Come installare un menù a forma di libro con le pagine che si sfogliano.
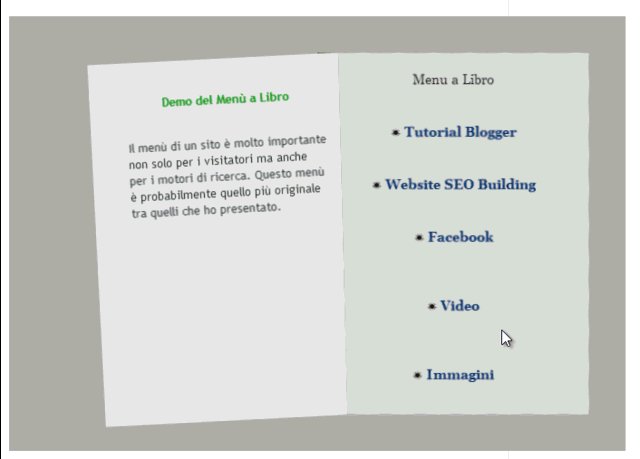
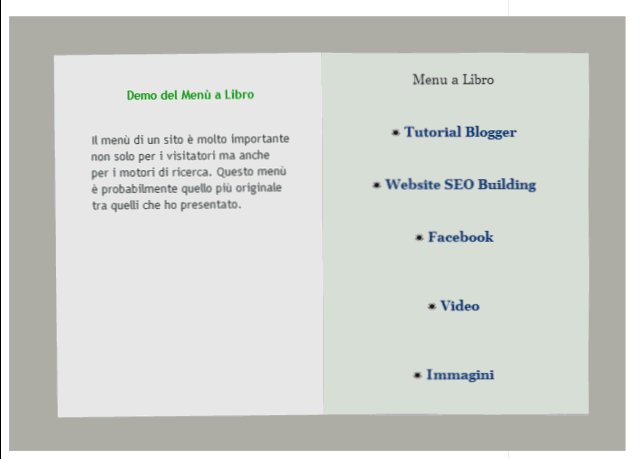
Dopo aver presentato un menù colorato ruotante vado adesso a illustrare un altro tipo di menù decisamente originale. Si tratta di un menù a forma di copertina di libro che si sfoglia al passare del cursore e che mostra i link degli elementi in seconda pagina mentre nella prima si può inserire una descrizione degli stessi. Ovviamente un tale menù non può essere usato come sistema di navigazione principale del sito ma può essere inserito in una pagina statica per mostrare dei link che riguardano un argomento che merita una certa evidenzia.
Per questo menù non occorre modificare il modello ed è tutto realizzato attraverso il CSS3 senza l'ausilio di immagini. Le possibili personalizzazioni nell'aspetto riguardano i colori, il tipo di font e le loro dimensioni

Si va su Pagine > Nuova pagina > Pagina vuota e in HTML si incolla questo codice
<style type="text/css">
div.pad {width:600px; height:400px; padding:0 0 40px 0; margin:20px auto; position:relative; overflow:hidden; background:#aaa; border:40px solid #aaa; border-width:40px 40px 0 40px;}
div.pad > div {width:300px; height:400px; position:relative; position:relative; float:right;}
div.pad > div > div:nth-of-type(1) {width:300px; height:400px; position:absolute; left:0; top:0; background:#574;
}
div.pad > div > div:nth-of-type(2),
div.pad > div > div:nth-of-type(2) div {
-webkit-transform-origin: 0 -900px;
-moz-transform-origin: 0 -900px;
-ms-transform-origin: 0 -900px;
-o-transform-origin: 0 -900px;
transform-origin: 0 -900px;
-webkit-transition: 0.75s ease-in-out;
-moz-transition: 0.75s ease-in-out;
-ms-transition: 0.75s ease-in-out;
-o-transition: 0.75s ease-in-out;
transition: 0.75s ease-in-out;
}
div.pad > div > div:nth-of-type(3),
div.pad > div > div:nth-of-type(3) div {
-webkit-transform-origin: 300px -900px;
-moz-transform-origin: 300px -900px;
-ms-transform-origin: 300px -900px;
-o-transform-origin: 300px -900px;
transform-origin: 300px -900px;
-webkit-transform: rotate(-17deg);
-moz-transform: rotate(-17deg);
-ms-transform: rotate(-17deg);
-o-transform: rotate(-17deg);
transform: rotate(-17deg);
-webkit-transition: 0.75s ease-in-out;
-moz-transition: 0.75s ease-in-out;
-ms-transition: 0.75s ease-in-out;
-o-transition: 0.75s ease-in-out;
transition: 0.75s ease-in-out;
}
div.pad > div > div:nth-of-type(2) {width:300px; height:440px; position:absolute; left:0; top:0; overflow:hidden;
-webkit-transform: rotate(-17deg);
-moz-transform: rotate(-17deg);
-ms-transform: rotate(-17deg);
-o-transform: rotate(-17deg);
transform: rotate(-17deg);
}
div.pad > div > div:nth-of-type(2) div {width:300px; height:400px; position:absolute; left:0; top:0; background:#ddd;
-webkit-transform: rotate(17deg);
-moz-transform: rotate(17deg);
-ms-transform: rotate(17deg);
-o-transform: rotate(17deg);
transform: rotate(17deg);
}
div.pad > div > div:nth-of-type(3) {width:300px; height:440px; position:absolute; left:-300px; top:0; overflow:hidden;}
div.pad > div > div:nth-of-type(3) div {width:299px; height:400px; position:absolute; left:0; top:0; background:#eee; border-right:1px solid #888;
-moz-box-shadow: -2px 0px 10px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: -2px 0px 10px rgba(0, 0, 0, 0.5);
box-shadow: -2px 0px 10px rgba(0, 0, 0, 0.5);
}
div.pad > div:hover > div:nth-of-type(2),
div.pad > div:hover > div:nth-of-type(3),
div.pad > div:hover > div:nth-of-type(2) div,
div.pad > div:hover > div:nth-of-type(3) div
{
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
div.pad h1 {padding:0; margin:0; text-align:center; font:normal 80px/250px georgia, serif; color:#111; text-shadow: 0px 1px 1px #ddd;}
div.pad p {margin:0; text-align:center; font:normal 15px/18px Georgia, serif; color:#111; padding:20px;}
</style>
<div class="pad"><div><div><h1>Menù</h1><p>by<br />Idee per Computer ed Internet</p></div><div><div><p>Menu a Libro</p><p>☀ <a href="URL_LINK">Tutorial Blogger</a></p><p>☀ <a href="URL_LINK">Website SEO Building</a></p><p>☀ <a href="URL_LINK">Facebook</a></p><br /><p>☀ <a href="URL_LINK">Video</a></p><br><p>☀ <a href="URL_LINK">Immagini</a></p><br>
</div></div>
<div><div><br />
<br />
<center><span style="font-weight: bold; color: rgb(0, 153, 0);">Demo del Menù a Libro</span></center><br />
<blockquote>Il menù di un sito è molto importante non solo per i visitatori ma anche per i motori di ricerca. Questo menù è probabilmente quello più originale tra quelli che ho presentato.</blockquote></div></div></div></div>
<div style='clear: both;'></div>
div.pad {width:600px; height:400px; padding:0 0 40px 0; margin:20px auto; position:relative; overflow:hidden; background:#aaa; border:40px solid #aaa; border-width:40px 40px 0 40px;}
div.pad > div {width:300px; height:400px; position:relative; position:relative; float:right;}
div.pad > div > div:nth-of-type(1) {width:300px; height:400px; position:absolute; left:0; top:0; background:#574;
}
div.pad > div > div:nth-of-type(2),
div.pad > div > div:nth-of-type(2) div {
-webkit-transform-origin: 0 -900px;
-moz-transform-origin: 0 -900px;
-ms-transform-origin: 0 -900px;
-o-transform-origin: 0 -900px;
transform-origin: 0 -900px;
-webkit-transition: 0.75s ease-in-out;
-moz-transition: 0.75s ease-in-out;
-ms-transition: 0.75s ease-in-out;
-o-transition: 0.75s ease-in-out;
transition: 0.75s ease-in-out;
}
div.pad > div > div:nth-of-type(3),
div.pad > div > div:nth-of-type(3) div {
-webkit-transform-origin: 300px -900px;
-moz-transform-origin: 300px -900px;
-ms-transform-origin: 300px -900px;
-o-transform-origin: 300px -900px;
transform-origin: 300px -900px;
-webkit-transform: rotate(-17deg);
-moz-transform: rotate(-17deg);
-ms-transform: rotate(-17deg);
-o-transform: rotate(-17deg);
transform: rotate(-17deg);
-webkit-transition: 0.75s ease-in-out;
-moz-transition: 0.75s ease-in-out;
-ms-transition: 0.75s ease-in-out;
-o-transition: 0.75s ease-in-out;
transition: 0.75s ease-in-out;
}
div.pad > div > div:nth-of-type(2) {width:300px; height:440px; position:absolute; left:0; top:0; overflow:hidden;
-webkit-transform: rotate(-17deg);
-moz-transform: rotate(-17deg);
-ms-transform: rotate(-17deg);
-o-transform: rotate(-17deg);
transform: rotate(-17deg);
}
div.pad > div > div:nth-of-type(2) div {width:300px; height:400px; position:absolute; left:0; top:0; background:#ddd;
-webkit-transform: rotate(17deg);
-moz-transform: rotate(17deg);
-ms-transform: rotate(17deg);
-o-transform: rotate(17deg);
transform: rotate(17deg);
}
div.pad > div > div:nth-of-type(3) {width:300px; height:440px; position:absolute; left:-300px; top:0; overflow:hidden;}
div.pad > div > div:nth-of-type(3) div {width:299px; height:400px; position:absolute; left:0; top:0; background:#eee; border-right:1px solid #888;
-moz-box-shadow: -2px 0px 10px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: -2px 0px 10px rgba(0, 0, 0, 0.5);
box-shadow: -2px 0px 10px rgba(0, 0, 0, 0.5);
}
div.pad > div:hover > div:nth-of-type(2),
div.pad > div:hover > div:nth-of-type(3),
div.pad > div:hover > div:nth-of-type(2) div,
div.pad > div:hover > div:nth-of-type(3) div
{
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
div.pad h1 {padding:0; margin:0; text-align:center; font:normal 80px/250px georgia, serif; color:#111; text-shadow: 0px 1px 1px #ddd;}
div.pad p {margin:0; text-align:center; font:normal 15px/18px Georgia, serif; color:#111; padding:20px;}
</style>
<div class="pad"><div><div><h1>Menù</h1><p>by<br />Idee per Computer ed Internet</p></div><div><div><p>Menu a Libro</p><p>☀ <a href="URL_LINK">Tutorial Blogger</a></p><p>☀ <a href="URL_LINK">Website SEO Building</a></p><p>☀ <a href="URL_LINK">Facebook</a></p><br /><p>☀ <a href="URL_LINK">Video</a></p><br><p>☀ <a href="URL_LINK">Immagini</a></p><br>
</div></div>
<div><div><br />
<br />
<center><span style="font-weight: bold; color: rgb(0, 153, 0);">Demo del Menù a Libro</span></center><br />
<blockquote>Il menù di un sito è molto importante non solo per i visitatori ma anche per i motori di ricerca. Questo menù è probabilmente quello più originale tra quelli che ho presentato.</blockquote></div></div></div></div>
<div style='clear: both;'></div>
Si personalizzano le voci, si inseriscono gli URL e eventualmente si modificano le larghezze.

L'Effetto Sfoglia pagina si attiverà al passaggio del cursore sul menù. A coloro che si volessero cimentare in una modifica di questo menù consiglio l'ebook gratuito "Guida ai linguaggi HTML e CSS".


che bello!!! complimenti davvero carino!! appena ho tempo l'inserisco..... ma va bene anche nel blog di giallo zafferano posso inserirlo o di la' e' diverso?? grazie, buona serata :)
RispondiElimina@D.Perina
RispondiElimina@nanussa
Non pensavo che questo menù suscitasse entusiasmi immediati, fa piacere :)
Non so come funziona Giallo Zafferano, immagino che ciascun blogger abbia la sua bacheca. Se è possibile inserire codice HTML e se c'è lo spazio necessario allora sarà possibile installare anche questo menù
@#
Ciao Ernesto io vorrei togliere lo sfondo bianco da certe foto...ho provato con GIMP ma non riesco..c'è un altro programma? grazie mille
RispondiEliminaSe non hai Photoshop per una operazione così semplice come togliere lo sfondo puoi usare il tool online Pixlr. Leggi il tutorial su come far diventare lo sfondo trasparente
Eliminahttp://www.ideepercomputeredinternet.com/2012/07/pixlr-sfondo-trasparente.html
@#
Ciao Ernesto ho fatto tutto quello che dice il tutorial ma quando vado a sovrapporre la foto che dovrebbe essere senza sfondo bianco su uno sfpndo colorato,si vede ancora il bianco
EliminaForse l'hai salvata in JPG invece che in PNG. Su Pixlr devi vedere lo sfondo diventare a strisce grige metalliche che denota la trasparenza
Elimina@#
infatti le strisce le vedo e la salvo in png ma lo sfondo bianco rimane
EliminaAllora forse dipende dal modello
Eliminahttp://www.ideepercomputeredinternet.com/2012/07/eliminare-bordi-immagini-blogger.html
@#
provo
Eliminaciao Ernesto sto provando a mettere il menù ma avrei bisogno di aggiungere più link come posso fare? grazie.
RispondiEliminaDevi usare un codice come questo
Elimina<a href="URL_LINK">Testo visibile</a></p><br>
@#
Ma è stupendo! Bravissimo Ernesto.
RispondiEliminaPensi sia possibile aggiungere una foto sulla copertina?
Grazie di cuore
In teoria sembrerebbe possibile ma non ho testato. Al posto di
Eliminabackground:#574;
si potrebbe mettere
background-color:transparent; background-image:url('URL_IMMAGINE');background-repeat:no-repeat;
dove ovviamente al posto di URL_IMMAGINE va inserita l'immagine che si vuole visualizzare
@#
...bellissimo!!!
RispondiEliminami piace molto; qualcosa di simile da usare come sistema di navigazione principale esiste?
Ciao
CSJ
Direi di no. Non mi ricordo di aver visto una cosa simile, diciamo tipo un libro con più pagine ciascuna con i suoi link
RispondiElimina@#
E se si volesse cambiare la copertina dal verde ad un altro colore, dove dovrei modificare? Grazie, è carinissimo! Quindi nella parte in basso evidenziata di rosso e blu si possono mettere gli url e il nome dell'articolo che si vuole inserire nella lista che appare all'interno? Ciao.. Lisa!
RispondiEliminaDevi cambiare questo colore
Eliminacolor: rgb(0, 153, 0)
che è in formato RGB. Leggiti questo post per imparare come fare
http://www.ideepercomputeredinternet.com/2013/01/codici-colori-trasparenza.html
@#