- Home
- Archivio per luglio 2012
Pubblicato il 31/07/12 - aggiornato il | 4 commenti :
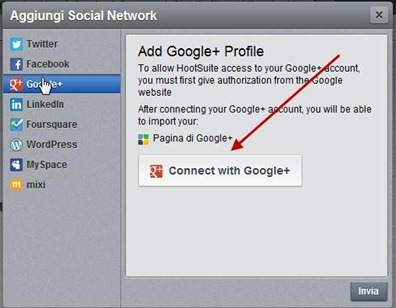
Hootsuite per postare automaticamente gli articoli nelle pagine brand di Google+.
Nuova scheda Google+ nella Bacheca di Blogger per condividere i post anche nelle Pagine Brand.


Pubblicato il 30/07/12 - aggiornato il | 1 commento :
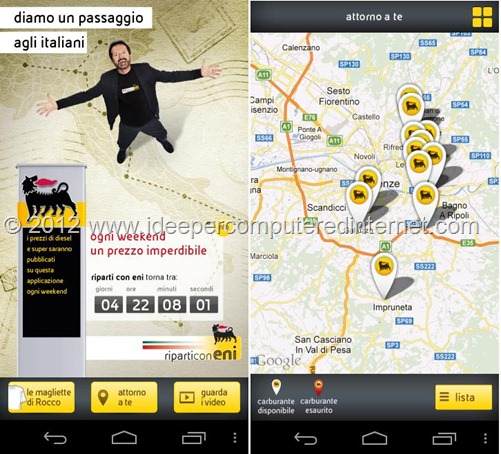
Riparti con Eni e le applicazioni per i distributori con lo sconto.


Fakers per scoprire i veri follower su Twitter.


Pubblicato il 29/07/12 - aggiornato il | 7 commenti :
Come ripristinare il Quick Edit nei template personalizzati.

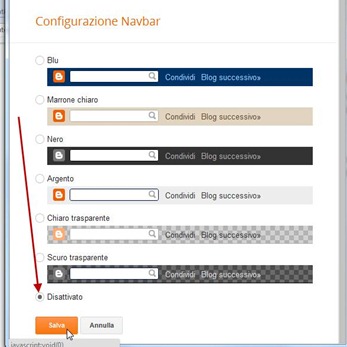
Come scegliere il colore o nascondere la Navbar di Blogger.


Pubblicato il 28/07/12 - aggiornato il | 3 commenti :
Adipoli jQuery Image Hover Plugin installato su Blogger.


Pubblicato il 26/07/12 - aggiornato il | 19 commenti :
Come spostare in fondo al layout la Navbar di Blogger.
Ricordo che per nascondere la navbar si può incollare questa riga di codice
#navbar-iframe { display: none !important; }
subito sopra a ]]></b:skin>. Alternativamente si può usare anche questo codice che funziona particolarmente bene nei template del Designer Modelli. In questo post illustro una alternativa alla rimozione della Navbar vale a dire il suo spostamento nella parte bassa del blog utilizzando il tag position:fixed; in modo da lasciarla comunque visibile durante lo scroll della pagina


Pubblicato il 25/07/12 - aggiornato il | 8 commenti :
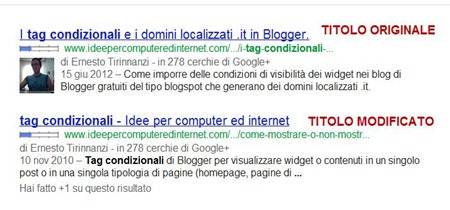
Google indicizza le etichette di Blogger.


Come pubblicare un articolo con Windows Live Writer e Blogger.


Pubblicato il 24/07/12 - aggiornato il | 2 commenti :
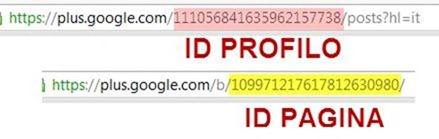
Creare degli URL personalizzati per Google+ e le pagine brand.


Come inserire una immagine ruotante con sfondo personalizzato.


Pubblicato il 23/07/12 - aggiornato il | Nessun commento :
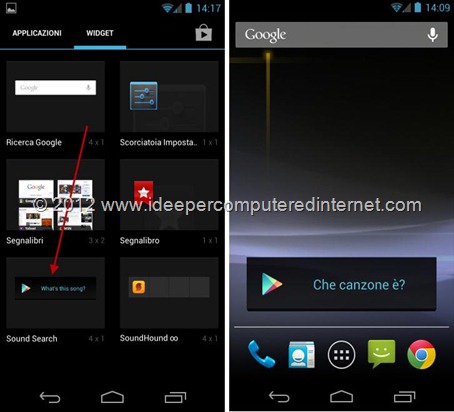
Google Ears di Android Jelly Bean per riconoscere le canzoni.


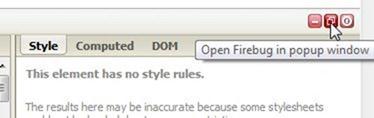
Come usare Firebug Lite per modificare il modello di Blogger.


Pubblicato il 22/07/12 - aggiornato il | 6 commenti :
Come inserire un URL accorciato nei post di Blogger.


Pubblicato il 21/07/12 - aggiornato il | 8 commenti :
Come inserire un box con una freccia direzionale.


Pubblicato il 20/07/12 - aggiornato il | 2 commenti :
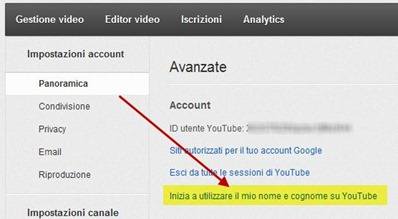
Come usare il nome e cognome su Youtube associando il canale a Google+.


Come eliminare ombre e bordi dalle immagini di Blogger.


Pubblicato il 18/07/12 - aggiornato il | 7 commenti :
Come cancellare lo sfondo da una immagine con Pixlr e renderlo trasparente.


Bottoni per condividere su Facebook, Twitter e Google Plus gli articoli di Blogger.


Pubblicato il 17/07/12 - aggiornato il | 3 commenti :
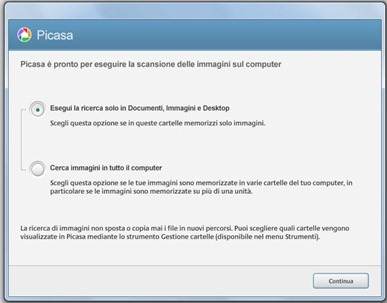
Picasa 3 è un software per organizzare e condividere le immagini.


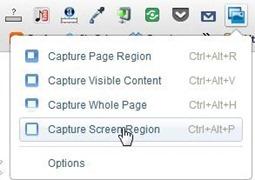
Come fare screenshot e calcolare le dimensioni di parti del layout.


Pubblicato il 16/07/12 - aggiornato il | 2 commenti :
Le 25 migliori estensioni e applicazioni di Google Chrome.


Come inserire una musica di sottofondo in Blogger.

Pubblicato il 15/07/12 - aggiornato il | 9 commenti :
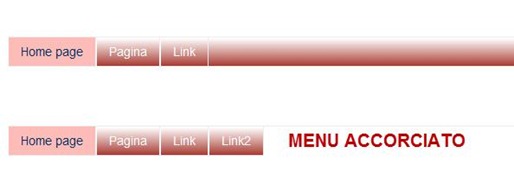
Come diminuire la larghezza del menù delle pagine statiche.


Come ingrandire le immagini al passaggio del mouse con il CSS3.


Pubblicato il 14/07/12 - aggiornato il | 12 commenti :
Come inserire delle immagini che ruotano al passaggio del mouse.


Pubblicato il 13/07/12 - aggiornato il | 4 commenti :
Toolbar di AddThis per condividere i post su tutti i social.
Dopo aver presentato i bottoni di condivisione nelle immagini del post passo a illustrare un altro interessante widget di AddThis. Si tratta di una toolbar che appare nella parte alta della pagina nel momento in cui si inizia lo scroll del post.
Vengono visualizzati i bottoni di una dozzina di social network più la classica icona More di AddThis che consente di condividere la pagina in altre centinaia di servizi
 Per poter accedere alle statistiche di condivisione tramite i bottoni di AddThis è opportuna procedere a una registrazione gratuita. Si potrà quindi conoscere l'ID del nostro Profilo per poterlo aggiungere allo script. Gli ID sono visibili nella pagina Publisher Profiles.
Per poter accedere alle statistiche di condivisione tramite i bottoni di AddThis è opportuna procedere a una registrazione gratuita. Si potrà quindi conoscere l'ID del nostro Profilo per poterlo aggiungere allo script. Gli ID sono visibili nella pagina Publisher Profiles.


Pubblicato il 12/07/12 - aggiornato il | 2 commenti :
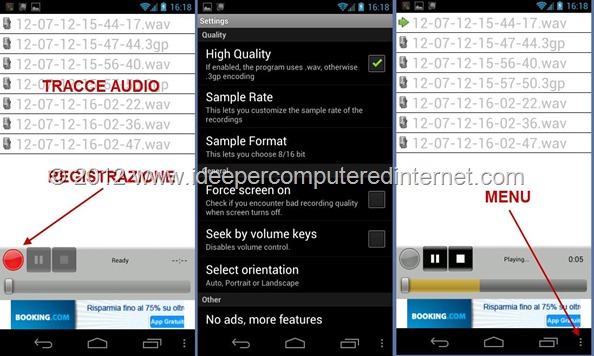
Tape-a-Talk-Voice Recorder è una app per registrare messaggi audio con Android.


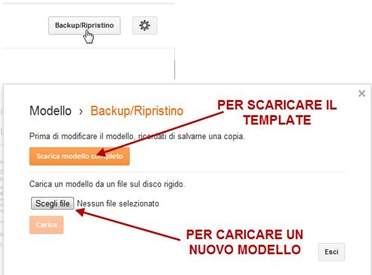
Come effettuare il backup del modello e del blog su Blogger.


Pubblicato il 11/07/12 - aggiornato il | 35 commenti :
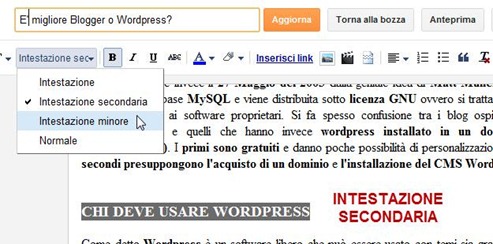
E' migliore Blogger o Wordpress?
La domanda se sia meglio usare Blogger o Wordpress per il proprio sito è una delle più ricorrenti che si sentono ripetere nel web. Si tratta di un quesito mal posto che come risposta obiettiva dovrebbe avere tutta un'altra serie di altre domande.
A cosa ti serve il blog?
Quali sono le tue conoscenze di linguaggi di programmazione?
A quanto ammonta il tuo budget annuale?
Hai intenzione di rivolgerti a dei professionisti del settore o vuoi fare tutto da solo?

Pubblicato il 10/07/12 - aggiornato il | Nessun commento :
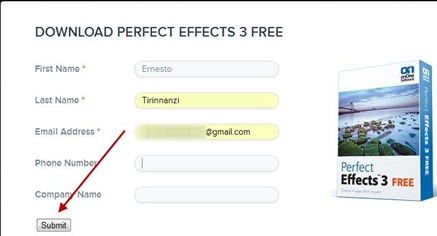
Come aggiungere gli effetti di Instagram con Perfect Effects Free.


Aggiungere i bottoni di Pinterest, Facebook e Twitter alle immagini.


Pubblicato il 09/07/12 - aggiornato il | 90 commenti :
Perché gli scambi di link non servono.

Pubblicato il 08/07/12 - aggiornato il | 5 commenti :
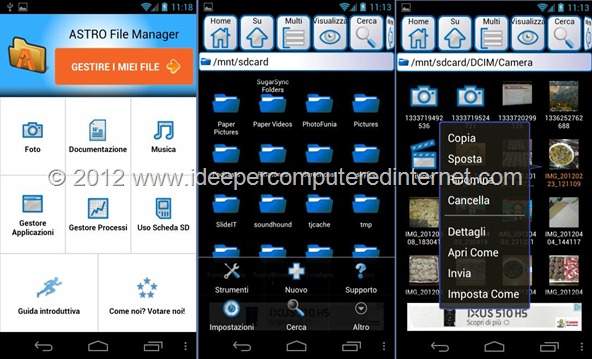
Astro File Manager per gestire file e cartelle di Android.


Come installare o eliminare applicazioni di Google Play dal desktop.


Pubblicato il 07/07/12 - aggiornato il | Nessun commento :
AndroVid Video Trimmer per editare filmati, convertirli in MP3 e catturare fotogrammi.


Pubblicato il 06/07/12 - aggiornato il | 42 commenti :
Come inserire uno sfondo nei post di Blogger.
INSERIRE UNO SFONDO IN UNA PARTE DEL TESTO

Come mostrare la sidebar nei modelli a Visualizzazione Dinamica.

Pubblicato il 05/07/12 - aggiornato il | 2 commenti :
Il Mi Piace e la pagina di Facebook inseriti nel layout di Blogger.


Inserire nel layout e nell'header di Blogger immagini, bottoni, ecc.
COME INSERIRE UN OGGETTO NEL LAYOUT DI BLOGGER


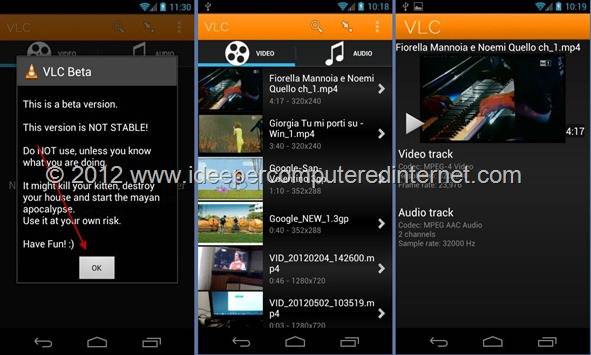
Il player VLC è disponibile per i dispositivi Android.
Da tre giorni gli utenti di Android possono installare l'applicazione sviluppata dal team che si occupa di VideoLAN VLC il celebre player multipiattaforma. Per il momento si tratta di una versione ancora in Beta e le funzionalità presenti non sono paragonabili a quelle del programma desktop ma si tratta comunque di un primo importante passo.
Per installare l'applicazione si può andare su Google Play e cercare VLC Beta (Neon version) oppure accedere cliccando sul link precedente. L'app è ovviamente gratuita e tutte le volte che si apre ci avverte che si tratta di una versione ancora in Beta. Viene eseguita una scannerizzazione di tutti i video, filmati, pezzi musicali e file audio presenti nel nostro smartphone che verranno poi visualizzati in due distinte schede Audio e Video per procedere poi alla riproduzione.


Pubblicato il 04/07/12 - aggiornato il | 13 commenti :
Come inserire una finestra popup in un articolo.


Pubblicato il 02/07/12 - aggiornato il | 28 commenti :
Come mostrare a rotazione immagini o banner con link.


Pubblicato il 01/07/12 - aggiornato il | 15 commenti :
Recommendations Bar Plugin di Facebook per Blogger.