Come usare i linguaggi HTML e CSS per centrare in una pagina web o in un post oggetti HTML come testo formattato, video, tabelle, immagini, iframe e contenitori
Chi possiede un sito o un blog, si trova spesso nella necessità di inserire in modo simmetrico, nel layout della pagina o in un articolo, un particolare oggetto HTML che può essere un testo, una immagine, un video, un iframe o una tabella. In verità quando si parla di centrare un oggetto dovremmo specificare meglio se si tratta di centrarlo orizzontalmente o verticalmente.
Inserire un oggetto centrato verticalmente ha significato solo se si inserisce dentro un contenitore, lasciando lo stesso spazio in alto e in basso. Centrare un oggetto orizzontalmente ha invece sempre senso e consiste nel lasciare lo stesso spazio alla sua sinistra e alla sua destra.
Chi non ha neppure una infarinatura del linguaggio HTML, può scaricare gratuitamente il mio ebook Guida all'HTML e al CSS, in cui sono spiegati i fondamenti di questi due linguaggi di markup. Per maggiore chiarezza ho diviso la trattazione del tema in più sezioni e mostrerò gli screenshot dei codici utilizzati incollati nell'Editor online Real Time HTML che mostra il rendering del codice nella parte bassa della pagina.
Un elemento centrato può essere inserito anche come elemento di blocco e impedire quindi che si possono aggiungere altri elementi alla sua sinistra e alla sua destra. Per questa operazione si usa la proprietà display che serve anche per nascondere completamente un oggetto.
CENTRARE ORIZZONTALMENTE UN TESTO
Per centrare orizzontalmente un testo in una pagina si può usare questo codice
<style>
.centrare {
text-align: center;
}
</style>
<div class="centrare">Testo da visualizzare al centro della riga</div>
.centrare {
text-align: center;
}
</style>
<div class="centrare">Testo da visualizzare al centro della riga</div>
dove la classe .centrare è arbitraria e può essere sostituita da un'altra. Il codice CSS può anche essere inserito più semplicemente inline, ovvero con questa sintassi
<div style="text-align: center;" >Testo da visualizzare al centro della riga</div>
in cui non c'è bisogno di inserire una classe CSS. Il risultato sarà identico. Se al posto di center si mette left o right, il testo verrà mostrato rispettivamente sulla sinistra e sulla destra della pagina.
Nel seguito dell'articolo utilizzerò prevalentemente la prima notazione, ricordando però che si può passare da una all'altra. La prima notazione è utile per inserire i CSS nel modello, segnatamente incollandoli sopra alla riga </head>, o sopra alla riga ]]></b:skin> senza i due tag <style> e </style> per gli utenti della piattaforma Blogger, mentre la seconda parte del codice vale a dire il tag <div> (o <p>) dovrà essere inserito nell'articolo. Nel secondo caso invece si incolla tutto nella pagina web in modalità HTML. Al posto del testo piano si può usare anche un testo formattato incollandone il codice relativo.
CENTRARE ORIZZONTALMENTE UN ELEMENTO BLOCCATO
Per centrare un contenitore <div>, o anche una immagine, si usano i tag margin-left e margin-right. In genere non serve usare il codice HTML per centrare una immagine in un articolo perché si possono usare i pulsanti di allineamento presenti nell'Editor. Questi però non sono presenti nei widget, e non è possibile usarli per i video, o per altri oggetti HTML come dei rettangoli creati con il tag <div>. In questi casi si usa questo codice
<style>
.centrami {
margin: 0 auto;
}
</style>
<div class="centrami" style="width:300px; height:100px; background-color:#aff;">Testo
inserito all'interno del rettangolo contenitore</div>
.centrami {
margin: 0 auto;
}
</style>
<div class="centrami" style="width:300px; height:100px; background-color:#aff;">Testo
inserito all'interno del rettangolo contenitore</div>
I tag utilizzati per centrare il contenitore sono stati evidenziati di giallo.
CENTRARE ORIZZONTALMENTE UN VIDEO
I video di Youtube, ma anche di altri siti di video sharing, si possono incorporare in una pagina web attraverso il codice di un iframe che viene fornito dallo stesso Youtube cliccando su Condividi per poi andare su < >.
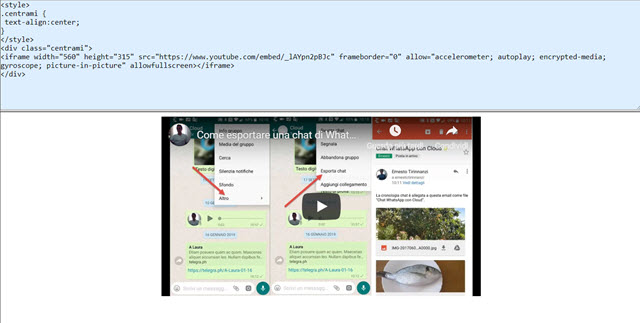
<style>
.centrami { text-align:center; }
</style>
<div class="centrami">
<iframe width="560" height="315" src="https://www.youtube.com/embed/_lAYpn2pBJc" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div> Incollando il codice precedente in una pagina web si otterrà questo risultato.

Per i video, oltre a centrarli nella pagina, occorre che siano visibili correttamente pure nella versione mobile. A questo scopo consultate il post con il codice per rendere Responsive i video, oltre che per centrarli nel layout.
COME CENTRARE PIÙ ELEMENTI DI BLOCCO NELLA STESSA RIGA
Per impedire ad altri oggetti HTML di essere presenti a sinistra o a destra di un elemento, cioè per renderlo elemento di blocco si usa il tag display:block; che per esempio può essere aggiunto sotto alla riga margin: 0 auto;.
Un codice per centrare tre contenitori <div> può essere come questo
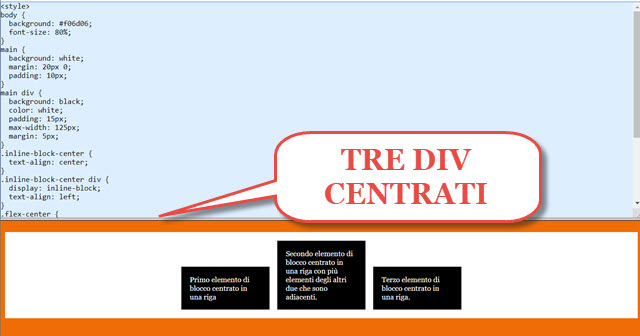
<style>
body {
background: #f45cf4;
font-size: 80%;
}
main {
background: white;
margin: 20px 0;
padding: 10px;
}
main div {
background: black;
color: white;
padding: 15px;
max-width: 125px;
margin: 5px;
}
.inline-block-center {
text-align: center;
}
.inline-block-center div {
display: inline-block;
text-align: left;
}
.flex-center {
display: flex;
justify-content: center;
}
</style>
<main class="inline-block-center">
<div>
Primo elemento di blocco centrato in una riga </div>
<div>
Secondo elemento di blocco centrato in una riga con più elementi degli altri due che sono adiacenti. </div>
<div>
Terzo elemento di blocco centrato in una riga. </div>
</main>
body {
background: #f45cf4;
font-size: 80%;
}
main {
background: white;
margin: 20px 0;
padding: 10px;
}
main div {
background: black;
color: white;
padding: 15px;
max-width: 125px;
margin: 5px;
}
.inline-block-center {
text-align: center;
}
.inline-block-center div {
display: inline-block;
text-align: left;
}
.flex-center {
display: flex;
justify-content: center;
}
</style>
<main class="inline-block-center">
<div>
Primo elemento di blocco centrato in una riga </div>
<div>
Secondo elemento di blocco centrato in una riga con più elementi degli altri due che sono adiacenti. </div>
<div>
Terzo elemento di blocco centrato in una riga. </div>
</main>
che porta a questo risultato

dove il primo blocco di codice evidenziato di verde serve solo per lo sfondo della pagina.
CENTRARE VERTICALMENTE UN TESTO IN UN CONTENITORE
Centrare verticalmente un testo significa lasciare lo stesso spazio in alto e in basso. Si usa questo codice di esempio.
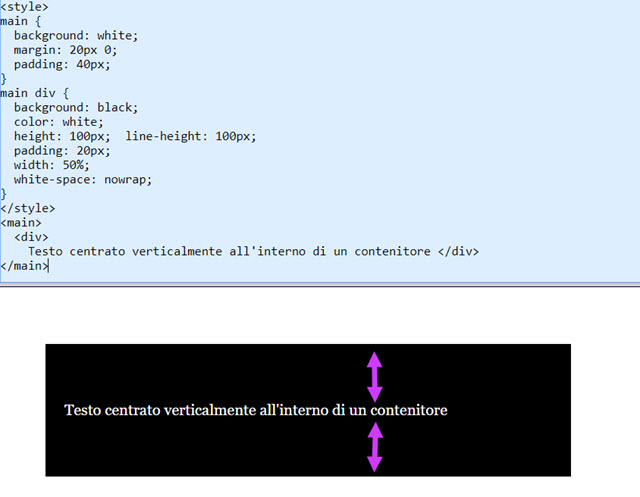
<style>
main {
background: white;
margin: 20px 0;
padding: 40px;
}
main div {
background: black;
color: white;
height: 100px; line-height: 100px;
padding: 20px;
width: 50%;
white-space: nowrap;
}
</style>
<main>
<div>
Testo centrato verticalmente all'interno di un contenitore </div>
</main>
main {
background: white;
margin: 20px 0;
padding: 40px;
}
main div {
background: black;
color: white;
height: 100px; line-height: 100px;
padding: 20px;
width: 50%;
white-space: nowrap;
}
</style>
<main>
<div>
Testo centrato verticalmente all'interno di un contenitore </div>
</main>
che porta a questo risultato

Il trucco usato è quello di porre l'altezza della riga uguale all'altezza del contenitore nella riga evidenziata di giallo. In questo come in altri codici, si usa il tag <main> che è stato introdotto con l'HTML5 e che serve a individuare la parte principale di un documento. width: 50%; serve solo per la larghezza del contenitore.
CENTRARE VERTICALMENTE PIÙ RIGHE DI TESTO
Una evoluzione del codice precedente porta a crearne un altro per centrare più righe di testo.
<style>
div {
background: white;
width: 240px;
margin: 20px;
}
.flex-center {
background: black;
color: white;
border: 10px solid white;
display: flex;
flex-direction: column;
justify-content: center;
height: 240px;
resize: vertical;
overflow: auto;
}
.flex-center p {
margin: 0;
padding: 20px;
}
</style>
<div class="flex-center">
<p>Più linee centrate verticalmente in un contenitore in modo da avere la stessa distanza tra parte alta e bassa.</p>
</div>
div {
background: white;
width: 240px;
margin: 20px;
}
.flex-center {
background: black;
color: white;
border: 10px solid white;
display: flex;
flex-direction: column;
justify-content: center;
height: 240px;
resize: vertical;
overflow: auto;
}
.flex-center p {
margin: 0;
padding: 20px;
}
</style>
<div class="flex-center">
<p>Più linee centrate verticalmente in un contenitore in modo da avere la stessa distanza tra parte alta e bassa.</p>
</div>
Per poi ottenere questo risultato.

Si può aggiungere anche il tag text-align:justify; sotto a justify-content: center; per giustificare il testo.
CENTRARE VERTICALMENTE UN ELEMENTO DI BLOCCO
Il codice seguente è un esempio di come centrare verticalmente un contenitore all'interno di un altro.
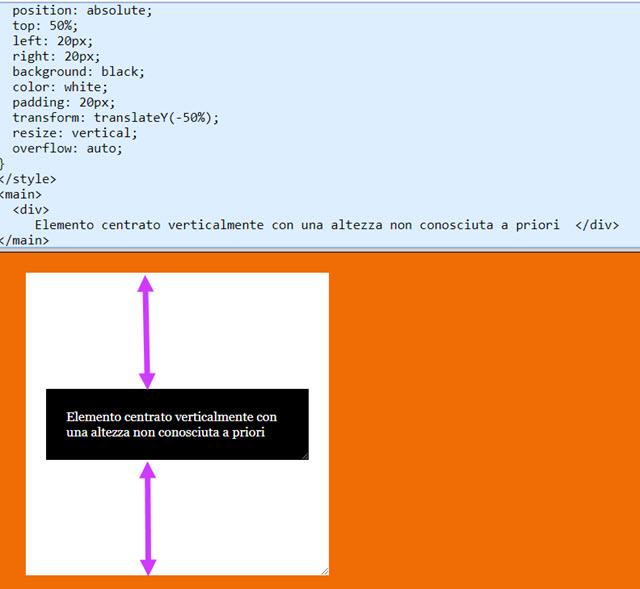
<style>
body {
background: #f06d06;
font-size: 80%;
}
main {
background: white;
height: 300px;
margin: 20px;
width: 300px;
position: relative;
resize: vertical;
overflow: auto;
}
main div {
position: absolute;
top: 50%;
left: 20px;
right: 20px;
background: black;
color: white;
padding: 20px;
transform: translateY(-50%);
resize: vertical;
overflow: auto;
}
</style>
<main>
<div>
Elemento centrato verticalmente con una altezza non conosciuta a priori </div>
</main>
body {
background: #f06d06;
font-size: 80%;
}
main {
background: white;
height: 300px;
margin: 20px;
width: 300px;
position: relative;
resize: vertical;
overflow: auto;
}
main div {
position: absolute;
top: 50%;
left: 20px;
right: 20px;
background: black;
color: white;
padding: 20px;
transform: translateY(-50%);
resize: vertical;
overflow: auto;
}
</style>
<main>
<div>
Elemento centrato verticalmente con una altezza non conosciuta a priori </div>
</main>
che porta a questo risultato.

Il codice evidenziato di verde serve solo per aggiungere uno sfondo alla pagina.
CENTRARE ORIZZONTALMENTE E VERTICALMENTE UN ELEMENTO
Possiamo centrare sia orizzontalmente che verticalmente un elemento di blocco con questo codice.
<style>
body {
background: #f06d06;
}
main {
position: relative;
background: white;
height: 200px;
width: 60%;
margin: 0 auto;
padding: 20px;
resize: both;
overflow: auto;
}
main div {
background: black;
color: white;
width: 50%;
transform: translate(-50%, -50%);
position: absolute;
top: 50%;
left: 50%;
padding: 20px;
resize: both;
overflow: auto;
}
</style>
<main>
<div>
Elemento centrato verticalmente e orizzontalmente con una altezza non conosciuta a priori </div>
</main>
body {
background: #f06d06;
}
main {
position: relative;
background: white;
height: 200px;
width: 60%;
margin: 0 auto;
padding: 20px;
resize: both;
overflow: auto;
}
main div {
background: black;
color: white;
width: 50%;
transform: translate(-50%, -50%);
position: absolute;
top: 50%;
left: 50%;
padding: 20px;
resize: both;
overflow: auto;
}
</style>
<main>
<div>
Elemento centrato verticalmente e orizzontalmente con una altezza non conosciuta a priori </div>
</main>
che porta a questo risultato.

dove i tag evidenziati di verde servono solo per lo sfondo.
CENTRARE ORIZZONTALMENTE UNA O PIÙ IMMAGINI
Concludo questo post mostrando come centrare una o più immagini in un post o in un widget anche se in genere lo si può fare molto facilmente con qualsiasi editor HTML mediante gli appositi pulsanti di allineamento.
<img style="display: block; margin-left: auto; margin-right: auto;" src="http://lorempixel.com/400/300"/>
per centrare una sola immagine mentre per centrarne più di una si può usare questo codice
<img style="display: block; margin-left: auto; margin-right: auto;" src="http://lorempixel.com/600/300"/>
<br/>
<br/>
<img style="display: block; margin-left: auto; margin-right: auto;" src="http://lorempixel.com/450/200"/>
<br/>
<br/>
<img style="display: block; margin-left: auto; margin-right: auto;" src="http://lorempixel.com/450/200"/>
dove ho usato il salto di riga <br/>, il codice per l'elemento di blocco e Lorem Pixel per gli URL casuali delle foto. Infine chi volesse centrare una tabella può consultare il post su come creare una tabella responsive.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy