Come far visualizzare un banner, una immagine o un widget sopra al contenuto dei post che abbiano una determinata etichetta.
Continuo nella disanima della funzionalità che permette agli utenti di Blogger di mostrare un contenuto solo nei post che abbiano una determinata etichetta. Il risultato più importante sarebbe quello di mostrare un widget solo negli articoli con una determinata etichetta purtroppo però questo caso particolare non sono riuscito ancora a risolverlo ma non dispero di farlo in futuro.
Ieri abbiamo visto l'hack che ci permette di inserire un contenuto alla fine dei post con una data etichetta e oggi vedremo altri due casi particolari. Cominciamo coll'illustrare come mostrare un elemento prima del contenuto degli articoli che abbiamo una determinata etichetta. Potrebbe trattarsi di un annuncio pubblicitario o un widget o una immagine. Sarà proprio questa ultima opzione che prenderemo come esempio per creare il codice da incollare nel modello.
Dopo aver salvato il template si va su Modello > Modifica HTML e si cerca la riga
<b:includable id='post' var='post'>
Si scorre il codice verso il basso fino a trovare la riga
<div class='post-header-line-1'/>
Subito sotto si incolla questo codice
<!-- Banner Etichetta alto -->
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:label.name == "widget"'>
<a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir_qLgBcsiWgCwNOQic70SkD__qXIz_AyGen7C-AZhAdTis1XO449MzKMYZMtMgnev0_aybcOWrLatusvaB7eST18pGMMG1lSCQIzkRr3GbWfr5-frnqAKiYVsTXmtwZL9W5pfCqw0_mI/s474-Ic42/Banner-widget.jpg'/></a>
</b:if>
<b:if cond='data:label.name == "modello"'>
<a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMSt7HzqQjjN-CWR8vK6yyCbQpvmdzHFyO40PDzRaSKIqQupGT5tlRR025IM15QshRDmSOGfnvCD1ZFp0qwyFPcJ0wDb4o-oLkqUQnHxebSvAhEF9qTB2ScVv4w6Baz2NoWQy5Aok8nFo/s474-Ic42/Banner-modello.jpg'/></a>
</b:if>
</b:if>
</b:loop>
<!-- Banner Etichetta alto -->
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:label.name == "widget"'>
<a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir_qLgBcsiWgCwNOQic70SkD__qXIz_AyGen7C-AZhAdTis1XO449MzKMYZMtMgnev0_aybcOWrLatusvaB7eST18pGMMG1lSCQIzkRr3GbWfr5-frnqAKiYVsTXmtwZL9W5pfCqw0_mI/s474-Ic42/Banner-widget.jpg'/></a>
</b:if>
<b:if cond='data:label.name == "modello"'>
<a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMSt7HzqQjjN-CWR8vK6yyCbQpvmdzHFyO40PDzRaSKIqQupGT5tlRR025IM15QshRDmSOGfnvCD1ZFp0qwyFPcJ0wDb4o-oLkqUQnHxebSvAhEF9qTB2ScVv4w6Baz2NoWQy5Aok8nFo/s474-Ic42/Banner-modello.jpg'/></a>
</b:if>
</b:if>
</b:loop>
<!-- Banner Etichetta alto -->
Si salva il modello. Sono stati inseriti dei contenuti evidenziati di giallo e possono essere costituiti come detto da una immagine, da un widget o da qualche altra cosa. Tali contenuti verranno mostrati nei post che abbiamo rispettivamente etichette widget e modello. Mantenendo la stessa sintassi si possono aggiungere altri contenuti ai due usati come esempio.
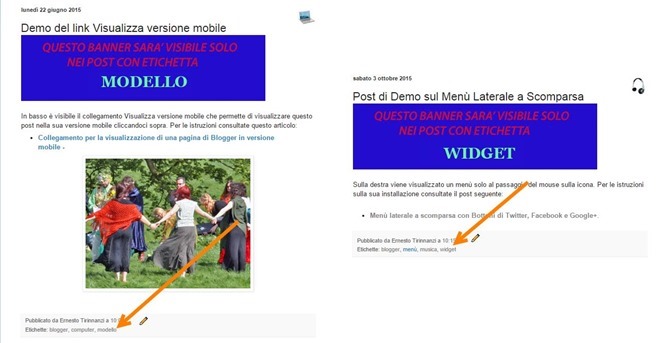
Nella Demo cercate i post con etichetta widget o modello per verificare che siano mostrati al loro inizio e solo in quei post i relativi banner. Aiutatevi anche con il widget delle etichette.

Se un post ha più etichette tra quelle considerate si visualizzeranno più contenuti uno sotto all'altro

Questo hack è perfettamente compatibile con quello visto nel precedente articolo quindi si possono aggiungere elementi sia all'inizio sia alla fine del post con la condizione che gli articoli considerati abbiano delle determinate etichette.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy