Faststring è una app di Chrome per convertire HTML in XML, convertire immagini in Base64, trovare i codici dei colori, trovare gli ID delle Entità, convertire testo in maiuscolo, minuscolo, trovare il numero dei caratteri in un testo, ecc
Per gestire al meglio un sito web occorrono molte conoscenze in campi diversi. Bisogna avere una qualche conoscenza di linguaggi di programmazione HTML e CSS, conoscere almeno le basi di quella che è l'ottimizzazione di pagine e siti web ovvero l'attività SEO, padroneggiare i programmi di grafica per le immagini e i software di editing video, conoscere come funziona un computer e quali sono le sue principali funzionalità, sapere come usare internet per rimanere sempre documentati, conoscere almeno le basi essenziali del marketing, saper utilizzare i social network per renderli sinergici alla nostra attività di blogging.
E mi fermo qui perché la lista sarebbe molto più lunga. Per rendere la vita dei blogger più semplice esistono molti tool online, programmi gratuiti e altri strumenti che aiutano in questo compito. Anche le estensioni dei browser possono consentire di fare molte cose in automatico.
In questo articolo vedremo quella che personalmente considero l'addon di Chrome più utile per i blogger perché consente di avere, in un'unica applicazione, una varietà di strumenti senza bisogno di cercarli altrove. Con questo componente aggiuntivo si può convertire codice HTML in XML per aggiungere le unità pubblicitarie nel Tema di Blogger, convertire in Base64 le piccole icone per non dipendere dagli hosting, convertire un testo tutto in maiuscolo o tutto in minuscolo, trovare i codici dei colori in HEX e RGB, trovare i simboli HTLM delle Entità, generare del testo casuale per testare il layout di un post o di un sito, codificare gli URL e molto altro.
FastString è una applicazione installabile dal Chrome Web Store. Si va su +Aggiungi quindi su Aggiungi App. L'applicazione Faststring si potrà aprire accedendo alla pagina delle App chrome://apps/ oppure cliccando sulla icona App con 9 quadratini colorati inseriti in un quadrato, visibile a sinistra della barra di Chrome.
In tale pagina verranno visualizzate tutte le app installate e si cliccherà su FastString per aprirla.

Andando con il destro del cursore sulla icona di Fastring, si potrà rimuovere da Chrome o creare delle scorciatoie per aprirla direttamente dal desktop o dal menù di avvio. Lasciando p.e. la spunta su Desktop, andando su Crea verrà aggiunta una icona sullo schermo per aprire tale applicazione con un doppio click.

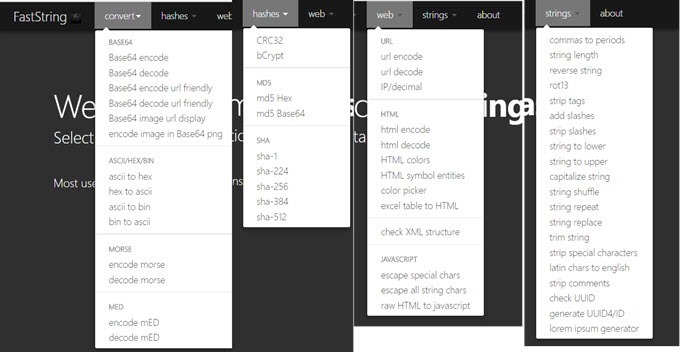
Nel menù in alto ci sono le schede in cui scegliere lo strumento che ci serve in quel momento. Ci sono dei tool sovrabbondanti come quelli che servono per la programmazione in Java, ma molti di questi strumenti sono veramente utili e possono migliorare la produttività del blogger. Le voci principali del menù sono: Convert, Hashes, Web, Strings e About. Qui di seguito vedremo alcuni tra i più interessanti tool di Faststring.
GENERARE TESTO CASUALE LOREM IPSUM
Probabilmente vi sarete già imbattuti in demo di modelli o di widget che utilizzano Lorem Ipsum per avere un testo generico da incollarlo al posto di un contenuto. Lorem Ipsum è un testo in latino maccheronico che viene utilizzato a questo scopo da molto tempo per testare progetti di tipografia.
Si clicca su Strings -> Lorem Ipsum Generator per aprire il tool

In alto a sinistra si imposta il numero delle parole o quello dei paragrafi, quindi si sceglie se inserire o meno i tag <p> e infine si va su Do it!. Sulla destra verrà mostrato il testo casuale per poi andare su Copy o Save.
CONVERTIRE TESTO IN MORSE O DA MORSE
Capita raramente, ma nel caso si dovesse trovare il significato di una serie di linee e punti dell'alfabeto Morse si clicca su Convert -> Decode Morse o si va su Convert -> Encode Morse per l'operazione inversa.

CONVERTIRE HTML IN XML
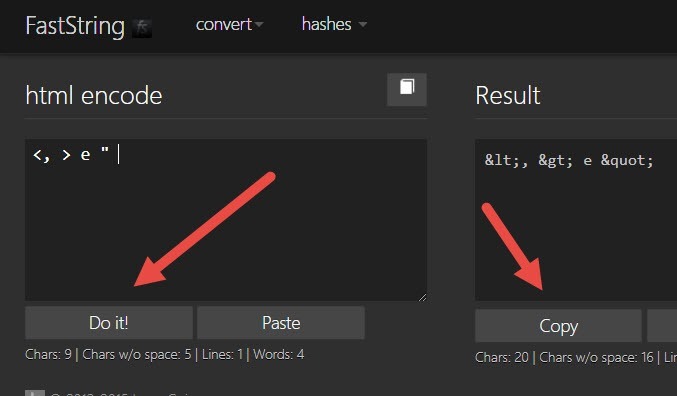
Gli utenti di Blogger sanno che non possono inserire i codici dei banner pubblicitari nel Tema così come sono, perché Blogger non salverebbe il modello. In linea di massima vanno quindi convertiti i codici HTML in XML. Con questa operazione si convertono essenzialmente i tre simboli <, > e " rispettivamente in <, > e " . Alternativamente al tool Blogcrowds di cui ho già parlato, si può usare Faststring e cliccare su Web -> HTML Encode per poi incollare il codice da convertire. Si va poi su Do it!

Nel campo Result verrà mostrato il risultato della conversione in cui andare su Copy. Si può anche tornare indietro scegliendo Web -> HTML Decode per poi incollare il codice e andare su Do it!.
CONVERTIRE IMMAGINI IN BASE64
Invece di caricare immagini nel web si può usare Base64 per convertirle in stringhe di testo. Tale conversione conviene solo per immagini molto piccole fino a un massimo di 3Kb. Si va su Convert -> Encode Image in Base64 PNG. Si va su Scegli File e si seleziona l'immagine da convertire in Base64.

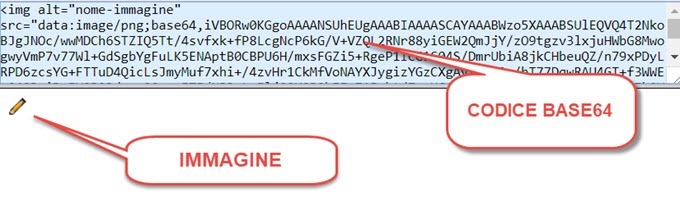
Si va su Do it! quindi si copia la stringa generata. Al posto del solito codice HTLM per inserire una immagine in una pagina web, si può quindi usare quest'altro codice
<img alt="nome-immagine" src="codice in Base64"/>
che produce l'identico risultato

Ho usato un tool online che fa il rendering di un codice HTML.
CONVERTIRE TESTO IN UN URL
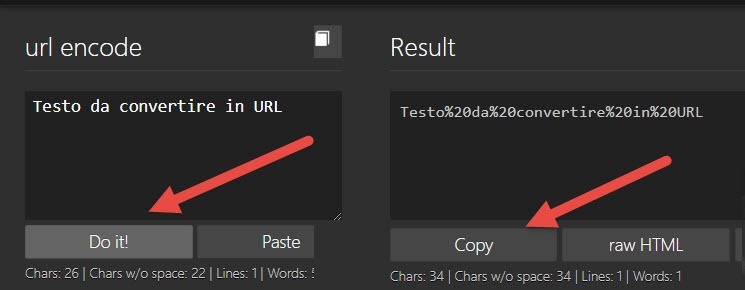
Abbiamo visto nel post per impostare automaticamente un tweet a beneficio dei lettori che si ha l'esigenza di convertire il testo del tweet in un URL. Lo si può fare anche con Faststring. Si va su Web -> URL Encode

Si incolla il testo da convertire e si va su Do it!. In Result verrà visualizzato l'URL convertito. Gli spazi del testo vengono convertiti in %20 come del resto succede anche per le etichette di due o più parole in Blogger.
INSERIRE APOSTROFI E SIMBOLI SPECIALI NEL JAVASCRIPT
Quando all'interno di un javascript si deve inserire un carattere come un apostrofo o delle virgolette, si può usare la backslash \ per dire al browser di non considerarlo come un tag javascript. Per evitare di sbagliare si usa Faststring e si sceglie il tool Strings -> Add slashes per poi incollare il testo

Si va su Do it! per poi cliccare su Copy per avere il testo convertito da usare p.e per il banner dei cookie.
TROVARE I CODICI DEI COLORI
Se avete il nome di un colore in italiano potete consultare la tabella apposita per trovarne il codice HEX o RGB. Ci sono anche tabelle per i colori in inglese ed esiste pure su Faststring. Si va su Web -> HTML Colors

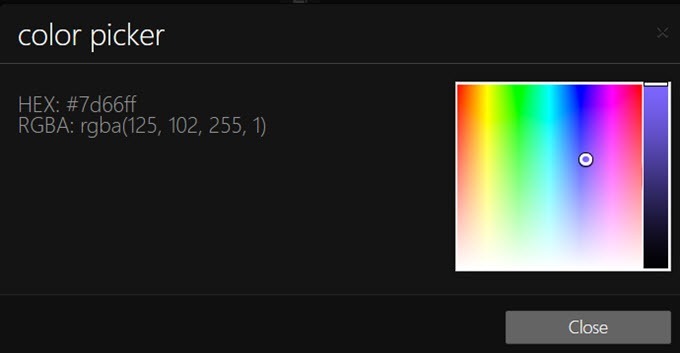
Verranno mostrati i colori con il nome in inglese, in ordine alfabetico, con accanto a ciascuno di essi il codice HEX. In Web -> Color Picker verrà mostrata una tavolozza su cui cliccare per ottenerne i codici HEX e RGB

LUNGHEZZA DI UN TESTO
Si può calcolare il numero dei caratteri di un testo andando su Strings -> Strings Length.

Si incolla il testo quindi si va su Do it! e si trova il numero dei caratteri senza spazi in Result. In basso si visualizzerà anche il numero dei caratteri con gli spazi, il numero delle parole e quello dei paragrafi.
CODICE DELLE ENTITÀ E DEI SIMBOLI
Le Entità sono una particolare codifica che assegna un ID univoco a ciascun simbolo. Si va su Web > HTML symbols entities per visualizzare una tabella con le Entità di moltissimi simboli.

Sia il nome che il numero della entità iniziano con il simbolo & e terminano con il punto e virgola. Possono essere incollati entrambi in modalità HTML di una pagina web per mostrare i simboli a cui si riferiscono. Per esempio eccone alcuni usati in matematica: ∀, ∂, ∃, ∅, ∇, ∈, ∏, ∑, ∞. Per cercarli consiglio di incollare il simbolo sul campo di ricerca che appare dopo aver digitato Ctrl+F.
CONVERTIRE TESTO IN MAIUSCOLO O MINUSCOLO
Abbiamo già visto come convertire testo in maiuscolo o minuscolo utilizzando Word, Wordpad o i CSS.

Con Faststring si può andare su Strings. Se si sceglie Strings to lower si converte un testo tutto in minuscolo dopo averlo incollato e aver cliccato su Do it!. Con String to upper si converte il testo tutto in maiuscolo, con Capitalize string si convertono in maiuscolo solo le iniziali delle parole. Infine con String Replace si può sostituire una stringa con un'altra digitandone il nuovo valore, tool alternativo a Notepad++.
Concludo ricordando che dopo un po' di utilizzo non occorrerà più scegliere il tool dal menù, perché gli strumenti utilizzati verranno mostrati in dei quadrati in ordine decrescente in funzione delle volte che sono stati aperti.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy