Come visualizzare il banner della accettazione dei Cookie con il link alla informativa estesa della Privacy sui cookie nei modelli a Visualizzazione Dinamica di Blogger.
In questo sito durante questi ultimi giorni mi sono occupato quasi esclusivamente del problema della cosiddetta Cookie Law (o Cookie Drama o Cookiegeddon come viene anche scherzosamente denominata), vale a dire la disposizione che obbliga gli webmaster ad avvertire i lettori della presenza dei cookie di profilazione sempre se questi siano utilizzati dal sito.
Ho già presentato alcune possibili soluzioni come la Barra di Notifica personalizzata, la Schermata Iniziale, il Banner con tre link e Banner diversi per il Desktop e il Mobile. Tutti questi codici però non funzionano per i blog di Blogger con template Dynamic Views o a Visualizzazione Dinamica.
Indirizzato da un commento di pochi minuti fa sono però riuscito a trovare un sistema invero un po' estemporaneo per mostrare comunque un banner con link alla pagina della Cookie Privacy e con l'avviso per i lettori che il sito utilizza i cookie di terze parti per monitorare i loro interessi. Non ci sarà il bottone per l'accettazione e quindi per la chiusura del banner e neppure il cookie tecnico per non mostrarlo una seconda volta visto che il banner resterà sempre visibile.
Si tratta quindi di una soluzione addirittura più radicale di quella prevista dalla normativa. L'aggiunta del banner si fa mediante una opportuna configurazione del gadget della Attribuzione.
BANNER PER I COOKIE NEI SITI DYNAMIC VIEWS
Vediamo i semplici passaggi che si debbono compiere:
1) Creare una pagina della Cookie Privacy sul tipo di quella di questo sito che può essere usata come modello ovviamente modificando l'URL del blog. Pubblicare la pagina e ottenerne l'indirizzo.
2) Accorciare l'URL della pagina con un servizio tipo Goo.gl. Si incolla l'URL della pagina della Privacy quindi si va su ShortenURL
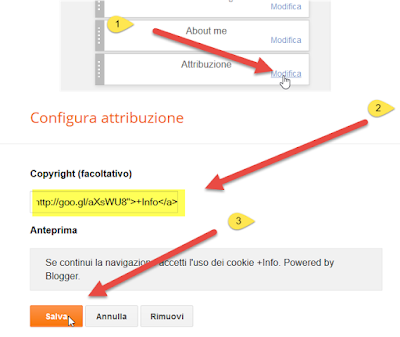
3) Ora si va su Layout > Attribuzione > Modifica
quindi nel campo Copyright si incolla un testo con link come questo
Se continui la navigazione accetti l'uso dei cookie <a href="http://goo.gl/aXsWU8">+Info</a>
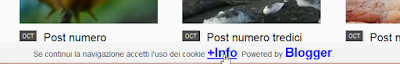
dove l'URL in rosso è l'indirizzo accorciato della Cookie Policy e la scritta in blu è il testo di ancoraggio dello stesso link. Si va in basso su Salva per terminare la configurazione. Se adesso aprite una qualsiasi pagina del vostro sito in basso visualizzerete questo banner
che avrà oltre alla informativa breve anche il link alla informativa estesa. Purtroppo si possono usare solo pochi caratteri ed è per questo che bisogna accorciare l'URL. Pur non essendo un avvocato ritengo che questa informazione visualizzata in modo permanente in tutte le pagine del sito sia ampiamente sufficiente a soddisfare tutte le disposizioni del Garante della Privacy.
PERSONALIZZAZIONI
Volete personalizzare il banner magari rendendo più visibile il pulsante per le Info? Andate su Modello > Personalizza > Avanzato > Aggiungi CSS e nel campo in alto a destra incollate il codice
div#attribution-container a {
color:#00f !important;
font-size:18px !important;
font-weight:bold;
}
quindi cliccate dopo l'ultima parentesi graffa e andate su Invio. A questo punto diventerà attivo il bottone Applica al blog su cui dovete cliccare. Il risultato sarà il seguente
Ovviamente posono essere modificati i codici dei colori e aggiungere altre righe di codice.
Ovviamente posono essere modificati i codici dei colori e aggiungere altre righe di codice.






La personalizzazione è solo per i siti dinamici a anche per gli altri?Grazie Ernesto
RispondiEliminaPuò essere usata anche negli altri blog in cui ci sia il widget Attribuzione e se non c'è si può installarlo andando su Layout > Aggiungi un gadget > Base > Attribuzione
Elimina@#
Grazie Ernesto!
EliminaSei da premio Nobel, Ernesto ! Io ti ho fatto l'assist e tu dubito hai realizzato una rete fantastica. Vado subito a provarlo sul mio quellichelinter.it ;)
RispondiEliminaNon riesco a personalizzare...e per la versione mobile?
RispondiEliminaPer la versione mobile prova a aggiungere mobile='yes' accanto al widget in Modello per poi eventualmente scegliere Personalizza su Modello > Cellulare > Ruota dentata. Poi magari vedrò se si può mettere a posto anche il mobile
Elimina@#
sul mobile non ci siamo...:(
EliminaSegui il prossimo post
Elimina@#
Perfetto grazie.
EliminaComunque se apri una pagina del post da fisso visualizzazione Magazine ( esempio: quellichelinter.it/2014/05/nicola-berti-in-esclusiva-per-quelli.html ) il banner non è visibile...che stresss!!!!!
Grazie infinite!
No. Il banner rimane sempre visibile sullo sfondo perché nei blog a Visualizzazione Dinamica lo sfondo mostra sempre la Homepage e i post non sono altro che dei Lightbox che si possono far scorrere
Elimina@#
Assolutamente non metto in dubbio ciò che dici, ma se vai sulla pagina linkata nel 3.d , vedrai il contrario. Grazie ancora
EliminaPerò per qualche secondo si vede informativa e link
Eliminahttp://i.imgur.com/LVfXKk3.png
Certo non è il massimo ma se metti pure informativa e link nell'header come mostrato nell'ultimo post non credo che ti romperanno le scatole
@#
In attesa di qualche idea migliore mi sono parato il c**lo così:
Eliminahttp://www.quellichelinter.it/2015/05/troppi-errori-altra-sconfitta-meritata-genoa-inter.html
"...cliccate dopo l'ultima parentesi graffa e andate su Invio..." significa doppio invio?
RispondiEliminaBasta che diventi attivo il pulsante Applica al blog poi puoi cliccare una volta, due,,,
Elimina@#
Non riesco a personalizzate. ..questo codice in coda agli altri esistenti?
EliminaPuò darsi che dipenda anche da me. Ho trovato il codice per un tipo di Visualizzazione ma ce ne sono 7 e quindi ci potrebbero essere 7 codici diversi per personalizzare la scritta
Elimina@#
Io uso la visualizzazione "Magazine". Scusami ancora, per rendere il tutto più visibile c'è la possibilità di formattare in grasseto il testo nella modifica in "Attribuzione" ? Grazie ancora
EliminaIl grassetto dovrebbe essere supportato. Devi inserire i tag < b > e < /b > senza spazi all'inizio e alla fine di quello che vuoi evidenziare. I codici sono giusti proprio per la visualizzazione Magazine, non so perché non ti viene. Non è che ti limiti all'Anteprima? Perché tanti dicono che non va senza salvare
Elimina@#
Questo commento è stato eliminato dall'autore.
EliminaFatto grazie. e per cambiare colore, rosso ad esempio....grazie;)
RispondiEliminaPer il colore c'è il CSS descritto nel post esattamente la riga
Eliminacolor:#00f !important;
ma hai detto che non ti funziona. Prova come test a togliere il div iniziale e a lasciare solo
#attribution-container a {color:#00f !important;}
per il colore del testo senza link invece prova questi due codici
div#attribution-container {color:#00f !important;}
oppure
#attribution-container {color:#00f !important;}
dove ovviamente devi scegliere il colore giusto
@#
Salve, sono titolare del blog http://ppecile.blogspot.com e vorrei sapere se devo fare qualche modifica in base alla recente normativa sui cookies. Il mio è un blog amatoriale e non contiene cookies di profilazione. Per cortesia mi daresti qualche suggerimento in merito? Non sono molto pratico di HTML e non vorrei combinare pasticci.
RispondiEliminaGrazie anticipate, attendo risposta.
Non sono un avvocato:)
EliminaIo metto a disposizione delle risorse ma non posso prendermi la responsabilità di dirti quello che devi o non devi fare. Detto questo tu hai Shinystat e Instagram. Il primo ha dei cookie analitici che però sono anonimi quindi tdcnici mentre il secondo ha cookie di profilazione propri e di terze parti quindi dovresti mettere come minimo la pagina della Privacy
http://www.ideepercomputeredinternet.com/p/politica-dei-cookie.html
e probabilmente anche il banner visto che hai Instagram
@#
Ti ringrazio per la risposta.
EliminaSe tolgo il link a Instagram sono a posto?
ciao sono un' insegnante! grazie mille! ho seguito tutte le tue indicazioni e questo è il risultato sia su pc che su mobile http://zoomiamoilmondo.blogspot.it/. Non se se basterà, sto ancora provando a lavorare sul codice ! grazie mille!
RispondiElimina