Come realizzare una mappa di una immagine per associare a ciascuna area della stessa un collegamento che apra una pagina diversa.
Il titolo probabilmente non è sufficientemente esplicativo quindi prima di passare al concreto è meglio fare un esempio. Avrete certamente visto una immagine di una carta geografica in cui cliccando su punti diversi si aprono link diversi. Mi ricordo come nelle passate elezioni regionali un quotidiano online avesse messo in prima pagina una cartina dell'Italia in cui cliccando sulla regione desiderata si apriva la pagina con i relativi risultati elettorali. Un altro esempio potrebbe essere una foto di un insieme di oggetti messi in vendita in cui cliccando su ciascuno di essi si possa essere indirizzati alla pagina in cui acquistarlo.
Effettuare manualmente i passaggi per giungere a questo risultato non è semplice visto che dovremo creare una specie di puzzle con un link per ciascun settore. Si possono usare i tag <MAP> e <AREA> per definire le aree in cui inserire i link. Per determinare tali aree bisogna specificare le loro coordinate per rendere il collegamento attivo solo a chi punterà il cursore in quella regione. Per fortuna ci sono online dei tool gratuiti che ci possono essere di aiuto per realizzare un tale oggetto in modo piuttosto intuitivo.

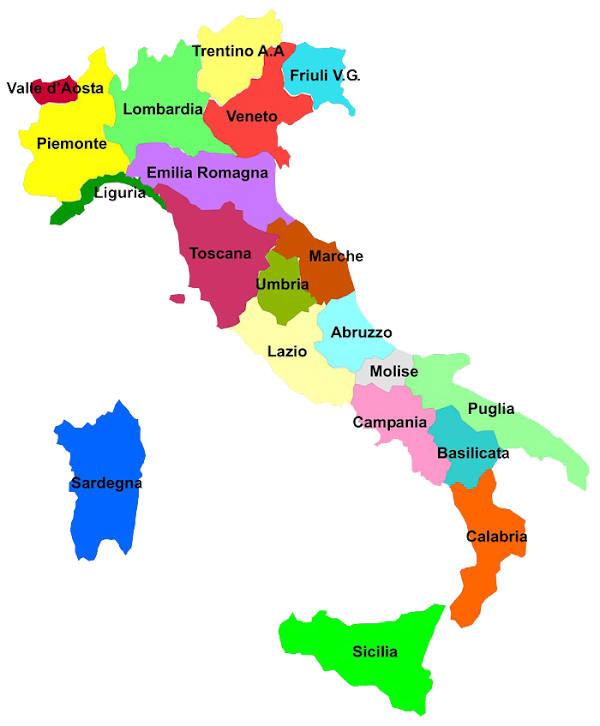
al mio account Twitter e alle pagine Facebook e Google+ di questo sito nelle regioni Lombardia, Toscana e Sicilia. Passandoci sopra con il mouse ci se ne può rendere conto. I tool più interessanti che possono essere utilizzati allo scopo sono:
La mappa precedente l'ho realizzata con Image-Maps che oltre a delle funzionalità gratuite offre anche delle opzioni a pagamento. Si inizia andando su Browse for File per selezionare l'immagine da mappare. Dopo aver selezionato il file si va quindi su Start Mapping

Verremo informati di registrarsi per non perdere il lavoro fatto e dovremo andare su Click to continue per accedere all'Editor della Mappa. Si clicca sul destro del mouse per scegliere l'azione

Con Create Rect si seleziona un Rettangolo, con Create Circle un Cerchio mentre con Create Poly un Poligono che è il sistema più adatto alla immagine che ho caricato come test.

Su Options si inserisce l'URL del link, i tag Title e Alt e opzionalmente anche l'ID per procedere a personalizzazioni ulteriori con i CSS. Su Events si può sdcegliere che i link si aprano in una nuova scheda con l'opzione target="_blank". Se si vogliono fare delle cose veramente di classe si può inserire l'URL di una nuova immagine che si visualizza al passaggio del mouse (MouseOver)

Si va su Save per salvare l'impostazione dopo aver creato il poligono intorno alla parte della foto

Dopo aver editato tutte le zone della mappa si passa a ottenere il codice andando sul destro del mouse e selezionando Get Code per poi scegliere HTML Code tra le schede

Si scorre la pagina fino a trovare il codice da incollare nella nostra pagina web

Per evitare che la mappa sparisca dopo 24 ore conviene copiare il link della immagine presente nel codice di Image-Maps, aprirla nel browser e scaricarla per poi quindi caricarla per esempio su Picasa. Dovremo quindi sostituire l'URL nel codice ottenuto. Fare attenzione a mantenere la stessa dimensione delle immagini magari modificando l'URL della immagine di Picasa.


Grazie mille Ernesto! Ottima segnalazione e tutorial perfetto!
RispondiEliminaDomanda: un account gratuito mi permette di editare comunque quante immagini voglio (e quindi me le salva come host)? O posso salvarne solo una alla volta?
RispondiEliminaSpiego meglio: ho creato e salvato un'immagine e l'ho messa nel mio blog. Successivamente ho lavorato su una seconda immagine e dopo averla salvata mi sono accorto che non potevo più tornare a editare la prima immagine. Non compare proprio. Mi segna che ho solo una mappa salvata, cioè l'ultima.
EliminaLa prima rimane tuttavia online sul mio blog (e mi chiedo se sia una cosa momentanea).
Sono passati due anni da questo post e onestamente non mi ricordo quali fossero le funzionalità gratuite e poi da allora potrebbero essere cambiate :(
EliminaPerò in qualche modo puoi sempre risolvere. Salvi i file e poi li carichi da qualche altra parte come Dropbox, Google Drive o Google Sites
@#
Ciao Ernesto,
RispondiEliminae se l'immagine fosse quella dell'header? Valgono le stesse regole?
È possibile, cioè, rendere cliccabile l'header in due zone diverse?
Grazie
Il risultato di questa personalizzazione può essere caricato su una pagina web ma non credo possa essere inserito nel codice di Blogger; non ne sono sicuro ma la vedo difficile
Elimina@#