Come caricare audio e video su Dropbox, ottenerne il link di download e creare player audio e video con HTML5 per pubblicare audio e video sul web
Per arricchire i contenuti di una pagina web, solitamente si aggiungono immagini e qualche volta anche video o file audio. L'inserimento delle immagini non presenta problemi, e anche quello dei video, visto che si possono usare i codici ottenuti dai siti di video-sharing come Youtube e Vimeo.
Anche gli audio possono essere inseriti in questo modo, usando lo stesso Youtube, per esempio inserendo l'audio insieme a una immagine fissa. Ci sono anche servizi di audio-sharing come Clyp che permettono gratuitamente il caricamento fino a 6 ore di audio per un massimo di 25MB.
I Termini e le Condizioni che regolano il caricamento di contenuti su Youtube o su siti analoghi sono piuttosto rigidi. Per esempio non possono essere caricati audio commerciali o video che anche solo minimamente possono essere adatti a un pubblico adulto.
In questo articolo vedremo come risolvere il problema, caricando i nostri contenuti online in un servizio di hosting, con regole molto meno rigide, per poi pubblicarli in un sito, in un blog o in una pagina web utilizzando i tag HTML5 <audio> e <video> insieme ad alcuni attributi per personalizzarne i relativi player.
INDICE
- Registrarsi e caricare i file su Dropbox
- Video tutorial
- Ottenere i link di condivisione
- Convertire i link di condivisione in link di download
- Codice per il player audio HTML5
- Codice per il player video HTML5
- Attributi aggiuntivi al codice HTML5.
I codici ottenuti potranno poi essere incollati su Blogger, su Wordpress o in una singola pagina web.
1) REGISTRARSI A DROPBOX
Dropbox è un servizio conosciutissimo che permette di avere 2GB di spazio gratuito nel cloud per caricarvi file di ogni genere, che poi potranno essere condivisi, e i cui link di condivisione possono poi essere convertiti in link di download. Si può creare un account gratuitamente andando sul relativo link, oppure accedere con le credenziali di Google. Dopo l'accesso, si scarica l'applicazione desktop di Dropbox per poi installarla.
Si tratta di fare un doppio click sul file DropboxInstaller.exe che viene scaricato quando si clicca sull'apposito link. Dopo questa operazione, i file e le cartelle presenti nel nostro account Dropbox, e che sono quindi caricate nel web, saranno visibili anche in Esplora File. Potremo quindi caricare file semplicemente spostandoli in una cartella di Dropbox senza dover aprire il browser. Dropbox si può collegare anche a dispositivi mobili con la relativa app per Android e per iOS in modo da avere i file sincronizzati e disponibili da desktop e da mobile.
2) VIDEO TUTORIAL
Ho pubblicato sul mio Canale Youtube il video tutorial di tutta la procedura per caricare i file su Dropbox, per ottenerne il link di download e per creare il codice necessario per postarli in una pagina web.
Consiglio di seguire le istruzioni del video anche se le informazioni testuali seguenti saranno piuttosto dettagliate.
3) OTTENERE I LINK DI CONDIVISIONE SU DROPBOX
Come detto si possono ottenere i link di condivisione dei file caricati su Dropbox direttamente dal browser oppure agendo con il destro del mouse sul file in oggetto in Esplora File del computer.
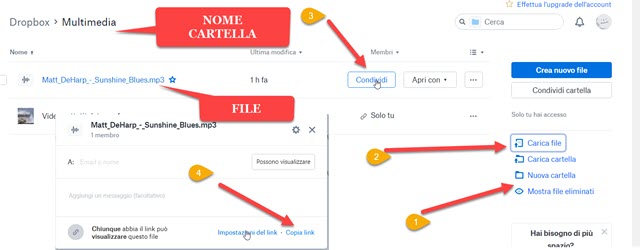
Nel seguito farò riferimento a come farlo con il browser. Si apre la pagina del nostro Dropbox e si accede. Si va sulla destra e si clicca su Nuova Cartella. Verrà aperto un modulo in cui digitare il nome della cartella. Si lascia l'opzione Solo tu e si va su Crea. Verrà automaticamente creata tale cartella e verrà aperta. Sarà ovviamente vuota.
Adesso si va su Carica File sempre nella colonna di destra. Si seleziona il file o i file da caricare per poi andare su Apri. Detti file verranno caricati e mostrati nella cartella.

Per ottenerne il link di condivisione si clicca sul pulsante Condividi che si trova a destra del nome del file.
Ricordo en passant che è opportuno caricare i file audio in formato MP3 e i file video in formato MP4, perché ho testato che con questi formati i tag HTML5 funzionano mentre non l'ho fatto con altri formati.
Andando su Condividi, verrà aperto un popup in cui andare su Crea link. Successivamente si clicca su Copia link. Il link di condivisione verrà copiato negli appunti e potrà essere incollato in un file di testo con Ctrl+V. Ecco un esempio di due file caricati su Dropbox e della struttura degli URL
https://www.dropbox.com/s/m31q3ay8rjtvlck/Matt_DeHarp_-_Sunshine_Blues.mp3?dl=0
https://www.dropbox.com/s/yvqz58e9arr04rm/Video%20sottotitolato.mp4?dl=0
La prima parte è il dominio del sito, la seconda è l'ID del contenuto e la terza è il nome del file. La quarta parte rappresenta l'estensione dello stesso file, ovvero il formato (.mp3 o .mp4). Infine la parte finale è formata dalla stringa ?dl=0 che è aggiunta alla fine di tutti i link di condivisione di Dropbox.
4) CONVERTIRE I LINK DI CONDIVISIONE IN LINK DI DOWNLOAD
Per poter creare il player HTML5 occorre convertire i link di condivisione in link di download. Un link è di download se viene scaricato il file quando l'URL è incollato nel browser e se poi si digita Invio nella tastiera.
Per farlo basterà modificare solo la parte finale degli URL e sostituire dl=0 con dl=1 cioè in definitiva mettere 1 al posto di 0. I link di condivisione precedenti diventano quindi link di download se vengono così modificati.
https://www.dropbox.com/s/m31q3ay8rjtvlck/Matt_DeHarp_-_Sunshine_Blues.mp3?dl=1
https://www.dropbox.com/s/yvqz58e9arr04rm/Video%20sottotitolato.mp4?dl=1
5) COME CREARE UN PLAYER AUDIO HTML5
Il codice generico da usare per un player audio HTML5 è il seguente
<audio controls> <source src="URL DOWNLOAD FILE MP3" /> </audio>
dove al posto di URL DOWNLOAD FILE MP3 si incolla l'URL di download fornitoci da Dropbox. Nel mio test diventa quindi in questo modo
<audio controls> <source src="https://www.dropbox.com/s/m31q3ay8rjtvlck/Matt_DeHarp_-_Sunshine_Blues.mp3?dl=1" /> </audio>
e, se si incolla in una pagina web, in un sito o in un blog in modalità HTML, produce questo risultato.

Per visualizzare il player audio ho utilizzato un Editor HTML online che mostra il rendering di un codice nella parte bassa della pagina quando se ne incolla il codice in alto.
6) COME CREARE UN PLAYER VIDEO HTML5
Il codice generico per un player video HTML5 è il seguente:
<video controls="" preload="auto" src="URL DOWNLOAD FILE MP4" width="700" height="394"> </video>
che nel mio test diventa così
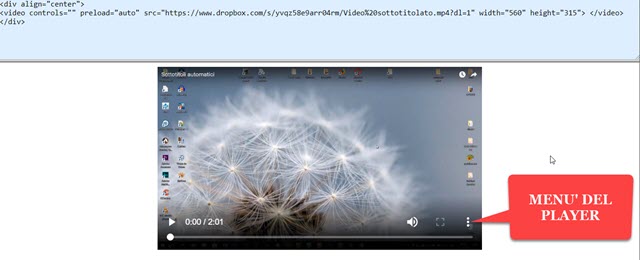
<video controls="" preload="auto" src="https://www.dropbox.com/s/yvqz58e9arr04rm/Video%20sottotitolato.mp4?dl=1" width="700" height="394"> </video>
Nel player del video, oltre a incollare l'URL diretto del file, si possono settare le dimensioni di altezza e larghezza. Per non avere spazi vuoti occorre mantenere l'aspect ratio del video caricato (16:9 o 4:3).
Il risultato sarà simile a questo

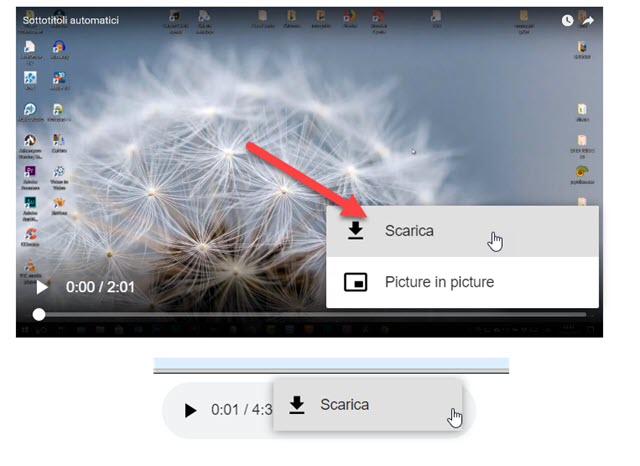
Il player del video, come quello dell'audio, ha il pulsante del Play per la riproduzione che poi diventa quello classico per mettere in pausa. Si può regolare in entrambi i casi il volume dell'audio. Cliccando sul menù dei tre puntini, presente in entrambi i player si può scaricare il file riprodotto con il player.

Qualsiasi lettore che apre la pagina potrà quindi scaricare i file. Vediamo come eventualmente impedirlo.
7) COME PERSONALIZZARE IL PLAYER
a) CENTRARE - I player audio e video possono essere personalizzati. Per esempio si possono centrare incollando prima del codice del player questa prima riga di codice <div align="center"> per poi aggiungere il tag </div> alla fine dello stesso codice. Al posto di center si può mettere left o right con ovvio significato.
b) NO DOWNLOAD - Per impedire il download del file si aggiunge l'attributo controlsList="nodownload" dopo controls nel player audio e dopo <video nel player video.
c) AUTOPLAY - Si può fare in modo che il video o l'audio si riproducano automaticamente, senza cliccare sul Play, aggiungendo l'attributo autoplay subito dopo <audio nel primo player e dopo <video nel secondo player.
d) RIPRODURRE ALL'INFINITO - Per far riprodurre video e audio all'infinito si aggiunge l'attributo loop dopo <audio o dopo <video . Si può usare insieme all'attributo autoplay.
e) NASCONDERE PLAYER AUDIO - Se si vuole riprodurre una musica di sottofondo in una pagina web, senza che il lettore possa intervenire, si aggiunge prima del codice audio questa riga
<div style="visibility:hidden;">
per poi inserire </div> alla fine del codice del player.



Ho provato a far tutto. La piattaforma Jimdo non "capisce" la scrittura con il link dropbox incorporato e mostra il video senza contenuto. Visualizzo i pulsantini, posso modificare le grandezze ma non c'è verso di vedere il contenuto. Creando una paginetta.html visualizzo tutto correttamente e con ogni browser.
RispondiEliminaProva a incollare il codice in questa pagina
Eliminahttps://htmledit.squarefree.com/
Se il player funziona significa che la piattaforma che stai usando non supporta i player HTML5
@#
Sono convinta di sbagliare la src (anche perché del resto che vuoi sbagliare!?). Secondo te su una piattaforma già programmata (non ho possibilità di implementare una pagina html esterna, ovvero ci sarebbe possibilità ma non viene presa) c'è da mettere sempre solo il nome del file o altro?
EliminaHo provato a mettere sia tutto il percorso che solo il nome ma non va.
Grazie
Ho fatto altri test da altri siti ed i codici, presumibilmente corretti, non fanno partire i video sulla tua pagina. Cosa può mancarmi?
EliminaNon posso sapere che codice incolli e non conosco la piattaforma a cui fai riferimento.
EliminaProva a incollare questo codice di esempio
<video controls="" preload="auto" src="https://www.dropbox.com/s/m5uuwp81y36ubpe/video-prova.mp4?dl=1" width="700" height="394"> </video>
nella parte alta di questa pagina
https://htmledit.squarefree.com/
così potrai avere una idea di come funziona il player HTML5
@#
Se pensi di sbagliare URL prova a incollarlo nel browser e vai su Invio. Se è corretto verrà scaricato il file mp4 del video. Puoi fare il test con il codice del commento precedente 1.d incollando nel browser questo URL
Eliminahttps://www.dropbox.com/s/m5uuwp81y36ubpe/video-prova.mp4?dl=1
per poi andare su Invio. Verrà scaricato il file video-prova.mp4
@#
Allora: ho fatto la prova col tuo codice nella mia piattaforma e adesso funziona. Il mio montaggio è stato fatto con il programmino demente Foto/windows 10, quindi zero effetti speciali; è il classico accorpamento di foto con musichetta. L'ho caricato sia in mp4 che in webm ma niente. Come lo potrei rifare?
RispondiEliminati do il mio codice, vedi se ate funziona?!
RispondiEliminaIl problema non è il codice ma il fatto che non sei riuscita a caricare il video su Dropbox e a ottenerne il link diretto di download. Fai la prova che ti ho specificato nel commento 1.e. Se scaricherai il tuo video allora è tutto OK ma presumo che non sarà così.
RispondiElimina@#
Hai ragione. Se faccio la prova col tuo lo scarica in automatico mentre col mio me lo apre ma non lo scarica. Perché? Come ottengo il tuo link in versione "special"??
RispondiEliminaODDIO GRAZIEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEE CI SONO RIUSCITA!!!!!!!
RispondiEliminaHo cambiato lo 0 finale con l'1 del link generato da dropbox ed il video si vedeeeeeeeeeee!!!!!!! GRAZIE INFINITE E AUGURI DI CUORE DI BUONE FESTE! Vanessa
👍
EliminaNon avevi letto con attenzione le istruzioni del post 😊 Punto 4)
@#
anche seguendo ciò che è riportato qui, il file audio non parte automaticamente, anche col l'attributo autoplay
RispondiEliminaForse hai commesso uno degli errori dei commentatori qui sopra. Leggiti i commenti e forse troverai il problema.
EliminaPer quello che riguarda l'autoplay sembra che su Blogger questo tag sia stato disabilitato.
@#
Caro Ernesto, sono sempre la Vanessa del 20/12/2019.
RispondiEliminaI video che al dì si vedevano bene (e che ho editato con lo stesso sistema anche lo scorso anno) adesso sono oscurati, ho fatto la prova su https://htmledit.squarefree.com/ e non vedo si aprono neanche quelli che usi negli esempi: che fosse cambiato qualcosa su dropbox?!
Grazie 1000
@# In effetti ho fatto una prova e il sistema non funziona più anche se incollando nel browser il link di download si scarica ugualmente il file. Puoi usare però Google Drive. Qui le istruzioni
Eliminahttps://www.ideepercomputeredinternet.com/2018/01/embed-video-webpage-google-drive-html5.html
e qui un codice di test che puoi incollare su Real-Time Editor per controllare il funzionamento
<video controls="" preload="auto" src="https://drive.google.com/uc?export=download&id=1y-v9Fc4EiESkQ3s-KCBf5K09JdKaJjaW" width="700" height="394"> </video>