Come condividere posizioni o percorsi di Google Maps e come pubblicare tali mappe in un sito o un blog in modo responsive per adattarle anche al cellulare
I servizi di Google Maps diventano sempre più efficaci e utili e rappresentano una valida alternativa gratuita ai navigatori a pagamento, installabili nei mezzi di trasporto. Basta un cellulare e una applicazione per poterne farne a meno.
Con Google Maps si possono creare e salvare delle mappe per indicare la posizione di un esercizio commerciale, di un evento o di una manifestazione sportiva. Il servizio ci dà la possibilità di creare dei link condivisibili delle mappe e dei percorsi personalizzati che possono anche essere incorporati in una pagina web.
Infatti, oltre a un link accorciato, Google Maps ci consente di copiare il codice HTML di un iframe che mostrerà la mappa personalizzata in una qualsiasi pagina web.
In questo post vedremo come creare una mappa con Google Maps indicando un indirizzo, come condividerne il link e come incorporarla in un sito. Successivamente mostrerò come creare la mappa di un percorso, che potrà essere condivisa nello stesso modo. Infine illustrerò come rendere responsive la mappa in modo da poterla navigare agevolmente anche da mobile, oltre che da desktop.
INDICE DELL'ARTICOLO
- Video tutorial della procedura
- Come creare una mappa su Google Maps
- Come creare un percorso su Google Maps
- Come incorporare la mappa in un sito
- Come rendere la mappa responsive.
Il servizio di Google Maps è completamente gratuito e può essere usato anche senza loggarci su Google.
VIDEO TUTORIAL DEL PROCEDIMENTO
Ho pubblicato sul mio Canale Youtube tutta la procedura da seguire per condividere e per pubblicare la mappa.
All'inizio mostrerò come creare una mappa di una posizione o di un indirizzo.
COME CREARE UNA MAPPA
Dopo aver aperto la pagina di Google Maps, si va in alto a sinistra e si digita il nome o l'indirizzo del luogo di cui vogliamo realizzare una mappa. Si va quindi sulla icona della lente. La mappa mostrerà il marcatore dell'indirizzo.

Se tramite la mappa volessimo pubblicizzare un esercizio commerciale o una nostra attività, si clicca su Aggiungi la tua attività. Si aprirà una pagina di Google My Business in cui inserire gratuitamente gli estremi della attività da visualizzare nelle mappe di Google. Chi fosse interessato può seguire queste istruzioni.
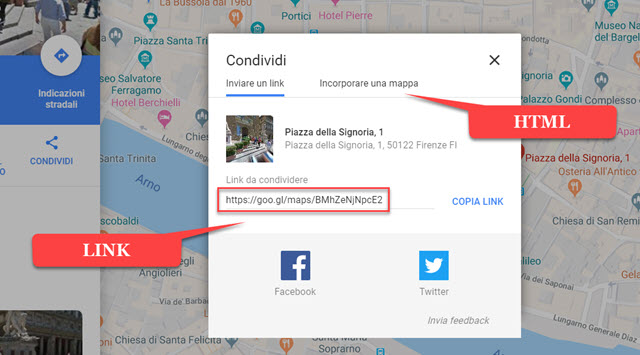
Se intendiamo solo mostrare la mappa, si va sulla icona della condivisione che aprirà un popup.

Ci sono due opzioni di condivisione. Si può copiare il link oppure scegliere la scheda Incorporare una mappa. Questa seconda opzione la vedremo in seguito. Se copiamo il link, lo potremo poi inviare a amici o utenti di social network. Chi aprirà il link vedrà esattamente la mappa che abbiamo creato con il marcatore nell'indirizzo.
COME CREARE UN PERCORSO
La sola indicazione dell'indirizzo sulla mappa potrebbe non bastare. Potremmo avere l'esigenza di aggiungere anche un itinerario. Per esempio le istruzioni su come arrivarci dalla stazione. Si va quindi su Indicazioni stradali.

Al posto di La tua Posizione, digiteremo l'indirizzo dell'inizio del percorso, che verrà immediatamente recepito da Google Maps e che lo traccerà sulla mappa. Potremo selezionare anche la modalità su come percorrere il tragitto ovvero se a piedi, in bicicletta, in auto, in aereo o con mezzi pubblici.
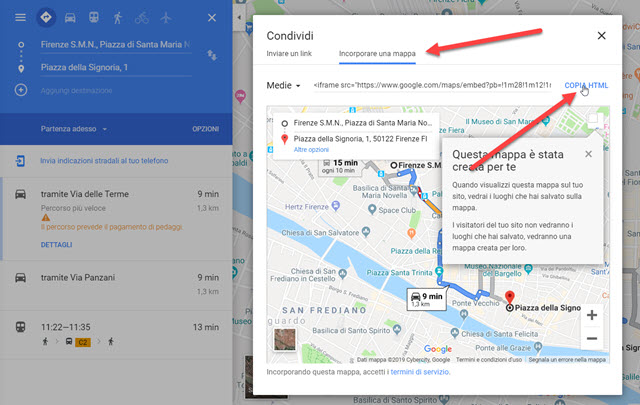
Opzionalmente si possono aggiungere anche altre posizioni per creare un itinerario a tappe. Per la condivisione del link o dell'HTML di un percorso, si clicca sulla icona del menù, posto in alto a sinistra a forma di tre linee orizzontali. Nel menù verticale si sceglie Condividi o incorpora mappa.
Si aprirà la stessa finestra popup vista prima, in cui scegliere se condividere il link o l'HTML.

Il link aprirà nel browser una scheda con il percorso che abbiamo configurato. Andando su Incorporare una mappa potremo cliccare su Copia HTML per copiare il codice di un iframe da pubblicare in una pagina web.
Tale iframe potrà essere personalizzato nelle dimensioni della larghezza e altezza.
COME INCORPORARE LA MAPPA IN UN SITO
Il codice HTML dell'iframe sarà simile a questo postato qui di seguito:
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d5762.020417625683!2d11.24786857659579!3d43.77264691646961!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e6!4m5!1s0x132a56a5110a5089%3A0x1958e826bdc6c329!2sFirenze+S.M.N.%2C+Piazza+di+Santa+Maria+Novella%2C+Firenze%2C+FI!3m2!1d43.776522299999996!2d11.2478839!4m5!1s0x132a5400ea95fb6b%3A0x9d1ab8e4df78ee54!2sPiazza+della+Signoria%2C+1%2C+50122+Firenze+FI!3m2!1d43.768771699999995!2d11.256608!5e0!3m2!1sit!2sit!4v1554716033459!5m2!1sit!2sit" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>Si individuano le dimensioni della mappa su cui eventualmente intervenire. Nell'esempio precedente sono di 600 pixel per la larghezza e di 450 pixel per l'altezza.
Tale codice personalizzato nelle dimensioni si incolla in modalità HTML in una pagina web.
COME RENDERE LA MAPPA RESPONSIVE
Le dimensioni fisse della mappa possono essere un problema se la pagina in cui è stata pubblicata venisse aperta con un cellulare. Scegliere le dimensioni adatte allo smartphone potrebbe mostrare la mappa troppo piccola da desktop.
Si può risolvere rendendo responsive la mappa, con un opportuno codice che adatterà automaticamente le dimensioni della mappa alla larghezza del layout del dispositivo con cui viene aperta. Il codice da usare è il seguente.
<style>
.gmaps {
position: relative;
padding-bottom: 56.25%; /* Aspect ratio 1:1 100%, 4:3 75%, 16:9 56.25% */
height: 0;
overflow: hidden;
}
.gmaps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
</style>
<div class="gmaps">
CODICE DELLA MAPPA COPIATO DA GOOGLE MAPS
</div>
.gmaps {
position: relative;
padding-bottom: 56.25%; /* Aspect ratio 1:1 100%, 4:3 75%, 16:9 56.25% */
height: 0;
overflow: hidden;
}
.gmaps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
</style>
<div class="gmaps">
CODICE DELLA MAPPA COPIATO DA GOOGLE MAPS
</div>
che deve essere incollato insieme al codice HTML dell'iframe copiato da Google Maps. Si può personalizzare l'aspect ratio della mappa. L'aspect ratio è il rapporto tra larghezza e altezza della mappa. 1:1 significa larghezza e altezza della stessa misura, 4:3 significa che la larghezza sta all'altezza come 4 sta a 3. Infine 16:9 implica che la larghezza sta all'altezza come 16 sta a 9. Questa ultima opzione è quella delle moderne televisioni widescreen. Si modifica l'aspect ratio della mappa cambiando il valore del tag padding-bottom e scegliendo 100% per aspect ratio 1:1, 75% per aspect ratio 4:3 e infine 56.25% per aspect ratio 16:9.

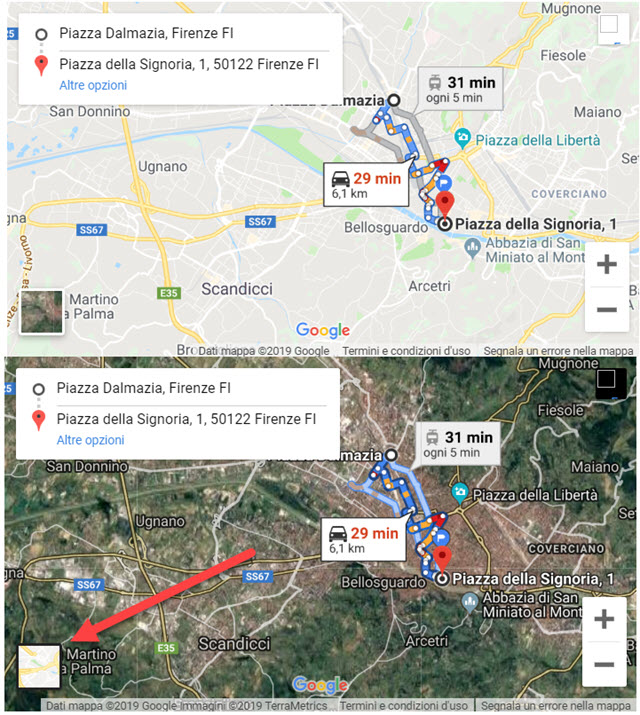
Il lettore potrà interagire con la mappa spostandosi al suo interno con il cursore. Potrà aumentare o diminuire lo zoom andando sulle icone del Più e del Meno e potrà scegliere la visualizzazione da satellite.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy