Creare degli effetti audio da riprodurre automaticamente in una pagina web o in un sito quando il lettore passa con il mouse sopra un link di testo o di immagine o quando ci clicca sopra
Navigando nel web vi sarete accorti che, in alcune pagine web, cliccando o passando sopra a un link o a una immagine con il cursore, viene riprodotto un breve suono.
Si tratta di un effetto piuttosto semplice che può essere inserito tramite un codice javascript e con il linguaggio HTML5. Ovviamente prima di iniziare, occorre avere i file audio che si vuole vengano riprodotti. Dovranno essere piuttosto brevi e in formato MP3.
La seconda operazione sarà quella di caricarli nel web per poterne ricavare il loro link diretto. Gli utenti di Blogger che hanno un sito gratuito del tipo nomesito.blogspot.com, potranno caricare detti file su Google Sites.
Si accede a Google Sites quindi si va su Crea in alto a sinistra per creare il primo o un altro sito. Lo si può creare nella versione classica o nella nuova versione di Google Sites. Con la vecchia versione si dà un nome al progetto che ne determinerà anche l'URL del tipo https://sites.google.com/site/nome-progetto.
Si sceglie il Tema e si supera il controllo visivo. Opzionalmente si digita la descrizione e si va in alto su Crea Sito. Dopo un rapido processo, si aprirà la Homepage del sito che abbiamo realizzato. Nella colonna di sinistra, saranno visualizzati i link della Homepage e della Mappa del sito per spostarsi nella gerarchia di pagine che creeremo. Dobbiamo adesso andare in alto a destra su Nuova pagina.
Per creare un luogo in cui caricare dei file per ottenerne l'URL diretto, dovremo selezionare l'opzione Schedario nel menù a discesa che prevede anche Pagina Web, Annunci e Elenco. Si darà un nome alla pagina che sarà inserita in un livello inferiore rispetto alla Homepage.
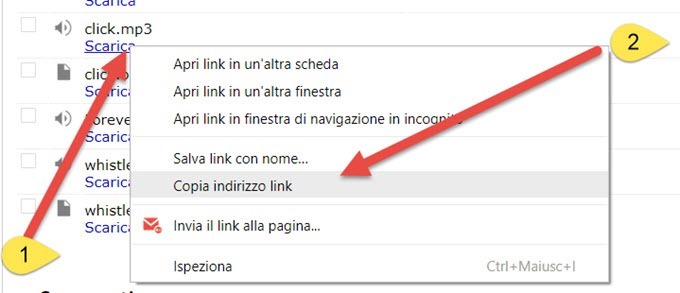
Si va nuovamente su Crea. Si clicca sul nome della pagina schedario che abbiamo creato e si inizia con gli upload andando su Aggiungi file. Si selezionano i file audio MP3 che abbiamo preparato. Per trovare il loro hotlink, si clicca con il destro del mouse su Scarica e, nel menù contestuale, si sceglie Copia indirizzo link.

L'indirizzo copiato sarà simile a questo
https://sites.google.com/site/musicafilemp3/file-musicali/click.mp3?attredirects=0&d=1
dove la stringa colorata di blu è il nome del sito, la stringa colorata di rosso è il nome della pagina e la stringa colorata di marrone è il nome del file. La parte finale colorata di viola, dopo l'estensione .mp3, dovrà essere eliminata dall'URL. Dopo questa operazione si crea un codice come il seguente
<script type='text/javascript'>
//<![CDATA[
var html5_audiotypes={
"mp3": "audio/mpeg",
"mp4": "audio/mp4",
"ogg": "audio/ogg",
"wav": "audio/wav"
}
function createsoundbite(sound){
var html5audio=document.createElement('audio')
if (html5audio.canPlayType){
for (var i=0; i<arguments.length; i++){
var sourceel=document.createElement('source')
sourceel.setAttribute('src', arguments[i])
if (arguments[i].match(/.(w+)$/i))
sourceel.setAttribute('type', html5_audiotypes[RegExp.$1])
html5audio.appendChild(sourceel)
}
html5audio.load()
html5audio.playclip=function(){
html5audio.pause()
html5audio.currentTime=0
html5audio.play()
}
return html5audio
}
else{
return {playclip:function(){throw new Error("Il tuo browser purtroppo non supporta i tag HTML5")}}
}
}
var mouseoversound=createsoundbite("https://sites.google.com/site/musicafilemp3/file-musicali/whistle.mp3")
var clicksound=createsoundbite("https://sites.google.com/site/musicafilemp3/file-musicali/click.mp3")
//]]>
</script>
//<![CDATA[
var html5_audiotypes={
"mp3": "audio/mpeg",
"mp4": "audio/mp4",
"ogg": "audio/ogg",
"wav": "audio/wav"
}
function createsoundbite(sound){
var html5audio=document.createElement('audio')
if (html5audio.canPlayType){
for (var i=0; i<arguments.length; i++){
var sourceel=document.createElement('source')
sourceel.setAttribute('src', arguments[i])
if (arguments[i].match(/.(w+)$/i))
sourceel.setAttribute('type', html5_audiotypes[RegExp.$1])
html5audio.appendChild(sourceel)
}
html5audio.load()
html5audio.playclip=function(){
html5audio.pause()
html5audio.currentTime=0
html5audio.play()
}
return html5audio
}
else{
return {playclip:function(){throw new Error("Il tuo browser purtroppo non supporta i tag HTML5")}}
}
}
var mouseoversound=createsoundbite("https://sites.google.com/site/musicafilemp3/file-musicali/whistle.mp3")
var clicksound=createsoundbite("https://sites.google.com/site/musicafilemp3/file-musicali/click.mp3")
//]]>
</script>
dove i due file da usare per gli effetti sonori sono stati inseriti tramite i loro URL diretti ottenuti su Google Sites. Ho inserito due file audio, il primo per l'effetto hover al passaggio del mouse sul link e immagine e il secondo per l'effetto dell'evento click. Se avete un sito su Wordpress, potete caricare i file .MP3 su una cartella apposita e ottenerne facilmente il link diretto o hotlink. Se avete un dominio personalizzato su Blogger vi consiglio la soluzione Firebase di Google che può essere utilizzato come Hosting di file.
INSERIRE QUESTI EFFETTI IN UNA SOLA PAGINA
Se si desidera aggiungere questi effetti in una sola pagina web, allora il precedente codice va incollato all'inizio della pagina web in modalità HTML, per poi creare il post come al solito. Se si utilizza la piattaforma Blogger occorre inserire il codice all'ultimo e pubblicare da HTML, senza andare su Scrivi, perché altrimenti Blogger aggiungerà automaticamente dei link indesiderati.
Per creare l'effetto dobbiamo aggiungere delle stringhe ai link di testo e di immagini in cui vogliamo che funzioni tale effetto. Il codice di link e immagini per riprodurre il suono al passaggio del cursore è il seguente
<a href="#" onmouseover="mouseoversound.playclip()">Testo di ancoraggio del link</a>
<a href="#" onmouseover="mouseoversound.playclip()"><img src="URL IMMAGINE" alt="nome-immagine" /></a>
<a href="#" onmouseover="mouseoversound.playclip()"><img src="URL IMMAGINE" alt="nome-immagine" /></a>
dove al posto dei cancelletti # si incollano gli URL di destinazione dei link. URL IMMAGINE è invece il link diretto della foto che può essere caricata su Blogger.
Se invece vogliamo ascoltare l'effetto sonoro al click sul link di testo o di immagine, si usa questo codice
<a href="#current" onclick="clicksound.playclip()">Link con audio</a>
<a href="#current" onclick="clicksound.playclip()"><img src="URL IMMAGINE" alt="nome-immagine" /></a>
<a href="#current" onclick="clicksound.playclip()"><img src="URL IMMAGINE" alt="nome-immagine" /></a>
La stringa #current serve per far rimanere il lettore nella pagina corrente. Il tag alt="nome-immagine" è importante ai fini SEO. Se vogliamo mandare il lettore in un'altra pagina il codice diventa
<a href="#" onclick="clicksound.playclip()">Link con audio</a>
<a href="#" onclick="clicksound.playclip()"><img src="URL IMMAGINE" alt="nome-immagine" /></a>
<a href="#" onclick="clicksound.playclip()"><img src="URL IMMAGINE" alt="nome-immagine" /></a>
dove al posto del cancelletto # si incolla l'URL di destinazione del link.
INSERIRE L'EFFETTO NEL TEMA
Se volete riprodurre questo effetto in più pagine, invece di incollare il codice in tutte le pagine web, lo potete incollare nel Modello o Tema, subito sopra alla riga </head> quindi, nei post o nelle pagine in cui desiderate questi effetti sonori, sarà necessario aggiungere solo l'HTML già visto nella precedente sezione.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy