Dopo la prima puntata introduttiva e la seconda in cui mi sono addentrato maggiormente nel modo in cui scrivere in corsivo e grassetto adesso voglio darvi alcune dritte per rendere più efficienti e chiari i vostri post. Qualche volta serve contenere all'interno di uno spazio limitato un testo altrimenti troppo invadente. Questo succede quando leggiamo per esempio le varie informative sulla privacy che sono lunghissime ma confinate in una ristretta area che può essere visualizzata mediante cursore.
Oppure quando in un post vogliamo inserire del codice HTML troppo lungo si sente la neccessità di confinarlo all'interno di un'area se non altro per questioni di estetica. Il tag HTML da usare in questo caso è
<textarea rows="5"><p>testo da immettere</p></textarea>
Dove il numero 5 rappresenta il numero delle righe e naturalmente può essere variato. Questo sistema non funziona se si posta con Windows Live Writer e quindi se si usa dobbiamo immetterlo nell'editor del blog. Di seguito ecco un esempio di un testo compreso tra le due tag (<p> e</p> possono essere anche omessi). Si tratta del codice usato per creare gli articoli in forma sintetica
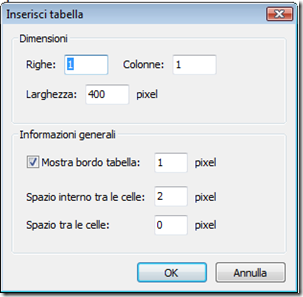
Se si vuole esaltare una parte dell'articolo è opportuno metterla all'interno di un riquadro per segnalare anche visivamente la sua importanza. Se si utilizza WLW la cosa è semplicissima, basta scegliere Tabella e scegliere Righe 1 e Colonne 1 e automaticamente appare la tabella, che in questo caso è un riquadro all'interno del quale possiamo inserire il nostro testo
| Possiamo scegliere anche la grandezza del bordo del riquadro in pixel e la sua dimensione che possiamo comunque sempre variare andando con il mouse sui suoi lati e trascinandoli |
Se non si usa WLW si può usare questo codice
<table cellspacing="0" cellpadding="2" width="594" border="3"><tbody>
<tr>
<td valign="top" width="588"><font size="3">
Testo da inserire all'interno del riquadro
</font></td>
</tr>
</tbody></table>
Dove width è la larghezza in pixel in questo caso 594, border è la larghezza in pixel del bordo in questo caso 3. Da notare che 588 (larghezza interna del riquadro) in questo esempio non è altro che la differenza tra 594 (larghezza esterna del riquadro) e 6 (la somma dei due bordi).



Di sicuro!
RispondiEliminaAlmeno finiremo di lasciare quelle scritte lunghissime e ben poco estetiche nelle pagine.