Nel web esiste un sito che per i blogger è come il paese dei balocchi. Widgetbox mette a disposizione di chi ha un sito un'infinità di widget gratuiti. Per poterli acquisire è necessaria una registrazione gratuita ma una volta effettuata vale per tutti i widget.
La maggior parte di questi sembrano inutili ma tutto dipende da che tipo di sito uno gestisce; quello che sembra inutile per uno non è detto che lo sia per tutti. Nel momento in cui scrivo la Gallery del sito conta ben 74.294 widget, ma sono destinati ad aumentare considerato che qualche mese fa erano circa 50.000. C'è un motore di ricerca interno che ci permette di trovare tutto quello che si cerca. Delle volte ci sono più opzioni a disposizione. I widget funzionano praticamente su tutte le piattaforme, comunque se si ha dei dubbi si può consultare l'elenco sulla destra della Homepage. Si può produrre un nostro widget e metterlo a disposizione nel sito, anzi in genere è proprio così che accade. Per prova ho fatto una ricerca su "italiano" e mi sono venuti 52 widget, con "italian language" ne ho trovati 10 in maggioranza traduttori universali. Per qualsiasi tipo di sito ci sono i widget adatti.
Ho già detto che l'obbiettivo di un blogger è quello di far restare più a lungo possibile i visitatori nel proprio sito e a tale proposito ho presentato i widget di
Adesso voglio presentare il widget degli Ultimi articoli da acquisire proprio attraverso widgetbox. Dopo esservi registrati andate qui dove visualizzerete questa schermata
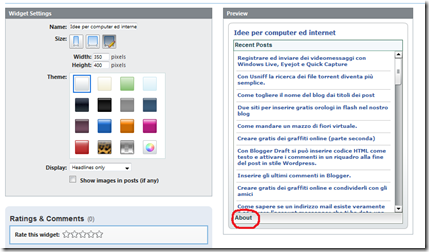
- Cliccate su About come mostrato in figura
- Poi su Make widget from your blog...
- Inserire l'URL del vostro sito
- Cliccate su Continue
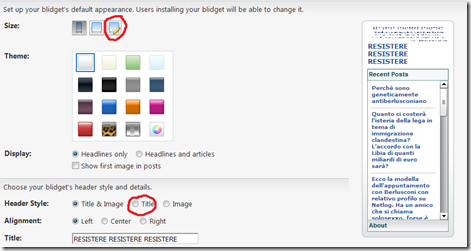
- Visualizzerete questa schermata per personalizzare il widget
Vediamo come personalizzarlo
- In Size si scelgono le dimensioni, più sottili nella prima icona, più larghe nella seconda, mentre nella terza icona, quella cerchiata di rosso si stabilisce noi la larghezza e l'altezza in pixel del widget
- In Theme si sceglie i colori per intonarli a quelli del nostro blog
- In Display si sceglie se mostrare solo i titoli (Headlines only) o mostrare titoli ed articoli (Headlines and articles). Se si mette il segno di spunta a Show first image in posts si visualizza la prima immagine di ogni articolo. Questa opzione potrebbe essere interessante per un blog fotografico.
- In Header Style si sceglie se mostrare Titolo e Immagine, solo Titolo o solo Immagine. Consiglio solo titolo per non appesantire troppo il widget.
- In Alignement si sceglie l'allineamento a sinistra, centro o destra.
- Infine il Titolo del widget che per chiarezza sarà anche quello del blog.
- In Description Inserire la descrizione del widget
- Ci sono anche altre opzioni che vi lascio scoprire da soli
Quando è tutto personalizzato e si è spuntata la casella in alto in cui si è d'accordo con i termini d'uso (I have read and agree to the termes ecc.) si clicca su Save Blidget quindi su Get Widget, non resta altro che scegliere la piattaforma e copiare il codice HTML che sarà poi incollato nel nostro blog
Purtroppo il titolo che sarà visualizzato nel vostro blog sarà
Recent Posts
e non è possibile italianizzarlo. O meglio io non ci sono riuscito perché nel codice non è presente la stringa da modificare. Se qualcuno ci riesce e me lo scrive nei commenti lo ringrazio anticipatamente.






Cioa Parsifal io uso un sistema simile, vedi la seguente pagina:
RispondiEliminahttp://xoomer.alice.it/fysalvat/comwr.html
ma sfrutto il feed rss del mio blog e un lettore universale di feed trovato qui:
http://www.paginainizio.com/collabora.htm
E' totalmente personalizzabile e molto semplice.
Ciao
@Leftorium
RispondiEliminaSì, ce ne sono molti e naturalmente tutti sfruttano i feed. I tuoi sono molto interessanti, mi sa che quando ho un po' di tempo te li copio :-)
E' uno script di appena un rigo (ed ovviamente presuppone il funzionamento h24 del loro server). Però è facilmente personalizzabili circa le dimensioni, i colori, i titoli ecc.
RispondiEliminaAh, non è necessario alcuna registrazione per ottenere il codice js, ed il sito è' in italiano.
Ciao.
@Leftorium
RispondiEliminaConoscevo paginainizio ma questo widget non lo avevo notato, grazie credo che lo adotterò.
Ciao
Ciao parsifal,
RispondiEliminati voglio solo fare un saluto perchè è da un pò che non mi faccio vedere nel web, ma non ti preoccupare, è solo pigrizia.
Mi faro sentire ancora molto presto
Ciao e continua con il tuo ottimo lavoro