Senza dubbio SkyDrive della Microsoft è il servizio che offre lo spazio gratuito più ampio di tutti. Per accedere al servizio basta avere una account Microsoft Hotmail o Live e inserire le nostre credenziali per accedere a SkyDrive dopo aver cliccato su Provalo Subito. La Microsoft proprio ieri ha annunciato dal Windows Live Blog di aver apportato numerose modifiche al suo servizio di stoccaggio di file online. Lo spazio a disposizione di ogni utente rimane di 25GB ma la modalità di utilizzo è cambiata decisamente. Alcune cose introdotte sono positive altre lo sono molto di meno. Riassumo brevemente il succo dei nuovi tool:
- Si possono condividere i file via email inclusi quelli presenti nei nostri contatti LinkedIn, GMail e Facebook.
- Si potranno caricare foto o creare documenti per poi condividerli direttamente su Facebook o LinkedIn.
- E' adesso possibile ottenere link per la condivisione solo visiva o scegliere di dare anche il permesso di modifica del file condiviso
- Tutti i file caricati su Skydrive sono privati. Solo l'utente può renderli pubblici mediante l'azione di condivisione
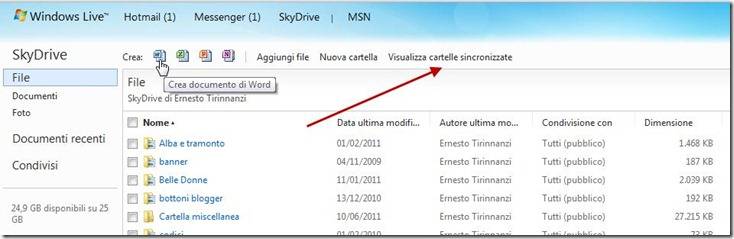
- Si possono creare cartelle online. Si possono anche rinominare, spostare o cancellare.
- E' possibile fare lo stesso per un file o per un insieme di file selezionandoli contemporaneamente
- Cliccando sul destro del mouse si aprirà un menù contestuale per attivare una qualsiasi di queste azioni
- Si può creare un documento di Office e aprirlo con Office Web Apps.
- E' stata introdotta la funzione drag & drop per i video HTML5 per i browser che lo supportano (IE10, Chrome, Firefox)
- Vengono supportati i file PDF e RAW usati rispettivamente per i documenti e le foto.