Come creare banner in flash
Il concetto è quello di inserire nel blog un breve filmato che si riproduce di continuo, come le pubblicità dei siti web, e che abbia un collegamento ad un blog o ad una pagina a nostra scelta. Per prima cosa dobbiamo scegliere il filmato ed estrarre da questo uno spezzone di pochi secondi che riteniamo particolarmente interessante. Per far questo si può usare uno dei due programmi presentati in questo post. Probabilmente il filmato che avete scelto avrà dell'audio e quindi è bene toglierlo. Ma come si fa a togliere l'audio ad un filmato? E' l'uovo di Colombo ma non tutti lo sanno.
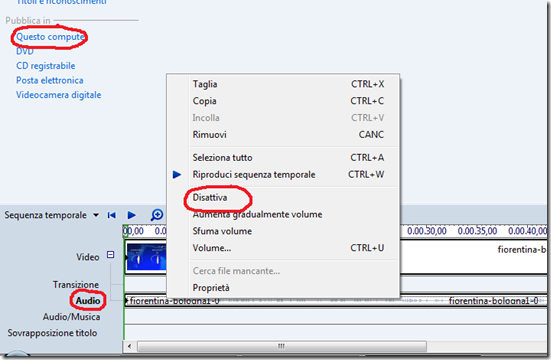
Un sistema semplicissimo è quello di aprire Windows Movie Maker che se avete un sistema operativo Windows lo avete di sicuro sul PC, quindi caricare il vostro filmato cliccando su Importa file multimediali, quindi trascinare il filmato con il drag & drop nella Sequenza temporale in fondo alla schermata e cliccare sul segno + accanto a video. Sulla traccia audio che apparirà cliccare con il pulsante destro del mouse e scegliere disattiva. Non resta altro che pubblicare nel computer e salvare in una cartella a nostra scelta. Il filmato non avrà più audio.

I punti salienti sono stati cerchiati di rosso in questo screenshot. Adesso dobbiamo convertire il formato del video estratto in shockwave file (swf). Possiamo usare un programma specifico ma è meglio usare il servizio gratuito online di Media Convert di cui ho già parlato in questo post. Non rimane che caricarlo da qualche parte! Chi legge questo blog sa che prediligo Google Drive per questo servizio. Nel post del collegamento è spiegato come fare. Per ottenere l'indirizzo del file occorre cliccare con il pulsante destro del mouse e scegliere Copia indirizzo.

L'indirizzo del filmato dovrà adesso essere inserito in un apposito codice per permetterci di visualizzarlo
Dove al posto di indirizzo del collegamento mettete l'URL del sito o della pagina che volete attaccare al filmato, mentre in indirizzo del file, mettete l'URL che avete copiato su Google Page Creator o su l'altro servizio di hosting nel quale lo avete caricato. Per quanto riguarda le dimensioni in pixel ho messo 200 di larghezza e 150 di altezza che naturalmente possono essere personalizzate, l'importante è mantenere le proporzioni.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy