non troppo colorate per non disturbare la visione del testo.
L'immagine sarà automaticamente ripetuta per tutta la porzione di post nel quale la avete inserita. Può essere un sistema molto carino per blog di poesie o comunque di argomento letterario per corredare il post con questa interessante aggiunta. Si possono fare delle personalizzazioni ulteriori
-
<div style="background:url(URL dell'immagine) no-repeat;"> (l'immagine non si ripeterà)
-
<div style="background:url(URL dell'immagine) repeat-y;"> (l'immagine si ripeterà solo in verticale)
-
<div style="background:url(URL dell'immagine) repeat-x;"> (l'immagine si ripeterà solo in orizzontale)
-
<div style="background:url(URL dell'immagine) no-repeat center;"> (l'immagine verrà messa al centro senza ripetizioni)
-
<div style="background:url(URL dell'immagine) repeat-y center;"> (l'immagine verrà messa al centro e si ripeterà in verticale)
-
<div style="background:url(URL dell'immagine) no-repeat bottom center;"> (l'immagine verrà messa al centro in basso)
-
<div style="background:url(URL dell'immagine) no-repeat bottom center;"> (l'immagine verrà messa al centro in alto)
Se postate su Blogger potete impostare anche tutto il blog con un'immagine di sfondo. Basterà fare la stessa operazione fatta con gli articoli sintetici e andare su Impostazioni>Formattazione>Modello post ed inserite le due righe di codice. Quando scriverete un post questo va inserito all'interno di queste righe, eventualmente passate alla modalità HTML per essere sicuri.




Ciao Ernesto,
RispondiEliminaho provato a seguire le tue indicazioni ma con scarsi risultati....ho caricato le immagini su Picasa....seguito tutte le indicazioni che hai dato ma nulla....per favore potresti aiutarmi???
@Fabio Pizzolitto
RispondiEliminaNon vedo in che modo possa aiutarti ... il codice è questo e se non ti funziona dipende da qualcosa che è al di fuori delle mie conoscenze.
Grazie lo stesso...ho provato il codice su tutti i blog che ho ma nulla...pazienza...
RispondiElimina@Fabio Pizzolitto
RispondiEliminaPer sicurezza ho riprovato proprio adesso e funziona perfettamente. Ho l'impressione che tu sbaglia qualcosa. Il codice da inserire in Modalità HTML è questo
<div style="background:url(https://lh3.googleusercontent.com/-IghkfECqcKM/TzUnBaNklUI/AAAAAAAAWfs/QkWL_3_Awjo/s36/iconacuore.png);">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque quis magna eget erat vestibulum bibendum non id tortor. Aliquam feugiat mi quis odio molestie vitae volutpat purus interdum. Nunc ipsum lacus, fringilla at accumsan ac, consectetur at nisl. Morbi cursus sem ac mi pulvinar ut ultricies tellus varius.
</div>
dove al posto dell'URL della immagine ce ne metti una tua e al posto di Lorem ipsum ci inserisci il testo che ti pare. Che funziona puoi controllare incollandolo direttamente in questo sito
http://htmledit.squarefree.com/