Effetti speciali per le immagini che il lettore può attivare passandoci sopra con il cursore o con un click
Invece di pubblicare una immagine in una pagina web in modo semplice, si può fare in modo che il lettore possa interagire con essa passandoci sopra il cursore, cliccandoci o facendoci sopra un doppio click. Gli effetti introdotti che si mostrano al passaggio del cursore sono essenzialmente inseriti con solo il CSS3.
Gli effetti che invece si basano su eventi come click o doppi click, hanno bisogno di un codice diverso del tipo javascript. Non è particolarmente complicato mostrare immagini con effetti speciali come abbiamo visto nella prima parte del post che potrete consultare cliccando sul link a fondo pagina.
Gli effetti possono essere aggiunti in una singola pagina web, oppure applicati a tutte le immagini pubblicate con quella particolare classe, ovvero regola CSS. Per testare i codici e per mostrare gli screenshot degli effetti qualche volta ho usato immagini di test e altre volte sono ricorso alle immagini casuali.
Per ciascun effetto, nel caso fosse possibile, mostrerò anche come inserirlo nel Tema di Blogger, per poi riproporlo tutte le volte che si vuole nelle immagini che pubblichiamo. Per tutte le immagini occorre che si conosca il loro URL diretto o Hotlink. Gli utenti di Blogger possono seguire le istruzioni di questo post per ottenerlo.
CAMBIARE IMMAGINE AL PASSAGGIO DEL MOUSE
Con questo effetto verrà mostrata un'altra foto quando ci si passa sopra con il cursore. Il codice è il seguente
<img src="URL PRIMA IMMAGINE" onmouseover="this.src='URL SECONDA IMMAGINE';" onmouseout="this.src='URL PRIMA IMMAGINE';" title="TITOLO" alt="TESTO ALTERNATIVO"/>
e il risultato è questo

Basterà sostituire nel codice gli URL diretti colorati di rosso delle due immagini per ottenere l'effetto, ovviamente è preferibile che le foto abbiano le stesse dimensioni.
EFFETTI TRASPARENZA E OPACITÀ
Si può fare in modo che una immagine nitida diventi opaca al passaggio del cursore e, viceversa, che una immagine opaca diventi nitida al passaggio del mouse. Il codice del primo effetto è il seguente
<img src="URL IMMAGINE"alt="Testo Alternativo" onmouseover="this.style.opacity=0.6;this.filters.alpha.opacity=60" onmouseout="this.style.opacity=1.0;this.filters.alpha.opacity=100" />
che inserirà una opacità del 60% quando si passa sopra alla foto con il cursore

Si può ottenere anche l'effetto inverso, cioè pubblicare una foto opaca che diventa nitida al passaggio del mouse. Il codice da usare in questo secondo caso è il seguente
<img src="URL IMMAGINE"alt="Testo Alternativo" onmouseover="this.style.opacity=1.0;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.6;this.filters.alpha.opacity=60" />
che produce una opacità del 60% al passaggio del cursore. Il risultato è questo

quando si incolli l'URL diretto di una immagine e si imposti il livello di opacità.
EFFETTO GRIGIO
Con questo effetto vengono mostrate in bianco e nero le immagini colorate, quando ci si passa sopra con il cursore. Il codice di esempio per questo effetto è il seguente:
<style>
.effettogrigio img {
filter: grayscale(0);
}
.effettogrigio img:hover {
filter: grayscale(100%);
}
</style>
<div class="effettogrigio"><img src="URL IMMAGINE" alt="Testo alternativo"/></div>
.effettogrigio img {
filter: grayscale(0);
}
.effettogrigio img:hover {
filter: grayscale(100%);
}
</style>
<div class="effettogrigio"><img src="URL IMMAGINE" alt="Testo alternativo"/></div>
in cui sostituire l'URL diretto della foto a URL IMMAGINE e il Testo alternativo come titolo della foto. Si può applicare questo effetto a tutte le immagini modificando il modello. Gli utenti di Blogger possono incollare la prima parte del codice, senza i tag <style> e </style>, subito sopra alla riga ]]></b:skin> e inserire in Modalità HTML solo l'ultima riga del codice che riprende la classe effettogrigio. Il risultato è questo

Adesso vediamo come costruire l'effetto inverso.
EFFETTO COLORE
Con questo effetto si colora una foto inizialmente grigia al passaggio del cursore. Naturalmente l'immagine originale deve essere a colori perché non si può colorare una foto che è grigia di suo. Lo si può fare solo con software piuttosto complessi e non con il CSS o il javascript. Il codice che si usa è il seguente
<style>
.effettocolore img {
filter: grayscale(100%);
}
.effettocolore img:hover {
filter: grayscale(0);
}
</style>
<div class="effettocolore"><img src="URL IMMAGINE" alt="Testo Alternativo"/></div>
.effettocolore img {
filter: grayscale(100%);
}
.effettocolore img:hover {
filter: grayscale(0);
}
</style>
<div class="effettocolore"><img src="URL IMMAGINE" alt="Testo Alternativo"/></div>
che, dopo averci sostituito l'URL della immagine, avrà questo risultato visivo

Gli utenti di Blogger possono incollare la prima parte del codice nel modello, escludendo i tag <style> e </style>, subito sopra alla riga ]]></b:skin> per poi salvare il Tema. Nel post basterà incollare, in Modalità HTML, l'ultima riga del codice con la classe effettocolore.
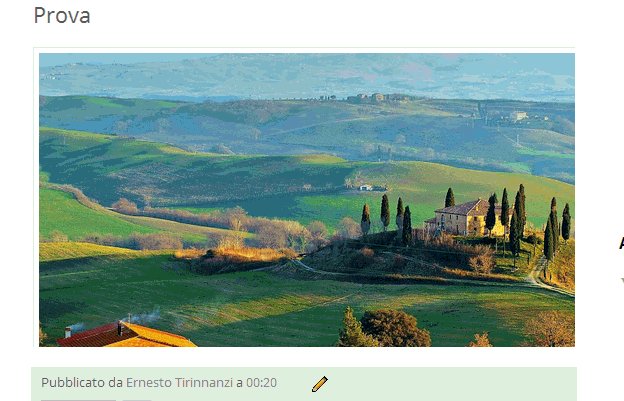
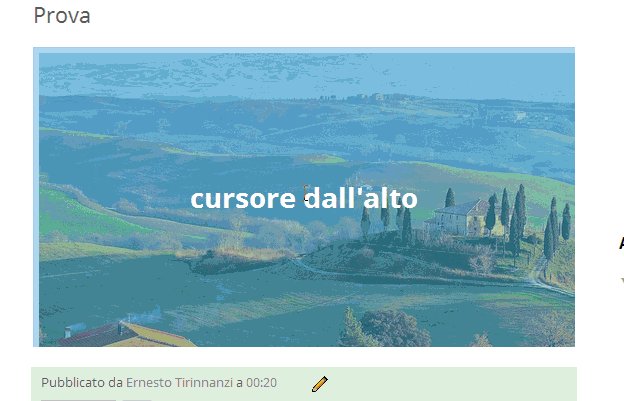
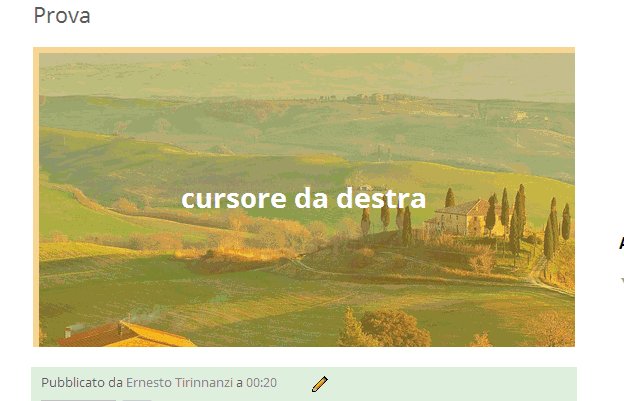
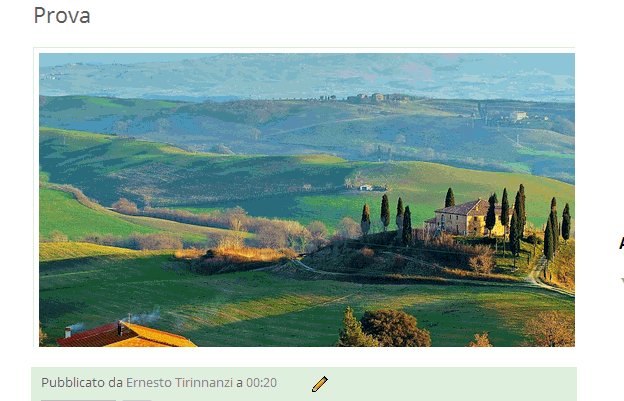
EFFETTO HOVER MULTIDIREZIONALE
Abbiamo già visto un effetto hover per mostrare un tooltip con titolo o descrizione sulla immagine al passaggio del mouse. Adesso facciamo una personalizzazione ancora più spinta. Quando con il mouse si passa sopra alla foto, verrà mostrato un testo che cambierà in funzione della direzione da cui è arrivato il mouse. Cioè se viene dal basso il testo sarà diverso da quello visibile se lo spostamento è avvenuto da destra o da sinistra o dall'alto. In sostanza avremo un effetto come quello mostrato in questa GIF

Il codice è il seguente in cui ho lasciato anche l'URL della immagine di test e il testo alternativo
<style>
/* Contenitore Immagine */
div.mouse-dir-effect {
overflow: hidden;
position: relative;
vertical-align: middle;
width: 100%;
height: 300px;
line-height: 300px;
}
div.mouse-dir-effect img {width: 100%;}
/* Testo visualizzato al passaggio del cursore */
div.mouse-dir-effect span {
color: #FFF;
font-size: 28px;
font-weight: bold;
height: 100%;
opacity: 0;
position: absolute;
text-align: center;
transition: all 0.2s linear 0s;
width: 100%;
}
/* Effetto */
div.mouse-dir-effect span:nth-child(1) {
/* Destra */
background: none repeat scroll 0 0 rgba(250, 191, 58, 0.5);
left: 90%;
top: 0;
}
div.mouse-dir-effect span:nth-child(2) {
/* Alto */
background: none repeat scroll 0 0 rgba(94, 182, 245, 0.5);
left: 0;
top: -80%;
}
div.mouse-dir-effect span:nth-child(3) {
/* Sinistra */
background: none repeat scroll 0 0 rgba(194, 92, 175, 0.5);
left: -90%;
top: 0;
}
div.mouse-dir-effect span:nth-child(4) {
/* Basso */
background: none repeat scroll 0 0 rgba(92, 192, 125, 0.5);
left: 0;
top: 80%;
}
div.mouse-dir-effect span:hover {opacity: 1;}
div.mouse-dir-effect span:nth-child(2n+1):hover {left: 0;}
div.mouse-dir-effect span:nth-child(2n):hover {top: 0;}
</style>
<div class="mouse-dir-effect">
<span>cursore da destra</span>
<span>cursore dall'alto</span>
<span>cursore da sinistra</span>
<span>cursore dal basso</span>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiI-fH_Pa6ehSUDpaKtBdy89sbM9opuYvPHzN39SjUgvzmg2Jf7vwdeEL_cbXcLhtL8INEA6Fa4WE2dc4xAw18gsGw11EoA0UZ-WPo4CRxcQP9I71QpzfEwcYUW5IJ2GGRnwRBDkfhD5i8d/s680/toscana-campagna.jpg" alt="campagna toscana"/>
</div>
/* Contenitore Immagine */
div.mouse-dir-effect {
overflow: hidden;
position: relative;
vertical-align: middle;
width: 100%;
height: 300px;
line-height: 300px;
}
div.mouse-dir-effect img {width: 100%;}
/* Testo visualizzato al passaggio del cursore */
div.mouse-dir-effect span {
color: #FFF;
font-size: 28px;
font-weight: bold;
height: 100%;
opacity: 0;
position: absolute;
text-align: center;
transition: all 0.2s linear 0s;
width: 100%;
}
/* Effetto */
div.mouse-dir-effect span:nth-child(1) {
/* Destra */
background: none repeat scroll 0 0 rgba(250, 191, 58, 0.5);
left: 90%;
top: 0;
}
div.mouse-dir-effect span:nth-child(2) {
/* Alto */
background: none repeat scroll 0 0 rgba(94, 182, 245, 0.5);
left: 0;
top: -80%;
}
div.mouse-dir-effect span:nth-child(3) {
/* Sinistra */
background: none repeat scroll 0 0 rgba(194, 92, 175, 0.5);
left: -90%;
top: 0;
}
div.mouse-dir-effect span:nth-child(4) {
/* Basso */
background: none repeat scroll 0 0 rgba(92, 192, 125, 0.5);
left: 0;
top: 80%;
}
div.mouse-dir-effect span:hover {opacity: 1;}
div.mouse-dir-effect span:nth-child(2n+1):hover {left: 0;}
div.mouse-dir-effect span:nth-child(2n):hover {top: 0;}
</style>
<div class="mouse-dir-effect">
<span>cursore da destra</span>
<span>cursore dall'alto</span>
<span>cursore da sinistra</span>
<span>cursore dal basso</span>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiI-fH_Pa6ehSUDpaKtBdy89sbM9opuYvPHzN39SjUgvzmg2Jf7vwdeEL_cbXcLhtL8INEA6Fa4WE2dc4xAw18gsGw11EoA0UZ-WPo4CRxcQP9I71QpzfEwcYUW5IJ2GGRnwRBDkfhD5i8d/s680/toscana-campagna.jpg" alt="campagna toscana"/>
</div>
Per ogni direzione si può impostare il testo da visualizzare, mostrato colorato di blu tra i due tag <span> e </span> e un colore di sfondo inserito con notazione RGBA e trasparenza del 50%.
Leggi anche: Effetti speciali per immagini - Prima parte


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy