Come attivare la connessione HTTPS nei domini personalizzati di Blogger e qual è il consuntivo due mesi dopo aver effettuato il passaggio
A distanza di qualche settimana tiriamo un po' di somme sulla connessione HTTPS che da pochi giorni è diventata disponibile per i possessori di domini personalizzati anche nella versione stabile di Blogger e non solo in quella sperimentale di Blogger in Draft.
Riassumo brevemente quelle che sono state le tappe che hanno portato all'introduzione di questa funzionalità. Le connessioni HTTPS permettono scambi di dati tra browser e server in modo criptato, quindi a prova di hacker e per una maggiore sicurezza di chi immette i propri dati anagrafici, bancari o della carta di credito.
La connessione HTTPS è stata introdotto per i blog gratuiti di Blogger nel Maggio del 2016, quindi quasi due anni fa. La possibilità di passare a tale connessione anche per i blog con domini personalizzati è stata annunciata alla fine del 2017 e resa disponibile con Blogger in Draft agli inizi del 2018.
In questo sito ho effettuato tale passaggio all'inizio di Febbraio del 2018 e ho pubblicato il relativo tutorial. A distanza di due mesi è il caso di fare un primo bilancio. Ricordo la procedura per passare a HTTPS, che del resto è semplicissima. Si apre la Bacheca di Blogger e si sceglie il blog in cui attivare la connessione HTTPS.
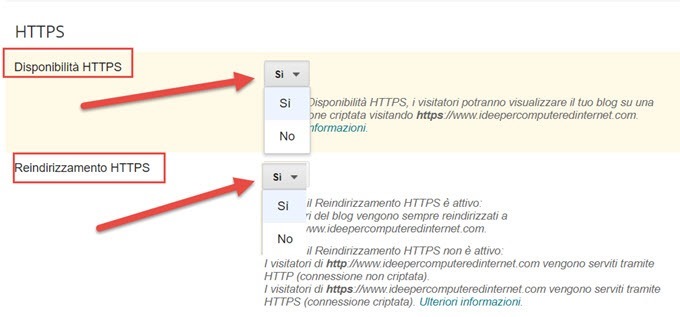
Si va su Impostazioni -> Di Base -> HTTPS -> Disponibilità HTTPS e si sceglie Sì

Più sotto si sceglie ugualmente Sì nelle due opzioni di Reindirizzamento HTTPS che si attiverà dopo il Sì scelto per la Disponibilità HTTPS. Non occorre fare altro. Il redirect del sito, verso le pagine con la prima parte dell'URL con la stringa https: al posto di http:, sarà immediato. Ci potrebbe volere qualche minuto perché il blog diventi di nuovo accessibile ma in linea di massima il passaggio è rapidissimo.
Con la Connessione HTTPS verrà visualizzato il lucchetto con la scritta Sicuro, prima dell'indirizzo del sito, quando viene aperto con Chrome. Vediamo come adattare il codice del Tema e come risolvere i problemi.
MODIFICA DEL TEMA
Si va su Tema -> Modifica HTML -> Backup/Ripristino e si scarica il file del Tema il formato XML per un eventuale ripristino. Si clicca sull'area del codice, quindi si digita Ctrl+F per cercare le occorrenze http: eventualmente presenti nel modello. Nelle prime righe, se si ha un vecchio modello, si trova questo codice
xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'
con diversi URL con http: invece che https: Si possono aggiungere le s agli indirizzi e salvare il Tema ma si possono lasciare anche gli indirizzi con solo http. Proseguendo con le ricerche, si possono trovare URL di indirizzi di social come Facebook, Twitter, Instagram, ecc con http a cui si può aggiungere una s senza problemi.
Il discorso è diverso se si incontrano URL di immagini, come potrebbero essere le icone di bottoni di widget o immagini inserite nel modello. In questi casi prima di aggiungere la s all'URL, si deve incollare l'indirizzo nel browser per verificare che anche con la s si visualizzi la stessa immagine.
CONNESSIONE NON COMPLETAMENTE PROTETTA
Dopo aver salvato il Tema potrebbe verificarsi che Chrome non mostri la scritta Sicuro ma la icona della i cerchiata con l'avviso che la connessione non è completamente protetta. Se così fosse, significa che ci sono nel sito ancora degli indirizzi http non convertiti in https.
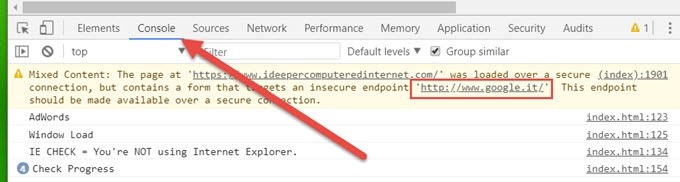
Per risolvere, si apre la Home del sito e si clicca sopra alla pagina con il destro del mouse quindi si sceglie Ispeziona. Nel riquadro che si apre nella parte bassa, della pagina si sceglie la scheda Console.

In tale scheda si potrà conoscere la ragione per la quale il sito sia stato contrassegnato come Non completamente protetto. Potrebbe dipendere da una casella di ricerca, come nello screenshot, o da un widget. In ogni caso dopo aver conosciuto la causa, si può intervenire modificando il codice o al limite eliminando l'elemento.
È opportuno verificare se la connessione HTTPS sia stata attivata anche da mobile. Si apre una pagina del sito con uno smartphone o un tablet mediante il browser mobile Chrome, e si controlla che sia visibile il lucchetto verde prima dell'indirizzo della pagina.
MODIFICA DI VECCHI POST
Può accadere che la connessione non sia completamente protetta aprendo dei singoli post. Si risolve come per la Home andando su Ispeziona -> Console per conoscere l'elemento che non consente la connessione HTTPS.
Quando si modifica un post scritto qualche tempo prima, nell'Editor di Blogger, potrebbe accadere di visualizzare un avviso per contenuti misti cioè sia con URL http: sia con URL del tipo https:. In questi casi si tratta quasi sempre di immagini di cui potrà essere cambiato l'URL aggiungendo la solita s a http.
ANALISI DEL PASSAGGIO CON SEARCH CONSOLE
Dopo il passaggio a HTTPS, viene il dubbio se sia o meno il caso di aggiungere una nuova proprietà a Search Console. Per farlo si clicca su Aggiungi una proprietà in alto a destra e si incolla l'indirizzo del sito con https. Successivamente si effettua la verifica della proprietà e si inviano le sitemap, anche se si ha un sito con più di 3000 post. La vecchia proprietà con HTTP continuerà però a essere ugualmente indicizzata.

Lo stato di indicizzazione delle due proprietà procederà quasi di pari passo è quindi difficile stabilire se sia utile o meno aggiungere una nuova proprietà. Anche i dati su Google Analytics continueranno ad arrivare senza dover modificare alcunché nello snippet di codice inserito nel modello.
Il passaggio a HTTPS per la mia esperienza non provoca diminuzione di traffico nell'immediato, visto che i visitatori che arrivano tramite link HTTP e tramite risultati di ricerca con HTTP, verranno rediretti automaticamente. Ci sarà un modesto aumento del traffico nelle settimane successive, intorno al 10-15%, dovuto al miglioramento del ranking del sito per il passaggio a HTTPS. Chi monetizza il sito con Adsense, dovrà attendersi una forte riduzione delle entrate i primi giorni, perché i bot di Adsense dovranno scansionare nuovamente il sito e i banner pubblicitari ricompariranno solo in modo graduale in tutti i post. Dopo qualche settimana, anche in questo campo si ha uno sviluppo positivo, dovuto probabilmente a più inserzionisti che scelgono il nostro sito per una maggiore autorevolezza dovuta alla connessione HTTPS. I dati che ho in questo caso però potrebbero essere falsati dalla introduzione del file ads.txt, avvenuta più o meno nello stesso periodo.
VANTAGGI DELLA CONNESSIONE HTTPS
I vantaggi della connessione HTTPS rispetto al protocollo classico HTTP sono molteplici:
- I visitatori che entrano in un sito HTTPS non verranno rediretti a un sito dannoso o con malware
- La connessione HTTPS sarà un valido aiuto per identificare gli hacker che dovessero penetrare nel sito
- La connessione HTTPS aggiungerà ulteriori misure di sicurezza, che renderanno più difficile alle altre persone ascoltare le conversazioni dei visitatori, tenere traccia della loro attività e carpire loro informazioni protette come password, numeri di carte di credito e altri dati sensibili
- Google favorisce nel suo algoritmo i siti HTTPS che avranno la priorità su quelli HTTP
- Google aumenterà il ranking del sito e miglioreranno le SERP delle sue pagine
- La connessione HTTPS aumenterà in generale la sicurezza del sito
- Nei siti di e-commerce, aumenterà la sicurezza dei clienti che potranno inserire i dati dei loro account Paypal o i numeri delle carte di credito in tutta sicurezza. Se svolgi attività di commercio online, avere un sito con connessione HTTPS è imprescindibile per avere una clientela.
Questa analisi dopo due mesi dal passaggio è da considerarsi solo propedeutica a considerazioni più precise che potranno essere completate solo dopo un periodo di tempo più grande. Sono graditi commenti su considerazioni aggiuntive o su esperienze e conclusioni diverse dalle mie.


grazie come sempre, io le modifiche del codice non le ho fatte, continuo a non vedere i miei link in search console (da 8 ora ne vedo 1, tutti gli altri ancora spariti...) ma da analytics vedo che portano traffico quindi ci sono. Cercherò di guardarmi il codice.
RispondiEliminaDevi aspettare qualche settimana per vedere i link in search console con la nuova proprietà.
EliminaNon ho creato una nuova proprietà su search console. Domenica vedrò di lavorare sul codice e spero si risollevi perché ho un calo visite del 30% rispetto al mese scorso
RispondiEliminaSono passato a https. Dopo 2 giorni calo traffico organico 30% pagine indicizzate sia in proprietà http e che https da 237 a 38. Molte pagine google dice di averle sostituite altre di averle viste ma non Scan. Peccato perché ultimamente il salito era cresciuto molto organicamente in poche settimane da 150 click organici a 350 e impressioni da 1800 a più di 4000. Dici che devo attendere...io non so perché non le indicizza.
RispondiEliminaDevi considerare che siamo a Pasqua. Un calo di click di quelle dimensioni è fisiologico per il periodo. Ricontrolla tra una settimana. Io non ho avuto praticamente nessun calo e nel medio periodo un aumento dei visitatori anche se modesto.
RispondiEliminaLa nuova indicizzazione ci metterà almeno un mese e anxha di più per rilevare tutto il sito ma i post con http rimangono nell'indice di Google e ti manderanno il traffico con il.redirect
@#
Ho attivato la procedura per il passaggio in https, mi compare https ma con un lucchetto con punto esclamativo con la nota: "alcuni elementi di questo sito non sono sicuri (ad esempio immagini)". E' Normale? Grazie
RispondiEliminaLeggi la parte finale del post e analizzare con Ispeziona per trovare il widget o i link non HTTPS e modificarli o toglierli
RispondiElimina@#
Scusa, quando scrivi "Home del sito","Ispeziona","Console", di quale sito ti riferisci? Grazie
RispondiEliminaAl tuo :). Apri la pagina del tuo sito quindi ci clicchi sopra con il destro del mouse e scegli Ispeziona, poi segui le istruzioni
RispondiElimina@#
...si scusa, il problema era che uso Firefox. Grazie
EliminaIl tool c'è anche su Firefox, solo che si chiama Analizza o Analizza elemento. Funziona nello stesso modo
Elimina@#
si, si...grazie ;)
EliminaBuongiorno. Il mio Blog ha un template ufficiale Visualizzazione Dinamica. Vado su "tema","modifica htlm", perché non riesce a correggermi gli "http" in "https"? Grazie infinite;)
RispondiEliminaDevi cercarli tu nell'HTML.
Elimina1) Salvi il Tema
2) Clicchi nell'area del codice
3) Digiti Ctrl+F
3) Si apre una casella di ricerca in alto a destra del modello
4) Incolli http: e vai su Invio
5) Verranno evidenziati tutti gli URL con http: che tu dovrai sostituire con https: per poi salvare il Tema. Segui anche le avvertenze di questo post
@#
Ho eseguito alla lettera tutto quello che scrivi(che in realtà avevo già fatto) sembra tutto salvato, esco, vado sul blog è la "connessione non sicura" persiste. Ritorno su HTML e le correzioni fatte risultano non più presenti, in pratica le http corrette e salvate sono tornate tali. Ancora grazie e scusami...
EliminaIl tuo sito immagino sua questo
Eliminahttps://www.quellichelinter.it/
Ho analizzato con Ispeziona > Console e mi dà come risultato che questa immagine è HTTP
http://4.bp.blogspot.com/-yUyeOKiGwYc/Wy9RpjDE9II/AAAAAAAAC9g/Gc1MpM9A2IwZ-d1H3jAuim_qpVomeApiwCK4BGAYYCw/s0/heder_qci_giu2018tris.jpg
È quella dell'Header. Per risolvere vai su Layout -> Header (Intestazione) -> Modifica quindi invece di caricare una immagine incollala da URL usando la stessa foto ma con questo URL
https://4.bp.blogspot.com/-yUyeOKiGwYc/Wy9RpjDE9II/AAAAAAAAC9g/Gc1MpM9A2IwZ-d1H3jAuim_qpVomeApiwCK4BGAYYCw/s0/heder_qci_giu2018tris.jpg
@#
Grazie infinite...ma in V.D per inserire una immagine di sfondo da: Tema, Personalizza, Sfondo, ho solo la possibilità di caricare file da PC e non da url...Scusami...
RispondiEliminaAllora prova a eliminare l'immagine e a caricarla di nuovo. Prova anche con una immagine diversa, magari anche solo in qualche piccolo dettaglio, in modo che la possa caricare da un'altra parte del server e inserirla con HTTPS
Elimina@#
Buon giorno Ernesto
RispondiEliminaSto effettuando il passaggio da Http a Https. Su smartphone il mio sito risulta con il lucchetto verde e quindi pare essere tutto ok. Da computer mi risulta ancora con la lettera '' i '' cerchiata . Ho fatto una verifica test su ''Whynopadlock'' e pare che l'unico problema per lo sblocco del lucchetto sia un url immagine che però non trovo sul sito e è relativa al logo di Blogger. Se posso ti scrivo quanto mi viene segnalato dal test sperando che tu possa in qualche modo darmi la dritta giusta per porvi rimedio . Testo esito del test ERRORI per Contenuto misto: '' Un'immagine con un URL non sicuro di "http://3.bp.blogspot.com/-AaI8-1X32ZM/TxMKLVzQ5BI/AAAAAAAABYY/QYau8ov2blE/s46/w2b_blogger_logo.png" è stata caricata online: 2058 di https: // www. promoerisparmio.it/.
Questo URL dovrà essere aggiornato per utilizzare un URL sicuro per il ritorno del lucchetto.'' grazie !
Dato che non so a che si riferisca il n. 2058 indicato , ho verificato il n.2058 dei commenti, il post n. 2058 ma non trovo nulla ne caricato da utenti ne caricato da me
EliminaÈ probabile che sia nel tuo Modello. Vai su Tema -> Modifica HTML e incolla l'indirizzo per vedere se la trovi. Quando lo hai fatto basterà aggiungere una s a http nell'URL e salvare il template
Elimina@#
Ho analizzato il tuo sito con Ispeziona di Chrome e a me risulta che il problema siano le unità pubblicitarie di Google
Eliminahttps://i.imgur.com/z20W3Wx.jpg
che forse dovresti aggiornare
@#