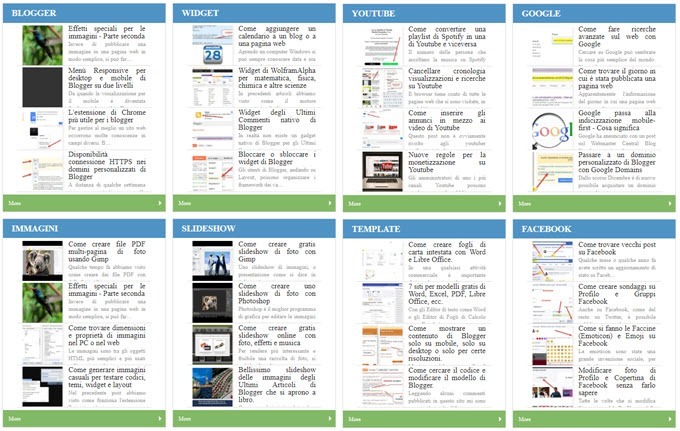
Come installare in una pagina statica di Blogger il widget delle Etichette Popolari che mostra 10 container di 10 etichette con gli ultimi 4 post per ciascuna di esse con titoli, incipit, miniature e link
Nei siti della piattaforma Blogger, gli articoli possono essere organizzati per data di pubblicazione e per etichette. Non esistono le categorie come accade in Wordpress per creare una gerarchia tra categorie madri e categorie figlie. Questo tipo di archiviazione, dà luogo a dei widget ufficiali di Blogger denominati rispettivamente Archivio Blog e Etichette.
Le Etichette in Blogger vengono chiamate Label e non Tag come avviene su Wordpress. Il gadget delle Etichette ha come ID #Label1, se ne è stato inserito uno soltanto. Invece se ne installiamo un altro, avrà ID #Label2.
A ogni post possono essere aggiunte un numero di etichette molto elevato, mi pare addirittura 20. Consiglio però di limitarci a un numero che vada da 1 a 3 etichette per articolo. Non tutte le etichette hanno la stessa importanza. Ci sono etichette inserite in molti post e altre che invece sono in un numero limitato di articoli.
In questo post vedremo come creare una pagina statica che mostri gli ultimi articoli delle Etichette più popolari con il link per aprire la pagina della etichetta, in un blog gratuito, ha come indirizzo generico
nomeblog.blogspot.com/search/label/nome-etichetta
L'aspetto del gadget che vado a illustrare può essere personalizzato nei colori e nelle dimensioni.

Per ciascuna etichetta, verranno mostrati i titoli e gli incipit degli ultimi 4 post pubblicati, insieme alla miniatura della prima immagine presente nell'articolo. Cliccando sul riquadro di un post, questo si aprirà in una nuova scheda. Invece andando con il mouse sul link More, posto alla fine di ogni etichetta, si aprirà la pagina classica di quella etichetta che mostrerà un numero di post personalizzabile.
Si va su Bacheca -> Pagine -> Nuova Pagina e si sceglie HTML invece di Scrivi e si incolla questo codice:
<style type="text/css" scoped="scoped">
#feed-list-container{margin-top:0px}
.list-entries{
background:white;
border:1px solid #d8d8d8;
}
.list-entries ul,.list-entries li{
margin:0;
padding:0;
list-style:none;
}
.list-entries li{
padding:1em;
border-bottom:1px solid #ddd;
}
.list-entries .main-title{
padding:0;
}
.list-entries .main-title h4{
display:block;
font:inherit;
font-weight:bold;
padding:.5em 1em;
background-color:#4f93c5;
color:#fff;
margin:0;
line-height:normal;
font-size:14px;
margin-top:0 !important;
}
.list-entries .title a{
font-weight:500;
font-size:12px;
text-decoration:none;
text-align:justify;
line-height:.4em;
color:#222;
}
.list-entries .title a:hover{
text-decoration:underline;
color:#5886a7;
}
.list-entries img,.list-entries .fake-img{
border:none;
background-color:#333;
margin:0 1em 0 0;
padding:0;
float:left}
.list-entries .summary{
overflow:hidden;
color:#999;}
.list-entries .more-link{
border-bottom:none;}
.list-entries .more-link a{
display:block;
line-height:2em;
height:2em;
overflow:hidden;
text-decoration:none;
background-color:#82b965;
padding:.5em 1em;
position:relative;
font-weight:300;
color:white}
.list-entries .more-link a:after{
content:"";
width:0;
height:0;
position:absolute;
top:50%;
right:.3em;
border:4px solid transparent;
border-left-color:white;
margin-top:-4px}
.list-entries .more-link a:hover{
background-color:#71a555}
.list-entries {
margin:5px;
width:260px; /* Larghezza dei post */
float:left;
font-size:9px;
text-align:justify;
font-weight:200;
}
</style>
<div id="feed-list-container">
<script type="text/javascript">
var multiFeed = {
feedsUri: [{
name: "BLOGGER",
url: "https://www.ideepercomputeredinternet.com",
tag: "blogger" }, {
name: "WIDGET",
url: "https://www.ideepercomputeredinternet.com",
tag: "widget" }, {
name: "IMMAGINI",
url: "https://www.ideepercomputeredinternet.com",
tag: "immagini" }, {
name: "SLIDESHOW",
url: "https://www.ideepercomputeredinternet.com",
tag: "slideshow" },{
name: "YOUTUBE",
url: "https://www.ideepercomputeredinternet.com",
tag: "youtube" }, {
name: "GOOGLE",
url: "https://www.ideepercomputeredinternet.com",
tag: "google" }, {
name: "TEMPLATE",
url: "https://www.ideepercomputeredinternet.com",
tag: "modello" }, {
name: "FACEBOOK",
url: "https://www.ideepercomputeredinternet.com",
tag: "facebook" }, {
name: "TWITTER",
url: "https://www.ideepercomputeredinternet.com",
tag: "twitter" },{
name: "ANDROID",
url: "https://www.ideepercomputeredinternet.com",
tag: "android" } ],
numPost: 4,
showThumbnail: true,
showSummary: true,
summaryLength: 80,
titleLength: "auto",
thumbSize: 64,
containerId: "feed-list-container",
readMore: {
text: "More",
endParam: "?max-results=20" }};
var mf_defaults={feedsUri:[{name:"Posting JQuery",url:"",tag:"JQuery"},{name:"Posting CSS",url:"",tag:"CSS"},{name:"Widget-Widget Blogger",url:"",tag:"Widget"}],numPost:4,showThumbnail:true,showSummary:true,summaryLength:80,titleLength:"auto",thumbSize:72,newTabLink:false,containerId:"feed-list-container",listClass:"list-entries",readMore:{text:"More",endParam:"?max-results=20"},autoHeight:false,current:0,onLoadFeed:function(a){},onLoadComplete:function(){},loadFeed:function(c){var d=document.getElementsByTagName("head")[0],a=document.getElementById(this.containerId),b=document.createElement("script");b.type="text/javascript";b.src=this.feedsUri[c].url+"/feeds/posts/summary"+(this.feedsUri[c].tag?"/-/"+this.feedsUri[c].tag:"")+"?alt=json-in-script&max-results="+this.numPost+"&callback=listEntries";d.appendChild(b)}};for(var i in mf_defaults){mf_defaults[i]=(typeof(multiFeed[i])!==undefined&&typeof(multiFeed[i])!=="undefined")?multiFeed[i]:mf_defaults[i]}function listEntries(q){var p=q.feed.entry,c=mf_defaults,h=document.getElementById(c.containerId),a=document.createElement("div"),d="<ul>",l=c.feedsUri.length,n,k,m,g;for(var f=0;f<c.numPost;f++){if(f==p.length){break}n=(c.titleLength!=="auto")?p[f].title.$t.substring(0,c.titleLength)+(c.titleLength<p[f].title.$t.length?"…":""):p[f].title.$t;m=("summary" in p[f])?p[f].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,""):"";m=(c.summaryLength<m.length)?m.substring(0,c.summaryLength)+"…":m;g=("media$thumbnail" in p[f])?'<img src="'+p[f].media$thumbnail.url.replace(/\/s72(\-c)?\//,"/s"+c.thumbSize+"-c/")+'" style="width:'+c.thumbSize+"px;height:"+c.thumbSize+'px;">':'<span class="fake-img" style="width:'+c.thumbSize+"px;height:"+c.thumbSize+'px;"></span>';for(var e=0,b=p[f].link.length;e<b;e++){k=(p[f].link[e].rel=="alternate")?p[f].link[e].href:"#"}d+='<li><div class="inner"'+(!c.autoHeight?' style="height:'+c.thumbSize+'px;overflow:hidden;"':"")+">";d+=(c.showThumbnail)?g:"";d+='<div class="title"><a href="'+k+'"'+(c.newTabLink?' target="_blank"':"")+">"+n+"</a></div>";d+='<div class="summary">';d+="<span"+(!c.showSummary?' style="display:none;"':"")+">";d+=(c.showSummary)?m:"";d+="</span></div>";d+='<span style="display:block;clear:both;"></span></div></li>'}d+="</ul>";d+='<div class="more-link"><a href="'+c.feedsUri[c.current].url.replace(/\/$/,"")+"/search/label/"+c.feedsUri[c.current].tag+c.readMore.endParam+'"'+(c.newTabLink?' target="_blank"':"")+">"+c.readMore.text+"</a></div>";a.className=c.listClass;a.innerHTML='<div class="main-title"><h4>'+c.feedsUri[c.current].name+"</h4></div>"+d;h.appendChild(a);c.onLoadFeed(c.current);if((c.current+1)<l){c.loadFeed(c.current+1)}if((c.current+1)==l){c.onLoadComplete()}c.current++}mf_defaults.loadFeed(0);
</script></div>
#feed-list-container{margin-top:0px}
.list-entries{
background:white;
border:1px solid #d8d8d8;
}
.list-entries ul,.list-entries li{
margin:0;
padding:0;
list-style:none;
}
.list-entries li{
padding:1em;
border-bottom:1px solid #ddd;
}
.list-entries .main-title{
padding:0;
}
.list-entries .main-title h4{
display:block;
font:inherit;
font-weight:bold;
padding:.5em 1em;
background-color:#4f93c5;
color:#fff;
margin:0;
line-height:normal;
font-size:14px;
margin-top:0 !important;
}
.list-entries .title a{
font-weight:500;
font-size:12px;
text-decoration:none;
text-align:justify;
line-height:.4em;
color:#222;
}
.list-entries .title a:hover{
text-decoration:underline;
color:#5886a7;
}
.list-entries img,.list-entries .fake-img{
border:none;
background-color:#333;
margin:0 1em 0 0;
padding:0;
float:left}
.list-entries .summary{
overflow:hidden;
color:#999;}
.list-entries .more-link{
border-bottom:none;}
.list-entries .more-link a{
display:block;
line-height:2em;
height:2em;
overflow:hidden;
text-decoration:none;
background-color:#82b965;
padding:.5em 1em;
position:relative;
font-weight:300;
color:white}
.list-entries .more-link a:after{
content:"";
width:0;
height:0;
position:absolute;
top:50%;
right:.3em;
border:4px solid transparent;
border-left-color:white;
margin-top:-4px}
.list-entries .more-link a:hover{
background-color:#71a555}
.list-entries {
margin:5px;
width:260px; /* Larghezza dei post */
float:left;
font-size:9px;
text-align:justify;
font-weight:200;
}
</style>
<div id="feed-list-container">
<script type="text/javascript">
var multiFeed = {
feedsUri: [{
name: "BLOGGER",
url: "https://www.ideepercomputeredinternet.com",
tag: "blogger" }, {
name: "WIDGET",
url: "https://www.ideepercomputeredinternet.com",
tag: "widget" }, {
name: "IMMAGINI",
url: "https://www.ideepercomputeredinternet.com",
tag: "immagini" }, {
name: "SLIDESHOW",
url: "https://www.ideepercomputeredinternet.com",
tag: "slideshow" },{
name: "YOUTUBE",
url: "https://www.ideepercomputeredinternet.com",
tag: "youtube" }, {
name: "GOOGLE",
url: "https://www.ideepercomputeredinternet.com",
tag: "google" }, {
name: "TEMPLATE",
url: "https://www.ideepercomputeredinternet.com",
tag: "modello" }, {
name: "FACEBOOK",
url: "https://www.ideepercomputeredinternet.com",
tag: "facebook" }, {
name: "TWITTER",
url: "https://www.ideepercomputeredinternet.com",
tag: "twitter" },{
name: "ANDROID",
url: "https://www.ideepercomputeredinternet.com",
tag: "android" } ],
numPost: 4,
showThumbnail: true,
showSummary: true,
summaryLength: 80,
titleLength: "auto",
thumbSize: 64,
containerId: "feed-list-container",
readMore: {
text: "More",
endParam: "?max-results=20" }};
var mf_defaults={feedsUri:[{name:"Posting JQuery",url:"",tag:"JQuery"},{name:"Posting CSS",url:"",tag:"CSS"},{name:"Widget-Widget Blogger",url:"",tag:"Widget"}],numPost:4,showThumbnail:true,showSummary:true,summaryLength:80,titleLength:"auto",thumbSize:72,newTabLink:false,containerId:"feed-list-container",listClass:"list-entries",readMore:{text:"More",endParam:"?max-results=20"},autoHeight:false,current:0,onLoadFeed:function(a){},onLoadComplete:function(){},loadFeed:function(c){var d=document.getElementsByTagName("head")[0],a=document.getElementById(this.containerId),b=document.createElement("script");b.type="text/javascript";b.src=this.feedsUri[c].url+"/feeds/posts/summary"+(this.feedsUri[c].tag?"/-/"+this.feedsUri[c].tag:"")+"?alt=json-in-script&max-results="+this.numPost+"&callback=listEntries";d.appendChild(b)}};for(var i in mf_defaults){mf_defaults[i]=(typeof(multiFeed[i])!==undefined&&typeof(multiFeed[i])!=="undefined")?multiFeed[i]:mf_defaults[i]}function listEntries(q){var p=q.feed.entry,c=mf_defaults,h=document.getElementById(c.containerId),a=document.createElement("div"),d="<ul>",l=c.feedsUri.length,n,k,m,g;for(var f=0;f<c.numPost;f++){if(f==p.length){break}n=(c.titleLength!=="auto")?p[f].title.$t.substring(0,c.titleLength)+(c.titleLength<p[f].title.$t.length?"…":""):p[f].title.$t;m=("summary" in p[f])?p[f].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,""):"";m=(c.summaryLength<m.length)?m.substring(0,c.summaryLength)+"…":m;g=("media$thumbnail" in p[f])?'<img src="'+p[f].media$thumbnail.url.replace(/\/s72(\-c)?\//,"/s"+c.thumbSize+"-c/")+'" style="width:'+c.thumbSize+"px;height:"+c.thumbSize+'px;">':'<span class="fake-img" style="width:'+c.thumbSize+"px;height:"+c.thumbSize+'px;"></span>';for(var e=0,b=p[f].link.length;e<b;e++){k=(p[f].link[e].rel=="alternate")?p[f].link[e].href:"#"}d+='<li><div class="inner"'+(!c.autoHeight?' style="height:'+c.thumbSize+'px;overflow:hidden;"':"")+">";d+=(c.showThumbnail)?g:"";d+='<div class="title"><a href="'+k+'"'+(c.newTabLink?' target="_blank"':"")+">"+n+"</a></div>";d+='<div class="summary">';d+="<span"+(!c.showSummary?' style="display:none;"':"")+">";d+=(c.showSummary)?m:"";d+="</span></div>";d+='<span style="display:block;clear:both;"></span></div></li>'}d+="</ul>";d+='<div class="more-link"><a href="'+c.feedsUri[c.current].url.replace(/\/$/,"")+"/search/label/"+c.feedsUri[c.current].tag+c.readMore.endParam+'"'+(c.newTabLink?' target="_blank"':"")+">"+c.readMore.text+"</a></div>";a.className=c.listClass;a.innerHTML='<div class="main-title"><h4>'+c.feedsUri[c.current].name+"</h4></div>"+d;h.appendChild(a);c.onLoadFeed(c.current);if((c.current+1)<l){c.loadFeed(c.current+1)}if((c.current+1)==l){c.onLoadComplete()}c.current++}mf_defaults.loadFeed(0);
</script></div>
Si pubblica come al solito da HTML senza andare su Scrivi. Le personalizzazioni più importanti solo le seguenti:
- Il colore di sfondo, il colore del testo con i codici dei colori
- L'altezza della interlinea - line-height
- La dimensione dei caratteri - font-size - della etichetta, del titolo e dell'incipit
- La larghezza dei container - 260 pixel
- Il peso dei caratteri - font-weight - numero più alto = più vicino al grassetto
- Numero dei post da mostrare nel container - 4 quello proposto
- summaryLength: 80, - numero caratteri dell'incipit
- thumbSize: 64, dimensione in pixel delle miniature
- text: "More", - testo da visualizzare nel link alla fine del container
- "?max-results=20" - Numero dei post da visualizzare nella pagina delle etichette
La parte evidenziata di giallo è quella da editare. Si può decidere di mostrare 10 etichette come proposto o un numero diverso. È importante mantenere la stessa sintassi. All'inizio e alla fine del codice ci sono delle parentesi quadre che devono rimanere in quella posizione. Le singole etichette vanno editate in questo modo
{
name: "NOME VISUALIZZATO NEL CONTAINER",
url: "URL_DELLA_HOME_DEL_BLOG",
tag: "NOME_ETICHETTA" },
name: "NOME VISUALIZZATO NEL CONTAINER",
url: "URL_DELLA_HOME_DEL_BLOG",
tag: "NOME_ETICHETTA" },
Ricordo che le etichette sono case sensitive, cioè per esempio l'etichetta Blogger sarà diversa da BLOGGER e da blogger. Se volete mostrate etichette formate da due o più parole, dovete inserirle con i caratteri %20 al posto degli spazi, p.e. social%20network per l'etichetta social network.
Infine potete decidere il numero di colonne da mostrare per ogni riga in funzione della larghezza dell'area del post del vostro modello di Blogger. Con la larghezza dei container impostata a 260 pixel, bisogna avere una larghezza dell'area del post di almeno 800 pixel per visualizzarne tre sulla stessa linea. Si può modificare il numero 260 per adattare il widget al nostro layout. Opzionalmente si può anche decidere di allargare la pagina statica per mostrare più container sulla stessa linea.


Grazie mille! Molto utile. Ottime le tue guide ;-)
RispondiEliminama è possibile inserire all'interno dei widget ( mettiamo il caso un widget con menù ) al di sotto posso mettere pubblicità di adsense o si viene bannati?
RispondiEliminaNon sono un esperto delle regole in tal senso, ammesso che esistano esperti
Elimina@#