Come installare il modulo dei commenti di Facebook sotto ciascun post di Blogger nella versione mobile e in quella desktop e come attivare la moderazione dei commenti con una apposita applicazione.
In molti siti anche di Blogger oltre al sistema nativo dei commenti è stato implementato un modulo dei commenti di Facebook per dare modo ai lettori di commentare anche attraverso quel social network. Si tratta di un iframe che solitamente viene posizionato alla fine del contenuto del post.
Ci sono essenzialmente due modi per installare questo modulo. Il primo è più semplice mentre il secondo è più complesso ma permette anche la moderazione dei commenti cioè dà la possibilità al proprietario del sito di cancellare i commenti offensivi, insultanti o comunque contrari alla linea editoriale del blog. Il modulo dei commenti di Facebook poi può essere visualizzato nella versione mobile di Blogger, in quella desktop o in entrambe. Una precondizione per installare il modulo dei commenti nella versione mobile è quella di andare su Modello > Cellulare > Icona ruota dentata e scegliere Personalizza tra i modelli per i dispositivi mobili.
COME INSTALLARE IL MODULO DEI COMMENTI SENZA MODERAZIONE
Se si sceglie questa opzione dopo aver salvato il template si va su Modello > Modifica HTML, si cerca con Ctrl+F la riga di cui è presente una sola occorrenza (per il desktop e per il mobile)
<body expr:class='"loading" + data:blog.mobileClass'>
Subito sotto a questa si incolla questo codice
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = '//connect.facebook.net/it_IT/all.js#xfbml=1';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = '//connect.facebook.net/it_IT/all.js#xfbml=1';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
Si salva il modello.
COME INSTALLARE IL MODULO SU DESKTOP
Sempre su Modello > Modifica HTML si cerca la riga
<b:includable id='post' var='post'>
quindi si scorre il codice verso il basso fino a trovare questa seconda riga
<div class='post-footer'>
Subito sopra a questa si incolla questo codice
<b:if cond='data:blog.pageType == "item"'><div style='text-align: center;'>
<div id='commentiFacebook'>
<div class='fb-comments' data-colorscheme='light' data-num-posts='5' data-width='560' expr:data-href='data:post.canonicalUrl' data-version='v2.3'/>
</div></div>
</b:if>
<div id='commentiFacebook'>
<div class='fb-comments' data-colorscheme='light' data-num-posts='5' data-width='560' expr:data-href='data:post.canonicalUrl' data-version='v2.3'/>
</div></div>
</b:if>
Si salva il modello. Se adesso si apre un qualsiasi post si visualizzerà alla fine dello stesso il modulo dei commenti di Facebook con cui i lettori possono commentare.

I tre parametri colorati di rosso riguardano l'allineamento centrale (center) il numero massimo di commenti da mostrare ai lettori (5) e la larghezza del modulo stesso (560 pixel).
COME INSTALLARE IL MODULO NELLA VERSIONE MOBILE
Se oltre che nella versione desktop vogliamo visualizzare i commenti di Facebook anche in quella mobile questo secondo codice va incollato anche nella sezione per tali dispositivi. Si va sempre su Modello > Modifica HTML e con Ctrl+F si cerca questa riga
<b:includable id='mobile-post' var='post'>
che è l'inizio della sezione per il mobile. Si scorre il codice verso il basso fino a trovare la riga
<div class='post-footer'>
che apparentemente è la stessa per la versione desktop ma che in realtà si trova nella sezione per il mobile e segna l'inizio del footer. Subito sopra si incolla questo codice
<b:if cond='data:blog.pageType == "item"'><div style='text-align: center;'>
<div id='commentiFacebook'>
<div class='fb-comments' data-colorscheme='light' data-num-posts='3' data-width='360' expr:data-href='data:post.canonicalUrl' data-version='v2.3'/>
</div></div>
</b:if>
<div id='commentiFacebook'>
<div class='fb-comments' data-colorscheme='light' data-num-posts='3' data-width='360' expr:data-href='data:post.canonicalUrl' data-version='v2.3'/>
</div></div>
</b:if>
Si salva il modello. Stavolta ho settato una larghezza inferiore (360 pixel) in modo che il modulo non sia più largo dei cellulari di gamma medio alta con una risoluzione di 375 pixel.

COME INSTALLARE IL MODULO DEI COMMENTI DI FACEBOOK CON MODERAZIONE
Se si decide non solo di mostrare il modulo dei commenti ma anche di moderarli bisogna creare una applicazione per mostrare a Facebook che siamo i proprietari del sito in oggetto. Da loggati su Facebook si accede alla pagina delle Applicazioni

e si clicca su +Add a New App e nella finestra che si apre si sceglie Sito Web

Se avete già creato della App per il sito sceglietela oppure andate su Skip and Create App ID

Si digita il nome del sito e il NomeSpace cioè una abbreviazione del nome per riconoscere l'App e che non può contenere lettere maiuscole contrariamente a quello mostrato nello screenshot
![creare-app-facebook[4] creare-app-facebook[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiqjlTxb-D9YqxA61joDJdigwrVz1cSOHhSKcr4e2NAQvC56-8StWh472VlsWF1jzNsfD7TDk5LlonsQ-9usQCAjwL9mgVHELJYlODSocZG8HewmyTMXhmx7aST6t51EtYCdTBxRF77j0/?imgmax=800)
Nelle Categorie non ho trovato nulla di simile a un sito web quindi si può scegliere un argomento più prossimo possibile. Si va su Create App ID. Si visualizzerà un originale controllo visivo

Si accede quindi alla Dashboard della Applicazione in cui prendere subito nota dell'App ID

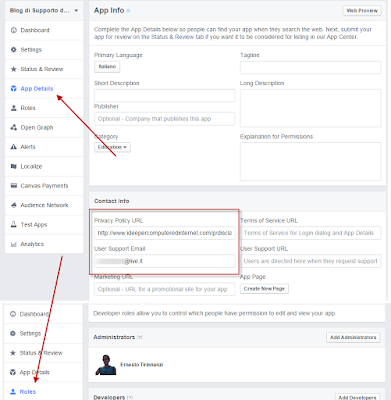
Si va poi su Settings per aggiungere il nome del dominio senza http:// quindi l'indirizzo di contatto email che deve essere già conosciuto da Facebook e l'URL del sito che si aggiunge dopo aver cliccato su +Add Platform e aver scelto Website tra tutte le piattaforme proposte.

E' importante anche andare su App Details per inserire l'email di contatto e l'URL della Privacy
Adesso andiamo su Modello > Modifica HTML e cerchiamo la riga </head> con Ctrl+F quindi subito sopra si incolla questo codice
<!-- Open Graph Start -->
<meta content='https://www.facebook.com/parsifal32' property='article:author'/>
<meta content='parsifal32' property='fb:admins'/>
<meta content='866719113364708' property='fb:app_id'/> <b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCb1HUBGw77_xVx-zazRD70A6nq1EZhiuNGlvB6GbH5Eip5YHWmFJdD6tZpTE1LA9k_u-WSjSADgat6yaGyMV5O0h6-r7qQF1_NZQGl501KA8EWIa7Fp49J3m-Ila5cyojBZ0xd-XYRAs/s214/logo-ipcei.png' property='og:image'/>
</b:if>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
</b:if>
<meta expr:content='"it_IT"' property='og:locale'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<!-- Open Graph End -->
<meta content='https://www.facebook.com/parsifal32' property='article:author'/>
<meta content='parsifal32' property='fb:admins'/>
<meta content='866719113364708' property='fb:app_id'/> <b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCb1HUBGw77_xVx-zazRD70A6nq1EZhiuNGlvB6GbH5Eip5YHWmFJdD6tZpTE1LA9k_u-WSjSADgat6yaGyMV5O0h6-r7qQF1_NZQGl501KA8EWIa7Fp49J3m-Ila5cyojBZ0xd-XYRAs/s214/logo-ipcei.png' property='og:image'/>
</b:if>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
</b:if>
<meta expr:content='"it_IT"' property='og:locale'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<!-- Open Graph End -->
dove la riga evidenziata di giallo è quella che permette di linkare il nostro profilo Facebook quando qualcuno condivide un articolo del nostro sito su Facebook. Le due righe fondamentali per la moderazione dei commenti sono quelle evidenziate di verde in cui è stato indicato l'ID dell'autore del sito (parsifal32) e l'ID della Applicazione che è stata appena creata (866719113364708). Le altre righe servono per condividere con titolo, descrizione e miniatura i post del blog su Facebook.
<body expr:class='"loading" + data:blog.mobileClass'>
per un sito in italiano (it_IT)diventa così
<!-- Facebook Open Graph Start -->
<div id='fb-root'/>
<script>
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/it_IT/all.js#xfbml=1&appId=866719113364708";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
<div id='fb-root'/>
<script>
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/it_IT/all.js#xfbml=1&appId=866719113364708";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
dove si è inserito anche l'ID della applicazione specifica per il sito. I codici da incollare per la versione desktop e mobile invece rimangono gli stessi. Per moderare i commenti dovremo accedere alla pagina di Facebook Developers per la moderazione dei commenti e scegliere l'App del sito
![app-facebook[4] app-facebook[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1eOVE4SahktDyMCj06e-JxHa-oJkdApICF7q9AJ4VYvvqWr2lJxN07RbmF3DHRGDVp1i8gYyWFysbM_cJx3iHb9gRqovUs9AguHcXSFisI-isEmrau6FKEbJuEunJ6wUo5URcpWcDNmQ/?imgmax=800)
in cui visualizzare i commenti che sono stati pubblicati per eventualmente eliminarli o segnalarli. Andando sulla destra su Settings possiamo anche nominare i moderatori

inserire delle parole in una blacklist, ordinare i commenti e impostare la moderazione.
COME PERSONALIZZARE GLI STILI DEI MODULI PER DESKTOP E MOBILE
Si va su Modello > Modifica HTML e subito sopra alla riga </head> si incolla questo codice
<b:if cond='data:blog.isMobile'>
<style>
/* Stile Commenti Facebook per il mobile */
#commentiFacebook {
margin-top:10px; /* Distanza dalla parte alta */
margin-bottom:10px; /* Distanza dalla parte bassa */
}
</style><b:else/>
<style>
/* Stile Commenti Facebook per il desktop */
#commentiFacebook {
margin-top:5px; /* Distanza dalla parte alta */
margin-bottom:5px; /* Distanza dalla parte bassa */
}
</style>
</b:if>
<style>
/* Stile Commenti Facebook per il mobile */
#commentiFacebook {
margin-top:10px; /* Distanza dalla parte alta */
margin-bottom:10px; /* Distanza dalla parte bassa */
}
</style><b:else/>
<style>
/* Stile Commenti Facebook per il desktop */
#commentiFacebook {
margin-top:5px; /* Distanza dalla parte alta */
margin-bottom:5px; /* Distanza dalla parte bassa */
}
</style>
</b:if>
dove i CSS inseriti nella parte evidenziata di giallo servono per personalizzare la versione mobile mentre quelli inseriti nella parte evidenziata di verde servono per personalizzare la versione desktop. Mi sono limitato a inserire dei valori diversi per la distanza dalla parte alta e bassa del layout ma si può agire anche sullo sfondo e su altri parametri.
Aggiornamento: La moderazione dei commenti dopo qualche giorno che è stata creata l'applicazione viene attivata anche direttamente nel modulo sia nella versione desktop
sia nella versione mobile
Se si clicca su Strumento di moderazione si va comunque nella pagina web linkata nel post.
Aggiornamento: La moderazione dei commenti dopo qualche giorno che è stata creata l'applicazione viene attivata anche direttamente nel modulo sia nella versione desktop
sia nella versione mobile
Se si clicca su Strumento di moderazione si va comunque nella pagina web linkata nel post.





La pagina della moderazione si apre correttamente e sono cambiate diverse impostazioni grafica anche se il codice è lo stesso.Speravo che qualcuno commentasse nella Demo per vedere se i commenti venivano visualizzati e quindi se potevano essere moderati. Fino a che non ho questo dato non posso dire nulla di certo.
RispondiElimina@#
Ho aperto la pagina della moderazione dei commenti
RispondiEliminahttps://developers.facebook.com/tools/comments
e ho scelto il blog in oggetto che mostra il tuo commento con la possibilità di approvarlo, nasconderlo o di bannarti
http://i.imgur.com/lGhHiuY.png
Forse nella tua applicazione non hai inserito il link alla Policy Privacy
@#
No. Ora bisogna per forza aprire quella pagina. Non si vede più la ruota dentata con Impostazioni
RispondiElimina@#
L'applicazione che ho creato come test dovrebbe essere resa pubblica andando su Status & Review quindi su Start. Cosa che non occorre fare per le applicazioni create tempo fa. Ho letto che dovrebbe essere sufficiente incollare questa stringa
RispondiEliminadata-version="v2.3"
per aggiornare il plugin. Cambio il post
@#
Comunque lo strumento di moderazione ora lo vedo anche nella mia demo
RispondiEliminahttp://i.imgur.com/3XHGLgW.png
Forse hanno finito gli aggiornamenti
@#
Credo di aver capito. La moderazione dei commenti la attivano dopo qualche giorno che è stata creata la Applicazione
RispondiElimina@#
Il mio ID utente non me lo ricordo. Ho creato il VanityURL che è la stessa cosa
RispondiElimina@#
Se ti funziona lascia così com'è :)
RispondiElimina@#
Dipende dal dispositivo credo. Visto con Screenfly è OK
RispondiElimina@#
Salve! Ho seguito questo tutorial, ma a me non appare il tasto "strumento di moderazione".. Leggendo tra i commenti ho capito di aver omesso nell'App Details l'url della privacy.. Ma in cosa consiste questo url della privacy? Cioè che ci devo mettere? Scusa la mia ignoranza..
RispondiEliminaNella URL della Privacy ci incolli una pagina del tuo blog con la privacy e il disclaimer. Ci puoi incollare la pagina della Privacy che hai creato per il banner dei cookie seguendo p.e. questo tutorial
Eliminahttp://www.ideepercomputeredinternet.com/2015/08/banner-cookie-blogger-google-personalizzare-desktop-mobile.html
e questo è un esempio anche troppo analitico
http://www.ideepercomputeredinternet.com/p/politica-dei-cookie.html
@#
Ciao grazie per la risposta! Allora ok. Ho fatto tutto.
EliminaUn'altra domanda, ma nell'applicazione, lo "status & review" dev'essere impostato su "yes"?
E quindi non mi rimane che attendere qualche giorno affinchè lo strumento di moderazione mi appaia..?
Questo non te lo so dire, non me lo ricordo :(
Elimina@#
Ok.. attenderò qualche giorno e vediamo se funziona! grazie!! ;-)
EliminaCiao rieccomi.. A me la moderazione commenti non funziona.. I commenti vengono direttamente pubblicati e sulla app non appare niente da moderare.....cosa ho sbagliato?!?
EliminaPurtroppo non ho la palla di vetro e non te lo so proprio dire. Io mi limito a testare un procedimento e, se funziona, a riportarlo in un articolo. Non sono così esperto di Facebook per fare una diagnosi di tutte le problematiche :(
Elimina@#
Grazie per articolo, è difficile trovare informazioni su questo argomento. Pochi ne parlano.
RispondiEliminaHo provato e mi da: Errore di analisi XML, riga 623, colonna 59: Element type "meta" must be followed by either attribute specifications, ">" or "/>"
Strano perché la riga è uguale alla tua, a parte il mio ID.
Può essere qualcos'altro?
Prova a incollare una slash prima del segno di maggiore come è spiegato nell'errore, vale a dire che nella riga ci sarà < meta ... >, aggiungici una slash finale che serve per chiusura in questo modo < meta ... /> . Ovviamente i puntini sono solo per non riportare tutta la riga
Elimina@#
E questo che non capisco: una slash finale c'è già.
EliminaGrazie comunque!
Allora aggiungici alla fine della riga una chiusura in questo modo.
EliminaAl posto di
<meta .../>
prova con
<meta ...></meta>
Talvolta il modello di Blogger crea questi problemi
@#
Grazie, proverò a seguire il tuo consiglio.
EliminaInvece il "MODULO SENZA MODERAZIONE" si visualizza subito sotto il titolo del post.
RispondiEliminaInvece di incollarlo sopra alla riga
Elimina< div class='post-footer' >
lo hai probabilmente incollato sopra alla riga
< data:post.body/ >
@#
Sono riuscita a mettere quello senza moderazione.
EliminaIn più ho aggiunto una riga (qua non me l'ha permette di postare) con l'ID del mio profilo Facebook, dopo di che nel modello si visualizzato anche "Strumento di moderazione". Posso moderare usando il mio profilo personale.
Ti ringrazio del aiuto.
ciao Ernesto..intanto complimenti perche da nessun altra parte si trova tutta questa informazione e competenza. Siccome avevo fatto casino e da ignorante avevo inserito due volte il codice dei commenti, presi da post piu vecchi,studiando e studiando sono riuscita a trovarlo ed eliminarlo. ora il problema è che:
RispondiElimina1)devo aver eliminato quelli che funzionavano perche ora i commenti ce li ho ma appaiono senza che li possa moderare
2)ma sono io che ho sbagliato il posto per inserirli..perche sono tutti uguaali in tutti i post,come si fa per metterli come i commenti google plus o blogger cioè che riguardino il rispettivo post?
3)con lo strumento di debug se testo i post mi da errore che non corrispondono i metadati e ci sono proprieta di input non visti nel risultato analizzato: fb amministratori, fb app id..
mi aiuteresti per favore?
grazie in anticipo
Per la moderazione devi fare attenzione alla creazione della Applicazione Facebook
Eliminahttp://www.ideepercomputeredinternet.com/2016/03/facebook-app.html
Se mancano dei dati la moderazione non funziona. Se sono uguali in tutti i post significa che ci sono degli errori.
@#
Ti ringrazio.. Ho ricontrollato per la milionesima volta.. Sigh non riesco a capire dove sbaglio. Grazie ancora comunque a presto!
EliminaCiao Ernesto.. Sono giorni che riprovo.. Ti volevo chiedere una cosa: ho notato che quando mi commentano il blog c'è la possibilità di spuntare se pubblicare anche su fb, in quel caso i commenti sono giusti, altrimenti mi vanno all'indirizzo del blog. Ora come faccio a mettere questa cosa come "obbligatoria", cioè quindi far mettere che il commento sarà pubblicato anche su fb? Non so se mi sono spiegata.. Intanto ti ringrazio
EliminaProva a dare uno sguardo alla pagina di configurazione del plugin
Eliminahttps://developers.facebook.com/docs/plugins/comments#settings
Guarda soprattutto la parte "Comment Mirroring". Non ho trovato nulla per rendere obbligatoria quella impostazione. Cmq non capisco perché non ti funzioni tutto. Prova a fare dei test in questa pagina
http://prove-parsifal.blogspot.it/2015/08/demo-del-modulo-dei-commenti-di.html
per vedere quello che c'è di diverso con il tuo blog
@#
Ciao Ernesto! Dunque il comment mirroring l'avevo già spuntato. Ieri ho fatto la prova nel tuo demo ed apparentemente sono uguali però nel mio se metto di pubblicare anche su Facebook il commento è giusto e riguarda il post, invece se non spunto la casella i commenti sono uguali in tutti i post. Ieri ho provato a cambiare template, può darsi che dipenda da quello secondo te? Prima era un modello semplice adesso ho messo viaggi.
EliminaNel generatore di codici va bene se ho inserito l'url del mio blog con il. com finale?
Ah scusa un ultima domanda (questa è proprio da ignorante.. Sicuramente..)
È normale che cambiando template devo re inserire gli script di fb?
Grazie
Cambiando template devi reinstallare tutto. Non vengono mantenute le personalizzazioni. Non riesco a capire però quale sia il tuo problema. È la prima volta che sento che un commento di Facebook non compare nel post in cui è stato digitato.
Elimina@#
Ciao Ernesto sto ancora cercando di capire dove sbaglio. Ora il mio problema è che il generatore di codici per mettere i commenti mi da la stringa div class="fb-comments" data-href="miourl.com " data-numposts="5">/div credo di dover inserire l'attributo href='data:post.canonicalUrl come hai scritto tu sopra per quelli senza moderazione. Potrebbe essere quello? Però come si inserisce questo attribuito prima del mio url? Mi puoi aiutare? Grazie
EliminaProva a mettere al posto di data:post.canonicalUrl l'altro tag data:post.url o data:post.Url. Potrebbe essere quello il problema in effetti
Elimina@#
Ora provo ma vanno insieme alla stringa che mi da fb con l'url o al posto? Quella con l'url ce la devo mettere?
Eliminadata:post.url al posto di data:post.canonicalUrl
Elimina@#
Ciao Ernesto ho poi cambiato Template per un problema di colori e ho approfittato per ripartire daccapo con i commenti fb con moderazione al momento ho risolto con la stringa
RispondiElimina... expr:href='data:post.url' expr:title='data:post.title'
expr:xid='data:post.id' width='450'
Sembra funzionante.. Apparte il comment mirroring (ci studierò meglio) però come entro in impostazioni avanzate dell'app mi dice che c'è questo problema :
L'accesso al client OAuth è abilitato ma non hai indicato URI di reindirizzamento a OAuth validi.
Hai idea di come risolverlo dato che è arabo per me.. Grazie
Niente da fare per la versione mobile... ho installato il codice sopra entrambi i codici "div class='post-footer ma nulla. La versione Desktop funziona, quella mobile no
RispondiEliminaO hai sbagliato qualcosa oppure non hai abilitato la versione mobile su Modello -> Cellulare in cui bisogna scegliere il modello "Personalizza"
Elimina@#
Rieccomi Ernesto.. Dopo adwords oggi è toccata ai commenti facebook sparire dopo il reindirizzamento su godaddy.. Ti risulta ci sia stato qualche cambiamento oppure dovrei modificare l'url dell app secondo te? Grazie mille
RispondiEliminaDevi creare una nuova app Facebook con il nuovo URL
Elimina@#
Ciao Ernesto, ho provato ad installare il plugin che appare in tutte e 2 le versioni. Il problema e' che quando cerchi di lasciare un commento e provi a loggarti a FB, dice che la pagina non e' stata trovata. Accade anche provando dall tua demo. Sapresti dirmi cosa e' accaduto?
RispondiEliminaCon lo strumento di moderazione l'amministratore del sito deve approvare il commento
Eliminahttp://i.imgur.com/P09ePpe.jpg
Ho appena testato pubblicando con la pagina facebook. C'è da dire che Facebook cerca di limitare sempre di più i post cvondivisi
@#
Bisogna che il post sia di almeno 7-8 caratteri. Scrivere Prova non basta
Elimina@#
Grazie, stamattina ho riprovato e funziona la possibilità di loggarti ed inserire il commento. L'unica nota riguarda la moderazione, ovvero se si lascia un commento non rimane in attesa di moderazione ma viene pubblicato in automatico. Poi se accedo alla pagina di moderazione posso cancellarli. E' normale che sia così o forse devo aspettare qualche giorno?
RispondiEliminaDevi modificare le impostazioni. Puoi scegliere se pubblicare i commenti in automatico oppure se farlo solo dopo l'approvazione
Elimina@#
grazie sono riuscita :-)
RispondiEliminaCiao, possibile che da oggi non vada più la moderazione? Non so se sia un problema solo mio. (Io ho box dei commenti grazie alla tua guida)
RispondiEliminaNelle Demo è presente lo strumento di moderazione sia nella versione desktop sia in quella mobile
Elimina@#
E' possibile aggiornare tutti i box commenti vecchi? Mi spiego: ho reinstallato il modulo commenti inserendo la versione 2.8 che è l'ultima e ora la moderazione va.
EliminaIl problema è che è visibile solo per i nuovi post, non per i vecchi, secondo te si aggiorneranno automaticamente con il tempo o non c'è soluzione?
Non ne ho idea. Ho scritto un paio di post sul modulo dei commenti ma non lo uso e lo controllo solo saltuariamente nelle Demo
Elimina@#
Sì, per fortuna si stanno aggiornando da soli, grazie!
EliminaIl modulo dei messaggi facebook con moderazione mi funziona bene ma non mi funziona il mirroring.... quello che scrivo sul blog non compare sotto il post pubblicato sulla pagina facebook e viceversa.
RispondiEliminaSarebbe utile se tu pubblicassi il post di prova
http://prove-parsifal.blogspot.it/2015/08/demo-del-modulo-dei-commenti-di.html
sulla tua pagina facebook, per vedere se i commenti fatti sulla tua pagina facebook si visualizzano anche nel blog e viceversa.
Per pubblicare anche su Facebook occorre mettere la spunta al quadratino di controllo. Bisogna che il commento superi un certo numero di caratteri per essere pubblicato. Se tu scrivi "Prova" non è sufficiente. Ho già fatto diversi test e il commento viene pubblicato anche su Facebook quando rispetta queste regole. Inoltre occorre che il commento venga approvato con lo strumento di moderazione. Ecco l'ultimo test fatto adesso
Eliminahttp://i.imgur.com/foYTKeq.png
@#
Ciao Ernesto. Purtroppo mi blocco nella parte per aggiungere la moderazione dei commenti. Seguendo le istruzioni lì sopra c'è uno screen che probabilmente facebook ha aggiornato, perché non mi compare proprio. Quello dove si sceglie il "WWW". Che posso fare?
RispondiEliminaForse ho risolto, ma nel momento in cui inserisco il dominio del sito (senza http) mi dà errore con questo messaggio:
EliminaI domini dell'applicazione devono corrispondere a quello di URL dei giochi Web di Facebook (https), URL del sito mobile, URL Unity binario, URL del sito o Proteggi l'URL della tab della Pagina. Correggi questi domini: www.cervellobacato.it/
Ti posto lo screenshot di come ho compilato le impostazioni
Eliminahttp://i.imgur.com/bdP5aC9.png
@#
Nada, a me non funziona potrebbe essere perché ho un redirect del dominio da www.cervellobacato.blogspot.it a www.cervellobacato.it? Mi da l'errore che ti dicevo poco prima.
EliminaNon credo sia per quello. Può darsi che Facebook abbia inserito qualche altro obbligo per la applicazione, dopo che avevo scritto il post e di cui non sono a conoscenza
Elimina@#
Fatto tutto ma rimangono due dubbi.
Elimina1- L'applicazione non risulta ancora attiva, non c'è il bollino verde pieno.
2- Se provo a fare il mirroring con la pagina facebook mi fa scegliere tra le pagine che gestisco ma tra queste scelte non compare la pagina del blog (quella a cui è associata l'ID e con cui vorrei fare il mirroring).
Perdonami, problema uno risolto. Rimane la questione due. Tra le pagine di scelta per il mirroring ci sono tutte ma la mia no.
EliminaHo pensato di averla già selezionata, però il mirroring non sta funzionando.
Non è che posso sapere tutto :( Magari fosse così :) Non so perché non ti mostra tutte le pagine di cui sei amministratore
Elimina@#
Ciao Ernesto,
RispondiEliminaa me è successa questa cosa strana. Ho cmbiato il template, e, ovviemante ho dovuto modificare tutto. Ho riaggiunto il box dei commenti di fb e non solo. Ora, se vado nei post vecchi, il box dei commenti si vede, invece se clicco sull'ultimo post inserito oggi o ieri, il box dei commenti non c'è, come mai?
In questo post
Eliminahttp://www.ellagai.com/2017/12/top-5-best-books-2017-by-ella-gais-blog.html
che è stato pubblicato oggi il modulo dei commenti è visibile
https://i.imgur.com/9sJueo8.jpg
Solo che si visualizza dopo diversi secondi perché il caricamento dei plugin di Facebook è asincrono cioè viene caricato quando è stato caricato tutto il resto e tu hai veramente molta roba nella pagina anche troppa a partire da un popup iniziale e da uno slideshow piuttosto pesante
@#