Come creare un motore di ricerca personalizzato e gratuito per cercare i contenuti su uno o più siti con le miniature e anche con la ricerca delle immagini.
I publisher di Google Adsense possono creare una casella di ricerca direttamente da loro account andando su I miei annunci > Ricerca > Nuovo Motore di ricerca seguendo il wizard per poi alla fine generare il codice da incollare in una pagina web o in un gadget. I motori creati con Adsense avranno gli annunci pertinenti con la query cercata inseriti insieme ai risultati di ricerca. I publisher hanno una quota parte degli introiti che questi annunci generano. In questo articolo vediamo come si possa creare un motore di ricerca con le funzioni di Google che cerchi tra i contenuti di determinati siti, che sia gratuito, personalizzabile e indipendente da Adsense.
La creazione di un tale motore di ricerca può essere utile per gli utenti che non amino particolarmente i widget ufficiali della ricerca presenti sia su Blogger sia su Wordpress e che non abbiano un account Adsense. È consigliabile che anche coloro che abbiano un motore di ricerca con Adsense si creino un motore di questo genere per fare ricerche personali sul proprio sito. Farle con il motore del blog è sconsigliato dallo stesso Google perché porta a uno stravolgimento delle statistiche.
Le opzioni di personalizzazioni sono moltissime quindi mi occuperò solo di quelle essenziali. Dopo esserci loggati con il nostro account Google si accede a Ricerca Personalizzata. Saranno visualizzati tutti i motori di ricerca creati con il nostro account anche quelli realizzati con Adsense che in Versione avranno la dicitura Gratuito - (motore di ricerca partner). Si va su Add per creare un nuovo motore. In siti in cui cercare occorre inserire il dominio canonico del nostro blog. Se siete utenti di Blogger ricordatevi di inserire il suffisso .com al posto di .it.

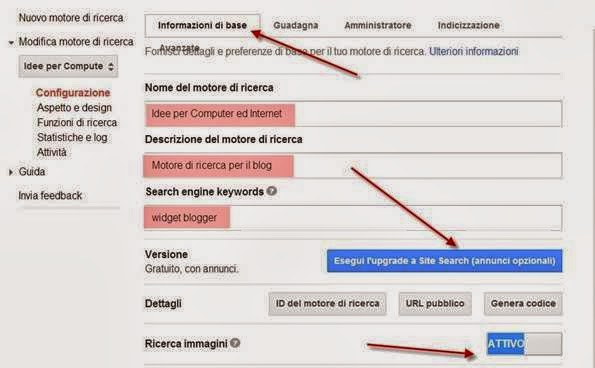
Il motore prenderà il nome da quello del dominio inserito. Si può comunque modificare andando su Cambia il nome. Si possono aggiungere più domini se vogliamo che il nostro motore faccia ricerche su più siti. Dopo aver selezionato la lingua italiana si va su Crea. In questo caso vengono tacitamente accettati i Termini di servizio. Sono adesso da compilare le schede Configurazione, Aspetto e Design, Funzioni di ricerca, Statistiche e log e Attività. In Configurazione > Informazioni di base sono da settare i parametri più importanti quali Nome e Descrizione del motore e parole chiave collegate

In un motore gratuito come quello che stiamo realizzando saranno visibili anche gli annunci pubblicitari il cui reddito sarà comunque solo a beneficio di Google. Se si volessero eliminare gli annunci dovremmo andare su Esegui l'upgrade per poi pagare il dovuto. Ciascun motore di ricerca creato avrà il suo ID e se ne potrà usufruire tramite un URL pubblico cliccandoci sopra oppure tramite codice da incollare in una pagina web. Si può anche attivare la Ricerca Immagini per avere due schede di risultati per ogni query immessa. Dopo che si sono fatte modifiche il salvataggio in alcuni casi è automatico in altri bisogna andare in basso su Salva. In Configurazione > Guadagna si può attivare la monetizzazione del motore attivando il nostro account Adsense mentre in Configurazione > Amministratore possiamo acconsentire a altri utenti di configurare il motore aggiungendo siti e perfezionamenti. In Configurazione > Indicizzazione si può vedere la stima delle pagine indicizzate e la possibilità di indicizzare sul momento URL specifici o tutto il blog tramite invio di Sitemap.
La sezione Aspetto e Design è suddivisa in Layout, Temi, Personalizza e Miniature.

Su Layout si possono scegliere varie impostazioni per i risultati di ricerca. Mi limito a ricordare che si seleziona Overlay i risultati verranno visti nella stessa pagina in una sorta di Lightbox. Nella sezione Temi si può scegliere tra Predefinita, Minimalista, Espresso, Cielo verde, Gomma da masticare, Brillante e Classico. Sulla destra verrà mostrata l'anteprima del motore. Per rendere effettive le modifiche occorre andare in basso su Salva.
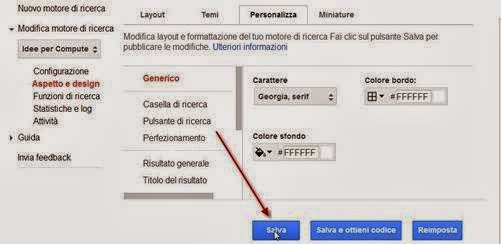
In Aspetto e Design > Personalizza ci si può perdere veramente la testa perché si possono settare la famiglia di caratteri e i colori di bordi e sfondi. Questo si può fare singolarmente per Casella di ricerca, Pulsante di ricerca, Perfezionamento, Risultato generale, Titolo del risultato, URL del risultato e anche per i Risultati Promossi nel caso volessimo attivare questa opzione

Dopo le modifiche bisogna andare su Salva. I meno esperti possono consultare il post sui codici dei colori per scegliere quelli più giusti per il loro layout. Nella scheda Miniature c'è solo l'opzione per attivare o meno la presenza delle miniature accanto ai risultati di ricerca.
In Funzioni di ricerca > Risultati Promossi si possono attivare questi risultati di cui ho già accennato e che non tratterò in modo analitico in questo post. In Perfezionamenti si possono aggiungere delle Etichette ai vari siti web per aiutare gli utenti a trovare le informazioni più facilmente. Nel caso di un motore per un solo sito è opzione sovrabbondante e che comunque non tratterò ulteriormente in questo articolo. Si può attivare il Completamento automatico per visualizzare query utili non appena si inizia a digitare una parola. È una funzione che avrete certamente già visto su Google. Dopo la sua attivazione ci potrebbero volere anche delle ore per vedere l'effetto nel motore.
In Statistiche e log vengono visualizzate le statistiche del motore e in Audit log le ultime modifiche applicate al motore stesso nonché l'account dell'amministratore che le ha eseguite. La sezione Attività serve essenzialmente per i motori di ricerca aziendali. Si può mettere la spunta sulla opzione per non visualizzare gli annunci pubblicitari. Questa possibilità però è consentita solo per le organizzazioni di beneficienza o no-profit secondo i requisiti del Paese di residenza. In questo caso Google può chiedere la prova che questa organizzazione rispetti appunto questi requisiti.
Dopo queste impostazioni si va su Configurazione > Genera Codice oppure su Aspetto e Design > Salva e Genera il codice. Invece di copiare il codice in questione andiamo in basso su Ottieni il codice V1 che ci permette di avere le funzioni più avanzate

Successivamente si visualizzerà un nuovo codice che dovrà essere selezionato e copiato

Tale codice può essere incollato su Layout > Aggiungi un widget > HTML/Javascript in Sezioni del sito. Si salva e si posiziona l'elemento pagina con il trascinamento del mouse

Se avete scelto di vedere le miniature dei post, come aspetto il layout Overlay e la ricerca di Immagini i risultati si visualizzeranno in un modo simile a questo

Si potrà passare da Web a Immagine per vedere anche le immagini pertinenti con la query digitata.


Ciao, mi hanno detto sul forum di google che Wordpress non tollera i codici javascript per ragioni di sicurezza, e così il codice generato non mi funziona. Ti risulta?
RispondiEliminaAlcuni javascript su Wordpress non funzionano ma altri sì come per esempio i plugin di Facebook o di Twitter che possono essere installati anche con il codice. Non ti so dire nulla su questo motore perché non l'ho testato su Wordpress
Elimina@#