Come installare un calendario che mostra giorno del mese e della settimana in una pagina web o in un blog di Blogger o Wordpress
Aprendo un computer Windows si può sempre conoscere data e ora corrente che è visibile in basso a destra nella Barra delle Applicazioni. Funzioni analoghe esistono anche in altri sistemi operativi. Questo non significa che non si possa aggiungere un calendario a una pagina web per mostrare automaticamente il giorno del mese e quello della settimana.
In questo post vedremo come creare un codice di un calendario che potrà essere incollato in qualsiasi pagina web e pure nelle piattaforme Blogger e Wordpress e in altre che supportino il javascript. Tale calendario potrà anche essere personalizzato nella famiglia di caratteri con i Google Fonts.
Il calendario potrà pure essere personalizzato anche nei colori per adattarlo a quelli del nostro sito, inoltre se ne potranno modificare le dimensioni e installarlo in un widget di una sidebar o di altro elemento pagina.
Il javascript che cattura la data corrente è semplicissimo e di caricamento immediato. Per controllare il funzionamento del codice, e per applicarvi le modifiche, si può incollare nel sito Real Time Editor che lo mostrerà nella parte bassa della pagina dopo che ne sia stato incollato il codice in quella alta.

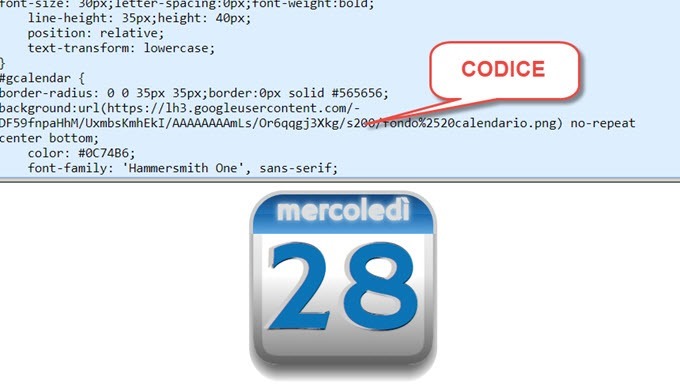
Il codice del calendario è il seguente:
<style>
.pcalendar {
height: 200px;
position: relative;
margin: 0 auto;
width: 200px;}
.calendario { text-align: center;}
.wcalendar {
height: 150px;
margin-bottom: 24px;
width: 190px;
}
#ncalendar {
background: #18477d;
background: linear-gradient(to bottom, #18477d 0%,#2277bd 50%,#1b6aad 51%,#60a9e3 100%);
font-family: 'Hammersmith One', sans-serif;
text-shadow: 0 0 9px #fff;
border-left:4px solid #ccc;
border-right:4px solid #ccc;
border-top:4px solid #ccc;
border-radius: 35px 35px 0 0;
color: #ddd !important;
text-decoration:none !important;
font-size: 30px;
letter-spacing:0px;
font-weight:bold;
line-height: 35px;
height: 40px;
position: relative;
text-transform: lowercase;
}
#gcalendar {
border-radius: 0 0 35px 35px;
border:0px solid #565656;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZMEpVFDYqpznRIfFMou-97gP13NJXtlTOHeI20XRz_nRGzEA_OzIql7O8qyCjG7d2a5xmZ9Z7WIpZIQGw4Xq3bs-ZimKmT_HHA4hlXaoIYqJ2B0f62RXoc6D-ii9SWP40RmRW_iPuajc/s200/fondo%2520calendario.png) no-repeat center bottom;
color: #0C74B6;
font-family: 'Hammersmith One', sans-serif;
font-size: 130px;
text-shadow: -5px 0 #cdcdcd, 0 1px #000, 0px 0 #cdcdcd, 0 -1px #000, -1px 1px 2px #000;
height:150px;
line-height: 120px;
}
</style>
<div class="pcalendar"><div class="calendario"><div class="wcalendar"><div id="ncalendar"></div><div id="gcalendar"></div></div></div></div>
<link href="http://fonts.googleapis.com/css?family=Hammersmith+One" rel="stylesheet" type="text/css" />
<script>
(function() {
var date = new Date(),
weekday = ["domenica", "lunedì", "martedì", "mercoledì", "giovedì", "venerdì", "sabato"];
document.getElementById('ncalendar').innerHTML = weekday[date.getDay()];
document.getElementById('gcalendar').innerHTML = date.getDate();}) ();
</script>
.pcalendar {
height: 200px;
position: relative;
margin: 0 auto;
width: 200px;}
.calendario { text-align: center;}
.wcalendar {
height: 150px;
margin-bottom: 24px;
width: 190px;
}
#ncalendar {
background: #18477d;
background: linear-gradient(to bottom, #18477d 0%,#2277bd 50%,#1b6aad 51%,#60a9e3 100%);
font-family: 'Hammersmith One', sans-serif;
text-shadow: 0 0 9px #fff;
border-left:4px solid #ccc;
border-right:4px solid #ccc;
border-top:4px solid #ccc;
border-radius: 35px 35px 0 0;
color: #ddd !important;
text-decoration:none !important;
font-size: 30px;
letter-spacing:0px;
font-weight:bold;
line-height: 35px;
height: 40px;
position: relative;
text-transform: lowercase;
}
#gcalendar {
border-radius: 0 0 35px 35px;
border:0px solid #565656;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZMEpVFDYqpznRIfFMou-97gP13NJXtlTOHeI20XRz_nRGzEA_OzIql7O8qyCjG7d2a5xmZ9Z7WIpZIQGw4Xq3bs-ZimKmT_HHA4hlXaoIYqJ2B0f62RXoc6D-ii9SWP40RmRW_iPuajc/s200/fondo%2520calendario.png) no-repeat center bottom;
color: #0C74B6;
font-family: 'Hammersmith One', sans-serif;
font-size: 130px;
text-shadow: -5px 0 #cdcdcd, 0 1px #000, 0px 0 #cdcdcd, 0 -1px #000, -1px 1px 2px #000;
height:150px;
line-height: 120px;
}
</style>
<div class="pcalendar"><div class="calendario"><div class="wcalendar"><div id="ncalendar"></div><div id="gcalendar"></div></div></div></div>
<link href="http://fonts.googleapis.com/css?family=Hammersmith+One" rel="stylesheet" type="text/css" />
<script>
(function() {
var date = new Date(),
weekday = ["domenica", "lunedì", "martedì", "mercoledì", "giovedì", "venerdì", "sabato"];
document.getElementById('ncalendar').innerHTML = weekday[date.getDay()];
document.getElementById('gcalendar').innerHTML = date.getDate();}) ();
</script>
Per installarlo su Blogger si va su Layout -> Aggiungi un gadget -> Base -> HTML/Javascript quindi si incolla in Sezioni del sito. La linea di codice presa da Google Fonts per la famiglia di caratteri Hammersmith One, è stata evidenziata di giallo e può essere sostituita con un'altra seguendo le istruzioni del post linkato sopra. Per l'installazione su Wordpress si va su Widget -> Testo, si incolla il codice e si posiziona nel layout.
I parametri colorati di rosso possono essere personalizzati a piacere e riguardano le dimensioni del calendario (200x200 pixel), il colore di sfondo (#18477d;), lo stile dei bordi, l'immagine di sfondo il cui URL è colorato di viola, l'arrotondamento. il gradiente e l'ombreggiatura.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy