Come caricare immagini nel web tramite Blogger e ottenerne il link diretto o hotlink o URL diretto da usare nel codice del Tema o di un widget
A seguito di diversi commenti che ho ricevuto in questi ultimi giorni, mi sono reso conto che ci sono ancora diversi utenti di Blogger che hanno delle difficoltà a caricare immagini sul loro sito per poi ottenerne il link diretto.
Questa operazione è necessaria quando si voglia avere l'hotlink del nostro logo per utilizzarlo nella Twitter Summary Card o nei metatag di Facebook. Un altro caso in cui occorre caricare immagini su Blogger è quando si vuole installare un widget con dei bottoni di condivisione a beneficio dei lettori.
Per visualizzare tali pulsanti, occorre caricare su Blogger le rispettive icone per poi ottenerne il link diretto o URL diretto o hotlink. In questo articolo vedremo come utilizzare lo stesso Blogger per caricare le immagini e come trovarne immediatamente l'URL diretto oltre a settarne pure la dimensione.
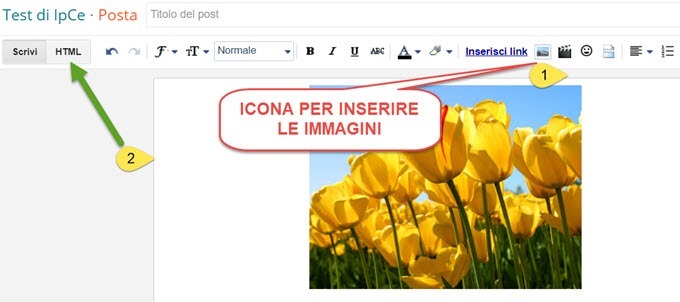
Dopo aver effettuato l'accesso a Blogger con un account Google, occorre andare su Nuovo blog. Nel caso in cui avessimo già creato il nostro primo blog, dovremo sceglierne uno qualsiasi. Si va su Nuovo Post per aprire l'Editor di Blogger. Si sceglie la scheda Scrivi quindi si clicca sulla icona per aggiungere immagini.
Si seleziona l'immagine o le immagini da caricare nel nostro computer, quindi si va su Aggiungi Selezionate.

L'immagine, o le immagini, verranno visualizzate nell'Editor. Gli altri passaggi per ottenere l'hotlink delle immagini, li ho illustrati in un video tutorial che ho pubblicato sul mio Canale Youtube.
Lo spazio gratuito disponibile nel nostro account Google è di 15GB, e le immagini inferiori a 2048 pixel di larghezza non vengono conteggiate, quindi si può dire che è praticamente infinito. Nell'Editor di Blogger si clicca sulla scheda HTML accanto a Scrivi per visualizzare il codice della immagine aggiunta.

L'URL diretto della immagine si trova dopo la stringa src= e finirà con il nome e l'estensione del file. Si seleziona e si copia cliccandoci sopra con il destro del mouse. Ecco un esempio di URL diretto:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDp1SuqIQiACib0jEY5juxUhg4AhN7vlxguwjUv4-CBze7aFvNtZtEaqcdke-SRxM1V30g3iimHd7nko5hX_psO5F-kmJgmIu5nbpszVE40Zgp3S963rEi51UpGKyZKK2a-4uITG0-pS8/s320/Tulips.jpg
Merita una particolare attenzione la stringa s320 che si trova tra due slash /, prima del nome del file e della estensione. Tale stringa determina la larghezza della immagine. Se si sostituisce nell'URL con s800 e si incolla nel browser, l'immagine passerà da una larghezza di 320 pixel a una di 800 pixel. Se invece sostituiamo nell'URL s320 con s200 avremo una immagine larga 200 pixel.
Dopo aver copiato l'indirizzo della immagine, rimarrà una Bozza nell'Editor di Blogger. Potremo eliminarla andando su Post o Bozza, selezionando il quadratino di controllo e andando su Elimina.

Come vedete nello screenshot precedente, la Bozza non ha neppure il titolo visto che non occorre digitarlo. Le immagini caricate così nei server di Blogger, andranno a finire su Google Drive, esattamente nella cartella Recenti, e lì rimarranno anche dopo aver eliminato la Bozza. Cliccando con il destro del mouse sulla Foto contenuta in Recenti di Google Drive, se ne vedrà in basso il percorso e l'album in cui essa è contenuta. L'URL diretto della immagine potrà quindi essere usato nel Tema o per una condivisione.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy