Come pubblicare in una pagina web un aggiornamento di stato di Facebook, un tweet di Twitter, un Pin di Pinterest o una foto con didascalia di Instagram.
Tutti i principali social network danno la possibilità agli utenti che gestiscono siti web di incorporare nelle pagine dei loro siti i singoli aggiornamenti. Questo a prescindere dalla importanza del sito in oggetto. Gli aggiornamenti saranno i tweet di Twitter e i post di Facebook mentre per quello che riguarda i social dedicati alle immagini come Pinterest e Instagram si potranno postare le foto con tutti gli strumenti necessari per il Repin su Pinterest o per il cuoricino su Instagram.
In tutti e quatto i casi presi in esame insieme al codice specifico del post dovrà essere incollato nella pagina web anche lo script specifico per quel social network. Nel caso in cui lo script fosse già presente nel vostro modello o nel vostro tema potete fare a meno di incollarlo.
PUBBLICARE IN UNA PAGINA WEB UN POST DI FACEBOOK
Per pubblicare in una pagina web un aggiornamento di stato di Facebook innanzitutto va evidenziato in una pagina cliccando sul tempo intercorso dalla sua pubblicazione. Tale operazione è pleonastica ma serve per avere l'URL del post se si vuole linkare solo quello. Successivamente si clicca sulla freccetta in alto a destra per visualizzare il menù per poi scegliere Incorpora post
Nella finestra che si apre dovremo selezionare e copiare il codice

In questo modo nella pagina web si visualizzerà il post esattamente come fosse su Facebook. Sarà visibile tra l'altro il link Visualizza traduzione per i post in lingua non italiana e i bottoni Mi Piace, Commenta e Condividi posizionati alla fine del riquadro

PUBBLICARE IN UNA PAGINA WEB UN TWEET DI TWITTER
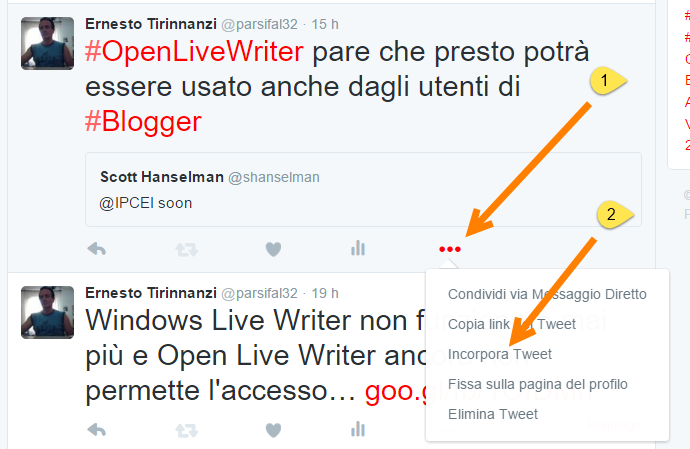
Avrete certamente notato che i grandi quotidiani di informazione online sono soliti non tanto pubblicare degli aggiornamenti di stato di Facebook quanto tweet di Twitter. In questo modo finiscono per contribuire a farli diventare virali. Dopo aver individuato il tweet da pubblicare si va su Altro cliccando sui tre puntini in basso a destra del tweet

Si seleziona, si copia e si incolla il codice in Modalità HTML. Per centrare il tweet nel layout si può opzionalmente aggiungere la riga <div align='center'> all'inizio e </div> alla fine

Nel riquadro del tweet pubblicato si visualizzeranno il pulsante Segui in alto a destra e i pulsanti della Risposta del Retweet e del Like in basso a sinistra.
COME PUBBLICARE NEL WEB UN PIN DI PINTEREST
Dopo aver selezionato la foto di Pinterest da condividere nel sito si copia il suo ID che è la parte finale del suo indirizzo. Se per esempio il Pin avrà questo URL
it.pinterest.com/pin/29343835047205627/
il suo ID sarà 29343835047205627. Si crea quindi questo codice
<div align='center'>
<a data-pin-do="embedPin" href="http://pinterest.com/pin/29343835047205627"></a>
<script type="text/javascript" src="//assets.pinterest.com/js/pinit.js"></script></div>
<a data-pin-do="embedPin" href="http://pinterest.com/pin/29343835047205627"></a>
<script type="text/javascript" src="//assets.pinterest.com/js/pinit.js"></script></div>
dove la prima e l'ultima riga sono opzionali e servono per centrare il Pin. Il numero colorato di rosso è l'ID del Pin mentre lo script evidenziato di giallo può essere tralasciato se fosse già presente nel modello. Tale codice va come sempre incollato in Modalità HTML

COME PUBBLICARE NEL WEB UNA FOTO O UN VIDEO DI INSTAGRAM
Si accede a Instagram via browser aprendo la pagina http://instagram.com/[nomeutente] quindi si clicca sul post che si vuole pubblicare per ingrandirlo quindi si clicca sui tre puntini in basso a destra

Si va su Incorpora e si copia il codice con l'opzione di inckudere o meno la didascalia

Il codice va incollato in Modalità HTML. Anche in questo caso possiamo aggiungere le due righe all'inizio e alla fine del codice per centrare la foto nel layout

Come vedete dallo screenshot ci sono tutti i dati delle condivisioni, dei commenti e dei like.



ciao ho appena fatto nel mio post. che bello. *-* grazie per questo aiuto!
RispondiEliminavolevo sapere come hai messo quei gadget sotto il post? volevo averli nel mio blog, ma non so se è compatibile. come faccio per inserirli? grazie in anticipo. =)
Ti riferisci agli Articoli Simili? Se sì puoi seguire questo post
Eliminahttp://www.ideepercomputeredinternet.com/2013/02/related-posts-with-thumbnails-for-blogger_7.html
Se li vuoi vedere anche nella versione mobile segui quest'altro articolo
http://www.ideepercomputeredinternet.com/2015/07/related-posts-widget-blogger-mobile-desktop.html
@#
widget come facebook, instagram pinterest....questi qui sopra, non quelli degli ultimi post correlati. =)
EliminaÈ spiegato in questo post
Elimina@#
Chiedo scusa, non me ne sono accorta! ♡
RispondiEliminaCi sarebbe la possibilità di ridimensionare sia un post pubblicato su fb che su Gplus da incorporare avendo nella sidebar del blog 300 px di spazio ?
RispondiEliminaSu Facebook per incorporare un codice devi copiare un codice. In questo codice è settata la larghezza mentre l'altezza dipende dal contenuto. Basta che tu modifichi il tag data-width="500" con per esempio data-width="300".
EliminaPer Google Plus non c'è un codice ma si incolla un link. Prima c'era ora non lo trovo. Comunque mi hai dato una idea, magari ci faccio un post
@#