Come installare un banner per l'accettazione dei cookie di profilazione secondo i dettami del Garante della Privacy con bottone OK, link alla informativa estesa e collegamento a una pagina con le istruzioni su come cancellare i cookie.
Quando mancano circa due settimane al termine ultimo per mettersi in regola con le disposizioni del Garante della Privacy in materia di informativa sui cookie il web è in subbuglio per tutta una serie di dubbi che naturalmente non spetta a me risolvere.
Nella versione del banner che ho proposto nell'articolo appena linkato il lettore viene informato dell'esistenza di cookie di profilazione di terze parti e quindi può decidere di accettare la cosa continuando la navigazione. In una visione più restrittiva si può obiettare che però già aver aperto una pagina significa aver comunque già ricevuto dei cookie. Non entro nel merito legale della vicenda però per informare ulteriormente i lettori, oltre al link alla informativa estesa, si può aggiungere anche un altro collegamento a una pagina web in cui si illustra come eliminare tutti i cookie o solo quelli di un determinato dominio.
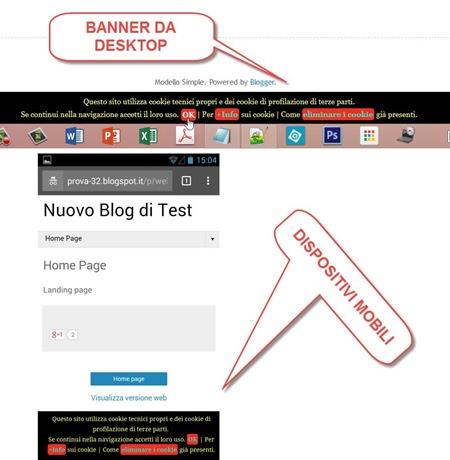
In questa nuova versione del banner ho pure modificato il suo aspetto in uno stile più dark che si visualizza nella parte bassa della pagina sia su desktop sia su dispositivi mobili

Oltre al bottone OK per l'accettazione dei cookie e al bottone +Info con link alla informativa estesa c'è anche il collegamento a una pagina web in cui si illustra come eventualmente cancellare i cookie che fossero già presenti nel browser. Per l'installazione, dopo aver salvato il template, si va su Modello > Modifica HTML, si cerca la riga </body> e, subito sopra, si incolla questo codice
<!-- Accettazione Cookie - Inizio --><div id='banner_cookie'>
Questo sito utilizza cookie tecnici propri e dei cookie di profilazione di terze parti.
<br/>
Se continui nella navigazione accetti il loro uso. <a href='javascript:void(0);' onclick='var expiration = new Date(); expiration.setTime(expiration.getTime() + (60000*60*24*365)); setCookie('info_cookie','1',expiration,'/');document.getElementById('banner_cookie').style.display='none';'><b>OK</b></a> | Per <a href='http://www.ideepercomputeredinternet.com/p/politica-dei-cookie.html' target='_blank'>+Info</a> sui cookie | Come <a href='http://www.ideepercomputeredinternet.com/2012/10/cookie-browser-chrome-firefox-ie-eliminare.html' target='_blank'>eliminare i cookie</a> già presenti.
</div>
<!-- Stile del Banner -->
<style>
#banner_cookie {
display: none;
z-index: 99999;
position:fixed;
left:0px;
right:0px;
bottom:0px;width:100%;
min-height:40px;
padding:5px;
background: #000; /* Colore di sfondo */
color:#F2F97F; /* Colore del testo */
line-height:20px; /* Interlinea */
font-family:Georgia; /* Famiglia di font */
font-size:12px; /* Dimensione font */
text-align:center;
}
#banner_cookie a:nth-child(2),#banner_cookie a:nth-child(3),#banner_cookie a:nth-child(4) {
padding:2px;
background:#f72c1d; /* Colore sfondo bottoni */
border-radius:4px; /* Arrotondamento */
text-decoration:none;
}
#banner_cookie a {
color: #1FE0C9; /* Colore testo bottoni */
font-weight:bold; /* Grassetto */
text-decoration: none;
}
#banner_cookie a:hover {
color:#FFF; /* Colore testo bottoni passaggio cursore */
}
#banner_cookie a:nth-child(2):hover,#banner_cookie a:nth-child(3):hover,#banner_cookie a:nth-child(4):hover {
position: relative;
top:1px; /* Spostamento di 1 pixel al passaggio del mouse */
left:1px;
}
</style>
<!-- Script dei cookie -->
<script type='text/javascript'>function setCookie(name,value,expires,path,domain,secure){document.cookie=name+"="+escape(value)+((expires==null)?"":"; expires="+expires.toGMTString())+((path==null)?"":"; path="+path)+((domain==null)?"":"; domain="+domain)+((secure==null)?"":"; secure")}function getCookie(name){var cname=name+"=";var dc=document.cookie;if(dc.length>0){begin=dc.indexOf(cname);if(begin!=-1){begin+=cname.length;end=dc.indexOf(";",begin);if(end==-1)end=dc.length;return unescape(dc.substring(begin,end))}}return null}function delCookie(name,path,domain){if(getCookie(name)){document.cookie=name+"="+((path==null)?"":"; path="+path)+((domain==null)?"":"; domain="+domain)+"; expires=Thu, 01-Jan-70 00:00:01 GMT"}}</script>
<!-- Gestione barra dei cookie -->
<script type='text/javascript'>
var ckeck_cookie = getCookie("info_cookie");
if (ckeck_cookie != null) {}
else {
var expiration = new Date();
expiration.setTime(expiration.getTime() + (60000*60*24*365));
setCookie("info_cookie","1",expiration);
document.getElementById("banner_cookie").style.display="block"; }
</script>
<!-- Accettazione Cookie - Fine -->
Questo sito utilizza cookie tecnici propri e dei cookie di profilazione di terze parti.
<br/>
Se continui nella navigazione accetti il loro uso. <a href='javascript:void(0);' onclick='var expiration = new Date(); expiration.setTime(expiration.getTime() + (60000*60*24*365)); setCookie('info_cookie','1',expiration,'/');document.getElementById('banner_cookie').style.display='none';'><b>OK</b></a> | Per <a href='http://www.ideepercomputeredinternet.com/p/politica-dei-cookie.html' target='_blank'>+Info</a> sui cookie | Come <a href='http://www.ideepercomputeredinternet.com/2012/10/cookie-browser-chrome-firefox-ie-eliminare.html' target='_blank'>eliminare i cookie</a> già presenti.
</div>
<!-- Stile del Banner -->
<style>
#banner_cookie {
display: none;
z-index: 99999;
position:fixed;
left:0px;
right:0px;
bottom:0px;width:100%;
min-height:40px;
padding:5px;
background: #000; /* Colore di sfondo */
color:#F2F97F; /* Colore del testo */
line-height:20px; /* Interlinea */
font-family:Georgia; /* Famiglia di font */
font-size:12px; /* Dimensione font */
text-align:center;
}
#banner_cookie a:nth-child(2),#banner_cookie a:nth-child(3),#banner_cookie a:nth-child(4) {
padding:2px;
background:#f72c1d; /* Colore sfondo bottoni */
border-radius:4px; /* Arrotondamento */
text-decoration:none;
}
#banner_cookie a {
color: #1FE0C9; /* Colore testo bottoni */
font-weight:bold; /* Grassetto */
text-decoration: none;
}
#banner_cookie a:hover {
color:#FFF; /* Colore testo bottoni passaggio cursore */
}
#banner_cookie a:nth-child(2):hover,#banner_cookie a:nth-child(3):hover,#banner_cookie a:nth-child(4):hover {
position: relative;
top:1px; /* Spostamento di 1 pixel al passaggio del mouse */
left:1px;
}
</style>
<!-- Script dei cookie -->
<script type='text/javascript'>function setCookie(name,value,expires,path,domain,secure){document.cookie=name+"="+escape(value)+((expires==null)?"":"; expires="+expires.toGMTString())+((path==null)?"":"; path="+path)+((domain==null)?"":"; domain="+domain)+((secure==null)?"":"; secure")}function getCookie(name){var cname=name+"=";var dc=document.cookie;if(dc.length>0){begin=dc.indexOf(cname);if(begin!=-1){begin+=cname.length;end=dc.indexOf(";",begin);if(end==-1)end=dc.length;return unescape(dc.substring(begin,end))}}return null}function delCookie(name,path,domain){if(getCookie(name)){document.cookie=name+"="+((path==null)?"":"; path="+path)+((domain==null)?"":"; domain="+domain)+"; expires=Thu, 01-Jan-70 00:00:01 GMT"}}</script>
<!-- Gestione barra dei cookie -->
<script type='text/javascript'>
var ckeck_cookie = getCookie("info_cookie");
if (ckeck_cookie != null) {}
else {
var expiration = new Date();
expiration.setTime(expiration.getTime() + (60000*60*24*365));
setCookie("info_cookie","1",expiration);
document.getElementById("banner_cookie").style.display="block"; }
</script>
<!-- Accettazione Cookie - Fine -->
Si salva il modello. Si apre quindi il blog con una scheda in Navigazione Anonima per controllare il funzionamento del banner. Le personalizzazioni riguardano il testo da visualizzare che nel codice è stato colorato di blu. Ci sono i link a due pagine di questo sito che sono la Policy sui cookie, vale a dire la informativa estesa che può essere usata liberamente come modello, e un vecchio post su come cancellare tutti i cookie del browser o solo quelli relativi a un determinato dominio. Ovviamente si può usare anche un'altra fonte per dare al navigatore queste informazioni. La demo che ho pubblicato online va aperta con una scheda In Incognito per visualizzarne il banner
Per gli altri parametri in particolare per quello che riguarda i codici dei colori ho inserito dei commenti colorati di verde che spiegano a cosa si riferiscano. Si può mostrare il banner anche nella parte alta sostituendo bottom:0px; con top:0px; . Quando si passa con il mouse sopra a un bottone questo muterà di colore e farà un piccolo salto di 1 pixel per un effetto schiacciamento. Il cookie tecnico che questo script installerà nel browser del navigatore avrà la durata di un anno.


Ciao Ernesto, l'unico problema riscontrato, che la barra si apre solo nella home iniziale e non nelle singole pagine, dove ho sbagliato?
RispondiEliminaNell'attesa di una tua risposta, auguro una serena domenica.
Si dovrebbe aprire in tutte le pagine. È chiaro che devi controllare sempre aprendo una scheda in Incognito perché dopo la prima volta il banner non si vede più per un anno se usi il browser senza navigazione anonima
Elimina@#
Ciao Ernesto e grazie della risposta. In queste ore ho provato con diversi browser e in incognito, ma il risultato è sempre lo stesso. Non riesco a capire quale sia la causa che mostra il banner solo nella home page e non nei singoli post.
RispondiEliminaSaluti a presto.
Probabilmente dipende da un widget pubblicitario che hai caricato sul sito. Alla fine degli URL dei tuoi post viene aggiunta in automatico una stringa come questa
Elimina#.VWI3ckbqV_8
Si tratta di una stringa che rimanda a un loink di affiliazione che sta tracciando le pagine aperte sul tuo sito. Per questo non si vede il banner. Nella home tale stringa non c'è.
@#
Rimosso Addthis, era l'unico che mi dava dei dubbi, grazie per avermelo fatto notare. In questi minuti ho provato di nuovo in incognito e in un blog dove faccio delle prove tecniche, ma rimane ancora statico in home page.
EliminaCiao io invece riesco a vedere la barra solo ed esclusivamente nella versione desktop del blog, vorrei come te inserirla anche nella versione mobile.. una guida di riferimento? un aiutino? saluti.
RispondiEliminaIl post di riferimento è questo
Eliminahttp://www.ideepercomputeredinternet.com/2015/05/cookie-law-blogger-wordpress.html
poi i casi paricolari come il tuo non so da cosa possono dipendere. Almeno che tu non abbia ancora optato per la versione personalizzata. Vai su Modello > Cellulare e scegli Personalizza se non lo hai già fatto
@#
funziona anche per i dynamic template di blogger?
RispondiEliminaNo. Al momento non c'è nulla che funzioni con i Modelli a Visualizzazione Dinamica
Elimina@#
...A parte il lasciare (o ripristinare, se la si è cancellata) la barra di ricerca in alto che di default Blogger inserisce nei suoi template di base, visto che al suo posto inizialmente appare l'avvertimento sui cookie. Giusto?
EliminaGrazie mille, l'ho inserito nel mio blog e funziona tutto.
RispondiEliminaCiao, ti volevo ringraziare perché con questo codice (con l'altro non ci riuscivo) sono riuscita ad aggiungere la barra ed anche a cambiare colore sia nella versione desktop che mobile!
RispondiEliminaCiao Ernesto, ho letto quasi tutti gli articoli.
RispondiEliminaHo inserito il codice nel Modello di Blogger, ed entrando in incognito la barra nera la trovo solo sulla home, mentre la barra del NavBar la trovo in ogni pagina di accesso al blog.
Poi ho fatto un'altra prova, sempre da incognito, sono entrata di nuovo sul mio blog, e non mi esce più la barra caricata, ma che prima si vedeva.
Mi sfugge qualcosa?
Grazie per la risposta.
Valentina
Si deve vedere in tutte le pagine ma solo la prima volta che le apri. Per vederla sempre devi aprire una qualsiasi pagina del tuo sito con una scheda con la Navigazione Anonima o in Incognito che è presente su tutti i browser. Il controllo lo devi fare sempre con una scheda di quel tipo
Elimina@#
ok, rieseguo un controllo e t faccio sapere, grazie ^_^
EliminaHo rifatto il controllo, ma la barra mi si visualizza solo nella home, non capisco....0_o
EliminaNon conosco la ragione. Prova un'altra soluzione tra quelle che ho proposto :(
Elimina@#
Ciao Ernesto. Hai scritto "aver aperto una pagina significa aver comunque già ricevuto dei cookie". Ne sei sicuro? Non ne vedo il motivo. Sono andato su http://webcookies.org, che consente di sapere se un sito salva o no i cookie sul computer del navigante. Ho fatto analizzare un mio ex-sito, vuoto, ma sempre esistente, e cioè http://psicoperformance.wordpress.com e la risposta che mi è stata data è... il sito non salva alcun cookie, come puoi verificare tu stesso.
RispondiEliminaÈ chiaro che dipende dalla pagina :)
EliminaSe in una pagina non c'è nulla non ricevi alcun cookie.
@#
Ho detto che il blog è vuoto, ma sempre di blog si parla, quindi la struttura del blog c'è e la pagina non è completamente vuota.
EliminaFra l'altro sono stato impreciso: non è vuota neanche dal punto di vista delle scritte che ci ho messo... infatti appunto ce le ho messe, solo per dire che il mio sito principale non è più su quella pagina, ma su un'altra.
Insomma, basta che tu visiti il link che ho indicato e ti rendi conto di come può essere considerato un esempio da usare come test per rispondere alla domanda "Ma la piattaforma gratuita che genera siti del tipo example.wordpress.com nasce con incorporato uno strumento che mette i cookie nel PC del navigante oppure no?" La risposta a quanto ho capito è no.
Non vedo contraddizioni con quanto ho scritto. Ogni piattaforma ha le sue funzioni. Wordpress.com non la conosco. Su Blogger c'è la scheda Statistiche e quindi viene inviato un cookie per verificare se il lettore farà ritorno sul sito. Si tratta di un cookie tecnico quindi fuori dalla normativa.
Elimina@#
Un cookie tecnico e quindi fuori dalla normativa? La normativa parla anche dei cookie tecnici. Cito dal sito del Garante della Privacy: "Per l'installazione di tali cookie non è richiesto il preventivo consenso degli utenti, mentre resta fermo l'obbligo di dare l'informativa ai sensi dell'art. 13 del Codice, che il gestore del sito, qualora utilizzi soltanto tali dispositivi, potrà fornire con le modalità che ritiene più idonee."
EliminaI cookie tecnici inviati dalla maggior parte dei siti sono fuori dalla normativa. Quelli da comunicare agli utenti sono quelli di profilazione cioè quelli inviati dai siti di shopping come Amazon o dai plugin di Facebook per tracciare il comportamento degli utenti, sono comuqnue tutti cookie di terze parti fuori del controllo dell'amministratore del sito che al massimo può avvertire
Elimina@#
Quelli da comunicare agli utenti, come ho detto sopra citando la legge, non sono solo quelli di profilazione, ma anche quelli tecnici. Cito di nuovo: "Per l'installazione di tali cookie [tecnici] non è richiesto il preventivo consenso degli utenti, mentre *resta fermo l'obbligo di dare l'informativa*"
EliminaCerto. L'informativa estesa della Privacy che deve essere accessibile da tutte le pagine ma non occorre richiedere il consenso per i cookie tecnici. Questa norma della informativa sulla privacy esiste fin dal 2009, non è una novità.
Elimina@#
(da notare come ciò nonostante Blogger ha automatizzato la barra informativa solo recentemente)
EliminaHo lo stesso problema di Cavaliere oscuro del web. Si vede solo nella home page, non si vede su dispositivi mobili. Dove ho sbagliato?
RispondiEliminaFai così per controllare e poi magari mi dici come va
Elimina1) Chiudi tutte le pagine a Visualizzazione in Incognito
2) Apri una pagina in incognito o a Navigazione protetta
3) Incolla nella scheda l'URL di un post qualsiasi che prima avevi messo in un file del blocco note
Credo che vedrai il banner
@#
funziona in Incognito solo per la home page, sul dispositivo mobile non si vede.
RispondiEliminaSe il banner si vede nella homepage si vede anche nei post. Un post del tuo blog è questo
Eliminahttp://fonduephoto.blogspot.it/2015/06/formine-di-roux-al-rosmarino-senza.html
Guarda qui
http://i.imgur.com/Ia9boHI.png
Non hai fatto la procedura come illustrato nel commento 9.a
Si può fare anche senza cellulare se non hai di alta gamma con browser che supportano la navigazione in incognito.
P.S. Dovrebbero farmi santo per aver dovuto rispondere per la 30-esima volta a questa domanda
@#
Ancora una volta sei stato utilissimo e chiaro.
RispondiEliminaAvendo un tema completamente responsive questo è l'unico banner per i cookie funzionante sul mio blog.
Grazie ancora !!