4 siti in cui trovare i codici CSS di centinaia di effetti di animazione da applicare in pagine web, in blog e siti di tutte le piattaforme
Il passaggio dal linguaggio CSS a quello CSS3 ha portato grandi benefici nel web. Le animazioni, che in precedenza era inserite nelle pagine con il javascript, adesso possono anche essere aggiunte con i CSS che non rallentano il caricamento del sito e che non hanno bisogno di librerie esterne.
In questo blog abbiamo già visto come con il CSS3 si possano creare animazioni nei menù, nei pulsanti animati, nelle gallerie responsive di foto e nel testo e immagini lampeggianti. Ci sono però dei siti specializzati in cui reperire codici per realizzare animazioni ancora più complesse e gratificanti.
L'utilizzo del CSS è importante anche perché il suo codice può essere inserito nel Tema del sito, in modo da rendere omogenei tutti gli effetti. Modificando il CSS nel Tema, automaticamente si modificheranno anche tutti gli effetti inseriti nelle pagine che abbiano ripreso quel dato CSS.
INDICE DEL POST
La maggior parte dei siti che andrò a recensire brevemente mostrano la demo delle animazioni nel sito Codepen, che è stato realizzato proprio con la missione di mostrare il rendering dei codici che vi sono incollati. Con il CSS3 sono stati introdotti anche nuovi tag, che ci permettono di inserire nel sito molte funzionalità anche da soli.
1) CSS TRICK
CSS Trick è un grande sito che merita di essere seguito da parte degli webmaster che abbiano delle conoscenze di linguaggi informatici. Si possono trovare codici per personalizzazioni molto interessanti per HTML, CSS, Sass, SVG, htaccess, JavaScript, jQuery, Wordpress e PHP.

Nello specifico il link inserito riguarda appunto gli snippet dei CSS aggiunti dai vari autori. Si scorrono i progetti e, quando un titolo ci intriga, ci si clicca sopra per aprire la pagina con i dettagli. Verrà mostrato il codice usato, le istruzioni e come questo codice viene interpretato dai browser attraverso il servizio Codepen.
I codici possono essere utilizzati e modificati a piacere per le nostre esigenze.
2) CODE MY UI
Code My UI è un altro sito in cui trovare codici CSS per animazioni. Il sito contiene ben 345 snippet di CSS che puoi usare per la progettazione del tuo sito web. I vari snippet sono suddivisi in categorie per facilitare la ricerca.

Si tratta di animazioni solo in CSS e ciascuna di esse è mostrata anche attraverso un video di Demo. Ci sono animazioni per Pulsanti, Menù, Immagini, Icone, Testo e Input. Ogni snippet presenta anche dei tag per affinare ulteriormente la ricerca da parte degli utenti. Il codice viene mostrato nel sito direttamente in un Pen di Codepen, cliccando su Run Pen, oppure c'è un link per visualizzarlo su Codepen.
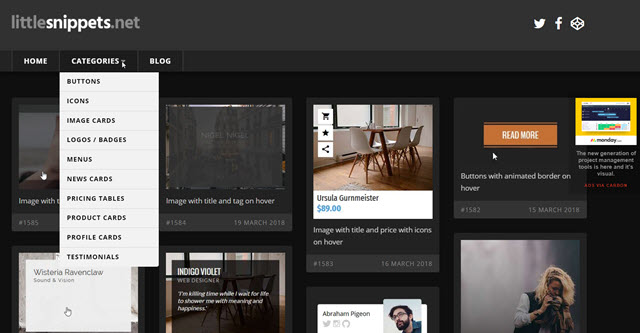
3) LITTLE SNIPPETS
Little Snippets è un sito che offre snippet di codici CSS in diverse categorie: pulsanti, icone, credit card, loghi, badge, tabelle di prezzi, tabelle di prodotti, testimonial.

Molto utile la miniatura animata che mostra la demo dello snippet del CSS. Si clicca sopra all'effetto prescelto per aprire la pagina dei dettagli. Verrà mostrata anche l'incorporamento di Codepen, in cui copiare i codici HTML e CSS. Il javascript è assente. In Result si può visualizzare la demo e le sue interazioni con il cursore.
4) BOOTSNIPP TAG
Bootsnipp è l'ultimo sito che presento per le animazioni con il solo CSS. La pagina linkata è quella dei tag.

I tag servono per scegliere le varie categorie: login, card, hover, toggle, buttons, select, list, badge, ecc... Ci sono più di 100 tag e accanto a ciascuna di esse il numero di effetti che sono disponibili.
Dopo aver cliccato su un tag, si visualizzano le miniature dei vari snippet. Si clicca su quella che ci interessa per visualizzarne il risultato in Preview mentre nelle schede HTML e CSS si copia il codice utilizzato per l'effetto.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy