Installare i comenti di Disqus in Blogger.
Disqus è un servizio web creato nel 2007 per la gestione dei commenti su varie piattaforme. Il concetto è quello di salvare i commenti sui loro server e di realizzare una rete sociale di interazione con altri utenti e altri blog. La prima cosa da fare è quella di creare un account andando su Sign Up.
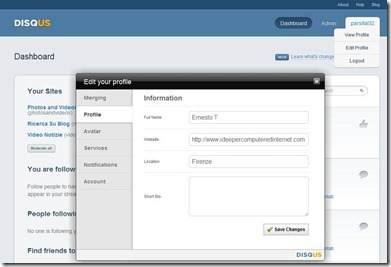
Successivamente si potrà accedere cliccando su Login, in alto a destra, inserendo le nostre credenziali. Si potrà in ogni momento editare il Profilo per inserire ulteriori informazioni, aggiungere un avatar, configurare servizi e notifiche

Per prima cosa bisogna naturalmente aver abilitato la possibilità di commentare il blog su Bacheca > Impostazioni > Commenti. In Disqus andiamo su Dashboard e clicchiamo su Add accanto a Your Sites per inserire il modulo dei commenti di Disqus nel blog. Digitiamo l'URL, il nome del sito e il suo nome abbreviato e clicchiamo su Continue. Nella finestra successiva selezioniamo la lingua e le opzioni aggiuntive
 che riguardano la possibilità di aggiungere allegati multimediali come immagini e video, il reply @ di Twitter, l'eliminazione del Mi Piace (Like di Disqus), il plugin Akismet (cosa che riguarda gli utenti wordpress) e altro ancora. Si può anche scegliere di mostrare il riquadro di login per loggarsi con un account Facebook, Twitter, OPenID o Yahoo. Si può mettere la spunta anche a Reations per trovare e mostrare commenti sul post in tutto il web. Si clicca nuovamente su Continue in fondo alla pagina. Nella pagina successiva si seleziona la piattaforma di installazione
che riguardano la possibilità di aggiungere allegati multimediali come immagini e video, il reply @ di Twitter, l'eliminazione del Mi Piace (Like di Disqus), il plugin Akismet (cosa che riguarda gli utenti wordpress) e altro ancora. Si può anche scegliere di mostrare il riquadro di login per loggarsi con un account Facebook, Twitter, OPenID o Yahoo. Si può mettere la spunta anche a Reations per trovare e mostrare commenti sul post in tutto il web. Si clicca nuovamente su Continue in fondo alla pagina. Nella pagina successiva si seleziona la piattaforma di installazione
Per un blog su Blogger si preme sulla relativa icona. Nella finestra successiva si clicca su Add site "Nome blog" to Blogger e si seleziona il blog se ne abbiamo più di uno. Si clicca su Aggiungi Widget e si trascina l'elemento pagina sotto l'area del post

Si va su Salva per fissare le modifiche al template. L'area dei commenti sarà visibile solo nei singoli post e sarà simile a questa

Provate a inserire commenti in questo articolo di prova per verificare l'efficacia di questo servizio. In questo secondo articolo non sono state inserite le Reations. L'aspetto social si può coltivare nel nostro account Disqus in cui possiamo visualizzare tutti i commenti postati nei blog che abbiamo aggiunto, e quelli che abbiamo inserito in altri siti utilizzando il nostro account Disqus

Possiamo seguire altri utenti o essere seguiti noi stessi. E' possibile dare un Like a commenti nostri o altrui per votarli. Si possono filtrare i commenti in modo da visualizzare solo i nostri o solo quelli altrui.
Se ci sono state difficoltà di installazione si può sempre consultare questa pagina di aiuto. Con Disqus automaticamente scompare il modulo dei commenti di Blogger che viene sostituito da quello di Disqus. Per la eventuale disinstallazione è sufficiente andare su Design e rimuovere l'elemento pagina di Disqus. Ci sono dei vantaggi e degli svantaggi con l'utilizzo di questa piattaforma. Lo svantaggio principale è quello che i commenti non vengono indicizzati nel tuo sito ma su Disqus, mentre i vantaggi sono quelli di poter partecipare a una comunità con eventuali aspetti virali, di riuscire ad inserire immagini per arricchire le discussioni e non ultimo il fatto di poter rieditare in qualsiasi momento un commento già postato. Si possono anche ordinare i commenti per "Più votati", "Più Recenti", "Più vecchi" o "Più popolari". Nella parte bassa sarà anche possibile cliccare su una icona per abbonarsi via email alla discussione di un post o sottoscriverne i feed.


bellissimo finalmente ne hai parlato,è un servizio che uso da qualche settimana e mi trovo bene.puoi moderare i commenti,ti puoi loggare con facebook,twitter o semplimente puoi restare anonimo.davero bello esteticamente.l'unica cosa che magari posso chiederti,è se secondo te,è un widget molto pesante e se c'è un modo di saperlo attraverso google analitics.
RispondiElimina@alessio cresci
RispondiEliminaIl monitoraggio della velocità del sito con Google Analytics sta ancora facendo i primi passi.
Puoi vedere su Strumenti per webmaster > Funzioni sperimentali > Prestazioni del sito se a partire dalla data in cui hai inserito Disqus c'è stato un aumento significativo della durata del caricamento delle pagine.
Come hai fatto a mettere il numero di commenti presenti nel post? Nel mio non c'è! Sarà perchè è un template esterno?
RispondiElimina@Pierzollo
RispondiEliminaEcco il tutorial
http://www.ideepercomputeredinternet.com/2011/05/come-visualizzare-in-blogger-il-numero.html
se vuoi inserire il numero dentro una icona puoi seguire quest'altro post
http://www.ideepercomputeredinternet.com/2010/01/come-inserire-una-icona-con-il-numero.html
Ottimo articolo, uso disqus da tempo ormai e mi sono trovato benissimo ;)
RispondiElimina@Parsifal
RispondiEliminaCredo che io abbia dato una domanda troppo vaga... Volevo domandarti come sei riuscito a mettere il numero totale dei commenti in homepage sul blog di prova con disqus...
Dammi il link perché non ho capito
RispondiEliminaCon un immagine ti sarà più chiaro
RispondiEliminahttp://i56.tinypic.com/143hzqu.png
Come l'hai messo?
grandissimo ernesto per presentare questa possibilità bella esteticamente,funzionale semplice,utile perchè ti puoi loggare scegliendo tra fb,open id,disquus e twitter.non penso sia pesante,in ogni caso tutto dipende dal pc e dalla connessione.Certo se uso un pc con 1 gb di ram anche la tua pagina è lenta.
RispondiEliminaSto cercando di vedere di risolvere quel problema del quadratino bianco che appare quando si sceglie di nascondere il widget in certe pagine,però applicandolo alle 3 colonne da te trattate il problem anon c'è,quindi mi hai dato un bel trucco :)
@Pierzollo
RispondiEliminaLo credo che non mi era chiaro! Non l'ho messo io! E' Disqus che, se installato, si sostituisce ai commenti di Blogger. Viene mostrato il numero dei commenti e delle Reazioni se è stata configurata anche questa opzione.
ciao ernesto mi sono reso conto che da un po',i commenti di disqus sono riconosicuti da blogger si ma non mi compaiono più nell'icona dei commenti,inserita leggendo questo tuo articolo
RispondiEliminahttp://www.ideepercomputeredinternet.com/2011/01/inserire-una-icona-con-il-numero-dei.html
da cosa può dipendere?oppure è proprio l'icona il problema?
RispondiEliminaNell'icona c'è il contatore dei commenti fatti su Blogger, probabilmente non riconosce quelli di Disqus. Se prima lo faceva, aspetta a vedere cosa succede, può darsi che ricominci a funzionare.
RispondiEliminaP.S. Ho dato uno sguardo al tuo sito e fossi in te eliminerei quei messaggi prima della pubblicità, potrebbero crearti problemi.
si prima li riconosceva,ma anche adesso perchè nei commenti di blogger si vedono.forse dipende dai feed,ho seguito un consiglio di disqus su feed flare,vediamo se riprende a funzionare.l'icona è bella esteticamnete però come ben capirai se ci sono tutti zeri,ma l'articolo è commentato è controproducente.ti ringrazio del consiglio,lo seguirò.
RispondiEliminaOttimo articolo come sempre complimenti per le guide che fai su Blogger :-) ho istallato Disquus per spronare i miei utenti a commentare visto che orami usiamo tutti Facebook però anch'io ho il solito problema che non visualizza più quanti commenti ci sono in un post poi altra cosa che non riesco a impostare il "top commentatori" mentre i commenti recenti li ho inseriti con facilità, mi puoi dare una dritta?
RispondiEliminaSono riuscita a mettere la numerazione dei commenti sotto ogni post ora mi manca la TOP COMMENTATORI
RispondiElimina@Cricca
RispondiEliminaIl widget dei Top Commentatori delle volte fa le bizze. Prova anche con quest'altra versione
http://www.ideepercomputeredinternet.com/2010/12/gadget-per-blogger-dei-commentatori-piu.html
Provato anche questo ma non mi funziona :-(
RispondiElimina@Cricca
RispondiEliminaMi spiace ;( riprova tra qualche giorno.
scusa ma c'è un modo per non perdere i commenti precedenti? Quando metto Disqus si cancellano i commenti precedenti. Grazie.
RispondiElimina@Vincenzo
RispondiEliminaDisqus va a prendersi il posto nell'area dei commenti. Non mi sono mai posto il problema di quelli non più visibili (non persi) ma se trova qualcosa di utile lo pubblico.
Grazie, post utilissimo.
RispondiEliminasalve ernesto
RispondiEliminaavrei una curiosità?
perchè i tag <span> e <div> non funzionano nel modullo dei commenti di default di blogger? c'è qualche limitazione nel modello?si possono abilitare questi tag? a me interessa dare la possibilità di cambiare lo stile del carattere a chi commenta...ho già aggiunto la possibilità di postare immagini "visualizza", colorare il testo e la sua dimensione...mi manca questa ultima cosa...puoi darmi una mano?! GRAZIE!
@Mario Alan
RispondiEliminaNel modulo dei commenti di Blogger funzionano solo i tag <b>, <i> e <a href= ...
Non so se esistono dei tutorial su questo argomento.
Ciao a tutti...
RispondiEliminauso disqus come una bacheca e ho 1 problema.
se apro il mio sito:
http://fantabriganti.altervista.org/
e scrivo un commento, questo si vedrà solo se sono su:
http://fantabriganti.altervista.org/
__________________________________
ma se vado su :
http://fantabriganti.altervista.org/index.html
il commento che ho scritto prima non lo vedrò.
e viceversa...
Avete consigli per riuscire a vedere i commenti in entrambi i modi?
@Ciro
RispondiEliminaNon sono un esperto di Altervista
mi piacerebbe inserirla nel mio blog, ma poi come avviene ora, vengo avvisata nella mia email del commento? mi piace molto l idea di poter inserire le imamgini o gif....
RispondiElimina@Fioredicollina
RispondiEliminaInstallando Disqus puoi anche selezionare l'opzione di avere una notifica per ogni commento, non mi chiedere però altri dettagli perché non l'ho mai testato così a fondo
Grazie per questa e l'altra gentile risposta, ci pensero' su.....
RispondiEliminaCiao a tutti! è possibile mettere il widget di diqus anche nelle pagine oltre che nei post su blogger? c'è un comando da aggiungere in html che lo permetta? :-) grazie
RispondiElimina@iOSLife Ita
RispondiEliminaDai uno sguardo ai tag condizionali
http://www.ideepercomputeredinternet.com/2010/11/come-mostrare-o-non-mostrare-widget-in.html
dovresti andare sul modello e togliere quello che mostra il widget solo nei post e mettere per esempio quello che lo esclude solo dalla Homepage. Non so però se sia possibile perché l'installazione di Disqus è automatica.
Nella home, sopra i post, però comunque vengono segnalati zero commenti.. non c'è un modo per risolvere questo problema?
RispondiElimina@Marica
RispondiEliminaSe si usa Disqus i commenti non vengono conteggiati dai server di Blogger
Ciao Ernesto... un'informazione piuttosto urgente.... come si fa per implementare i commenti disqus anche nelle pagine statiche?
RispondiElimina@KevinMaggi
EliminaQuel poco che so su Disqus l'ho scritto in questo post.
ok, allora se avessi bisogno di inserire in una pagina statica un box per i commenti (non quello di Google), cosa potrei scegliere?
Elimina@KevinMaggi
EliminaA parte Disqus e Facebook il più conosciuto è IntenseDebate
Per implementare disqus nelle pagine statiche devi andare nel pannello di amministrazione del sito (pannello Disqus) e scegliere Settings --> Install
Elimina--> Universal Code al posto delle opzioni blogger o wordpress. A questo punto ti darà due blocchi di codice; il primo lo copi e incolli nel punto della pagina dove vuoi che appaia il modulo commenti disqus, il secondo lo copi e incolli subito dopo il primo.
ciao io lo ho installato e come previsto mi sono tolti tutti i vecchi commenti, se lo disinstallo ritornano?
RispondiEliminaCertamente sì
EliminaMa per avere disqus in italiano?
RispondiElimina@ muu
EliminaPer avere Disqus in italiano bisogna aspettare che la società renda disponibile la nostra lingua nei suoi server. Per adesso non è così (almeno fino a qualche settimana fa ...)
@# Prova con Firebug o Firebug lite. Dopo che hai trovato la classe o l'ID inserisci il codice
RispondiElimina.classe {display:none;}
oppure
#id {display:none}
secondo me la cosa migliore di disquis che puoi commentare con qualsiasi account di social che usi, .
RispondiEliminaOggi l'ho messo vediamo se da qualche risultato..
A differenza di Facebook, Disqus fornisce la visione degli ultimi commenti, almeno per quanto riguarda Wordpress!
RispondiEliminaCiao, io ho provato ad inserirlo sul blog ma all'ultimo passaggio (inserimento html) mi sono bloccata ed è rimasto così, a metà! Ora mi arrivano notifiche di commenti sul mio blog che però sul blog io non visualizzo! Come posso renderli visibili? Dove li trovo questi commenti? Li posso recuperare? :-)
RispondiEliminaNoemi
Se hai lasciato a metà è chiaro che la cosa non possa funzionare. Accedi nella tua Bacheca Disqus qui
Eliminahttp://disqus.com/
e modera i commenti da lì
@#
Si, che non avrebbe funzionato non avevo dubbi, però non pensavo che non mi visualuzzasse più i commenti da lí in poi... Secondo te se tolgo quelle due cose che avevo iniziato a mettere per installarlo, perdo anche questi nuovi commenti? Non c'é un modo per importare i commenti, invece che esportarli? Non sò, vorrei salvare i commenti nuovi
EliminaNon vedo in che modo possa aiutarti :(
EliminaCi vorrebbe un veggente che indovina che cosa hai sbagliato e che rimediasse :)
@#
Probabilmente mi sono espressa male, non ho sbagliato niente, semplicemente non ho completato il tutto con l'ultimo passaggio. Grazie comunque
EliminaProbabilmente mi sono espressa male, non ho sbagliato niente, semplicemente non ho completato il tutto con l'ultimo passaggio. Grazie comunque
RispondiEliminaciao! ho scaricato un template per blogger, che ha disqus incorporato. vorrei rimuovere tutta la pubblicità, link ad articoli esterni, ed enews, come posso fare? al limite anche togliendo disqus, del quale comunque non mi importa molto... grazie!
RispondiEliminaMa chi te lo ha fatto fare. Parti da un template ufficiale di Blogger e aggiungi le personalizzazioni che desideri. Nella fattispecie solo l'autore del template conosce il codice. Molte aggiunte, forse anche Disqus, vengono inserite per questioni pubblicitarie. Prova a chiedere nel sito da cui lo hai scaricato ma in genere non rispondono
Elimina@#
Ho appena messo Disqus sul mio blog ma nella versione per cellulari non visualizza il modulo dei commenti... Cosa posso fare?
RispondiEliminaNon posso illustrarti tutti i passaggi in modo analitico anche perché non ho testato che funzioni. Ti posso però consigliare come procedere.
EliminaVai su Modello > Modifica HTML. Cerca il codice di Disqus che dovrebbe essere in un widget. Copia tutto lo script in un file di testo. Lo dovresti incollare anche nella sezione per il mobile che puoi trovare
consultando questo post
http://www.ideepercomputeredinternet.com/2013/10/blogger-versione-mobile-desktop-personalizzare-editor-html.html
@#
Grazie, alla fine ho aggiunto una semplice proprietà, mobile='yes'.
EliminaAvevo fatto una prova e bastava andare su Bacheca > Modello > Cellulare > Ruota dentata > Sì e scegliere Personalizza nei modelli disponibili
Elimina@#
Scusate, una domanda, ho fatto tutta l'installazione disqus, ma non mi visualizza i vecchi commenti di blogger, come faccio ad importarli, se possibile? per esempio, in un post che aveva 20 commenti, è sparito lasciando spazio al widget. come si possono importare? grazie
RispondiEliminaIl problema non è semplice e credo non si possa fare. Ti consiglio di leggere questo post
Eliminahttp://www.ideepercomputeredinternet.com/2013/11/commenti-blogger-googleplus-disqus-facebook.html
in cui viene illustrato un sistema con cui il lettore può commentare a scelta con Blogger, Google+, Facebook e Disqus.
@#
Ho notato che su alcuni siti Wordpress i commenti vengono indicizzati... è un problema soltanto del nostro blogspot cui non è possibile porre rimendio?
RispondiEliminaVengono indicizzati anche su Blogger. Anzi vengono indicizzati anche i commenti su Facebook, quando pubblici, e probabilmente pure quelli di Disqus
Elimina@#
Ciao scusami ma non funziona nel mio blog.. Mi fa inserire solo da blogger i commenti.. Come mai?
RispondiEliminaNon te lo so dire. La Demo funziona. Forse hai un modello scaricato da internet che non permette altre modifiche
Elimina@#
Ernesto, ciao. Ma i vecchi commenti su Blogger ? I miei eliminati con l'inserimento di Disqus. Rimangono solo nel layout di blogger. Un altra cosa: ma per aggiungere la possibilità di commentare anche con Facebook, Twitter o Pinterest ? Tipo su questo sito: italia-film.co, vedi i "pallini" a fianco del modulo di Disqus. Ciao, grazie.
RispondiEliminaIl post è molto vecchio e non so se il codice è ancora valido. Leggi quest'altro che è più recente e che ha una soluzione omnicomprensiva
Eliminahttp://www.ideepercomputeredinternet.com/2013/11/commenti-blogger-googleplus-disqus-facebook.html
@#
Ok, grazie mille. ;-)
EliminaBuona sera! Ho una domanda che non riguarda precisamente come inserire Disqus ma più il "dove". In pratica volevo inserire sia disqus che tenere i commenti nativi di Blogger, tuttavia non riesco a mettere disqus prima dei commenti nativi. Penso di dover inserire qualche codice nel template ma non so dove. Puoi aiutarmi? Grazie.
RispondiEliminaInvece di scegliere Blogger nella configurazione di Disqus scegli un sito generico quindi copia il codice e parsalo con questo strumento
Eliminahttp://www.blogcrowds.com/resources/parse_html.php
quindi incollalo nel modello sotto questa riga
< div class='post-footer-line post-footer-line-2' >
o sotto quest'altra
< div class='post-footer-line post-footer-line-3' >
@#
Ti ringrazio per la risposta celere. Credo di aver eseguito tutto correttamente ma non ho la riga
Elimina< div class='post-footer-line post-footer-line-3' > ma soltanto 1 e 2.
Comuqnue non ha funzionato, continuo a vedere il widget in basso sotto tutti gli altri commenti.
Devi togliere gli spazi dopo < e prima di >. Ci dovrebbe essere di sicuro. Prova con < div class='post-footer' >
Eliminaperò nella sezione desktop e non in quella mobile
http://www.ideepercomputeredinternet.com/2013/10/blogger-versione-mobile-desktop-personalizzare-editor-html.html
@#
Sì, ho unito la riga altrimenti non trovavo nulla. Ho provato anche a metterlo sotto < div class='post-footer' > ma nulla, non appare
EliminaStamattina ho scoperto che, nella versione mobile, che non ho modificato, c'è il widget di Disqus.... E nella versione mobile non si vede! Mah
EliminaSignifica che hai inserito Disqus nella sezione per il mobile ma non in quella per il desktop. Leggiti questo post
Eliminahttp://www.ideepercomputeredinternet.com/2013/10/blogger-versione-mobile-desktop-personalizzare-editor-html.html
@#
Ciao,
EliminaHo letto quel post e ho capito che ho inserito disqus nella versione mobile. Ma per inserirlo, devo posizionare il codice sotto alla riga < div class='post-footer-line post-footer-line-1'>
o
< div class='post-footer-line post-footer-line-2'>, giusto?
Se io cerco queste righe però non le trovo inserite diciamo all'interno di , ma prima (quindi immagino solo nel codice mobile). Non so come sia possibile, forse dipende dal modello. Fatto sta che anche cercando manualmente non trovo nulla di simile alla riga sotto la quale devo mettere il codice di disqus. Non so se sto sbagliando qualcosa, ma se non trovo queste righe come faccio?
Grazie mille per la disponibilità
nel commento si è cancellato questo
EliminaSe io cerco queste righe però non le trovo inserite diciamo all'interno di < b:includable id='post' var='post' >
Se non le trovi significa che non hai cliccato sulle freccette nere poste sulla sinistra. In ogni caso la riga < div class='post-footer' > ci deve essere per forza anche se hai un modello scaricato da internet
Elimina@#
Mi spiace essere insistente, ma ovviamente avevo espanso tutto il modello già prima e non avevo trovato nulla. Ho eseguito di nuovo la procedura con molta attenzione e quella riga non c'è. C'è solo nella sezione mobile, dove ho già inserito il codice Disqus.
EliminaProva a fare una ricerca solo con post-footer e inserisci il codice sotto la riga che contiene questa stringa nella sezione desktop. Mi sembra impossibile anche se hai un modello scaricato da questo sito
Eliminahttp://www.premiumbloggertemplates.com/
e quindi non ufficiale il footer ci dovrebbe essere. Non so che dirti :(
@#
Ho provato, anche proprio a leggere passo passo tutto il codice cercando qualcosa di simile, ma nulla.
EliminaTi ringrazio comunque per avermi seguito e aiutato :)
Prova a metterlo sotto questa riga
Elimina<data:post.body/>
C'è di sicuro perché è il tag del contenuto del post
@#
Ho provato sotto a tutte le righe (ne ho 4, anche se credo che quella vera e propria sia la prima) ma mi appare proprio all'interno del post, fra il testo e i tasti di condivisione o appunto non appare
EliminaHo capito che si tratta di un modello particolare di difficile personalizzazione. Se Disqus si vede tra post e bottoni di condivisione hai trovato il tag giusto. Ora basti che lo sposti sotto il codice di tali bottoni. Dovresti riuscire a individuarlo.
Elimina@#
Sto facendo alcune prove, ancora senza successo. In alcune parti mi dice che non posso inserire il codice, in altre non ha proprio effetto.
EliminaVedremo!
Grazie ancora
Ho inserito il widget di Disqus nel mio blog e funziona perfettamente, ti ringrazio per l'articolo y ti faccio i miei complimenti. Ma ho una domanda da farti: hai presente quando entri nella Bacheca di Blogger cliccando su Post si apre la finestre di tutti i post pubblicati e vedi in sequenza orizzontale: il titolo del post, l'autore, il conteggio dei commenti su Google+, la nuvoletta con il numero dei commenti, il numero di visualizzazioni e la data del post. Finora accanto alla nuvoletta dei commenti c'era infatti il numero dei commenti come già detto, ma adesso non visualizza più i commenti su Disqus nonostante ho fatto la sincronizzazione. Mi spiego meglio: se per esempio tu fai un commento su un mio post usando Disqus io non lo visualizzo nella Bacheca come prima. Scusa il rebus y grazie in anticipo.
RispondiEliminaDisqus non ha nulla a che fare con Blogger e ovviamente i commenti non si vedono in Bacheca così come non si vedrebbero quelli di Facebook se tuli avessi attivati
Elimina@#
Ok grazie, allora perchè quando ho attivato lo script dei commenti di Disqus è sparito (non è più visibile) il modulo dei commenti in Blogger? Sai mica come poso fare per ripristinarlo? Ancora grazie
RispondiEliminaTogli Disqus. Si possono usare tutti insieme con questo sistema ma non l'ho testato da molto tempo
Eliminahttp://www.ideepercomputeredinternet.com/2013/11/commenti-blogger-googleplus-disqus-facebook.html
@#
Dimenticavo di dirti che Google Drive non funziona più e quindi questo sistema dovrebbe essere aggiornato. Lo farò quando avrò un po' di voglia :)
Elimina@#
OK grazie. Tolgo Disqus ma comunque il box dei commenti di blogger è sparito. Sai mica come posso fare per ripristinarlo. Immagino che ci sarà una riga di codice da aggiungere, ma non so come farlo.
EliminaMolto strano. Purtroppo non è così semplice. Spero tu abbia salvato il template prima di inserire Disqus perché in questo modo il ritorno dei commenti sarebbe immediato. Altrimenti non so proprio come aiutarti perché non è tanto una riga ma una intera sezione di codice da ripristinare.
Elimina@#
ciao Ernesto, è tutto perfetto il problema è che nelle pagine i commenti rimangono quelli di blogger. come posso fare? grazie
RispondiEliminaProbabilmente Disqus non supporta i commenti nelle Pagine. D'altra parte spesso i commenti sono disabilitati nelle pagine
Elimina@#
Ottimo! Finalmente un articolo che prende Disqus sul serio, e spiega come integrarlo su blogger! Gustavo Woltmann
RispondiEliminaErnesto ciao. Mi chiedevo se fosse possibile abiltare i commenti (Disqus) anche nelle pagine statiche di blogger?
RispondiEliminaNon te lo so proprio dire, è molto tempo che non mi occupo di Disqus 😑
Elimina@#