Come trovare le righe di codice nel Tema di Blogger, come salvarlo, come usare gli altri pulsanti e come fare il backup di post, pagine e commenti
Gli utenti della piattaforma Blogger sono i proprietari di tutto ciò che vi pubblicano e hanno il diritto di scaricarlo per eventualmente ripubblicarlo altrove.
I contenuti, ovvero i post, le immagini, le pagine e i commenti presenti sono cosa diversa dal layout del sito, ovvero dal suo aspetto, che dipende dal CMS utilizzato, in questo caso Blogger, e dal codice del Tema che si è scelto e che si può personalizzare con gli strumenti di designer messi a disposizione da Blogger o apportando modifiche al codice del Tema.
In questo post vedremo quali sono le accortezze minime da seguire per non ritrovarsi con un sito che non funziona e che non si riesce a riparare. La cosa più importante è quella di salvare periodicamente il Tema e di conservare in una cartella i file dei Temi salvati, anche per mesi, con la data rispettiva. Non è raro che ci si renda conto che una modifica non funzioni dopo diverso tempo che la abbiamo inserita e, se non abbiamo i Temi salvati in precedenza, sarà molto più difficile tornare alla situazione in cui tutto andava per il meglio.
I file del Tema salvato sono in formato XML e hanno di default il nome theme-numeroidentificativo.xml che non ci dà alcuna informazione. Dovremo quindi cambiare il nome in nome blog data.xml e eventualmente inserire altre informazioni aggiuntive. Ma andiamo per gradi.
INDICE
- Come salvare il Tema di Blogger
- Come ripristinare il Tema di Blogger
- Temi Responsive e Non Responsive
- Come cercare righe di codice nel Tema
- Salvare il Tema e altri pulsanti
- Fare il backup dei contenuti del blog.
1) COME SALVARE IL TEMA DI BLOGGER
Si accede alla Bacheca e si sceglie il blog a cui salvare il Tema. Nella colonna di sinistra si clicca su Tema quindi si va in alto a destra su Backup / Ripristino. Nella finestra che si apre si clicca su Scarica Tema.
Verrà scaricato un file in formato XML che servirà per ripristinare il modello alla situazione identica a quando abbiamo scaricato il file del Tema, azzerando di fatto tutte le modifiche eventualmente apportate da quel momento in avanti. Quando si apportano delle modifiche complesse conviene scaricare il Tema prima di ogni passaggio della modifica. I file XML debbono essere rinominati e conservati in una cartella del computer.
2) COME RIPRISTINARE IL TEMA DI BLOGGER
Se una modifica non andasse a buon fine, occorre tornare nei nostri passi e ripristinare la situazione precedente. Lo si fa con il procedimento inverso a quello appena illustrato. Si va sempre nella Bacheca su Tema e si clicca su Backup / Ripristino. Stavolta però si clicca su Scegli File e si seleziona il file XML scaricato in precedenza.

Verrà visualizzato il nome del file e potremo controllare da tale nome che sia quello giusto per il blog in oggetto. Se si possiede più di un blog nella piattaforma Blogger non è raro l'errore di ripristinare il Tema di un blog diverso.
Si clicca su Carica e si attende la fine del rapido processo di ripristino. Si va poi nella colonna di sinistra su Visualizza blog per controllare che il sito abbia ripreso l'aspetto precedente. Se successivamente al salvataggio del Tema si fosse aggiunto al blog altri widget, i gadget potrebbero non coincidere. Si deve quindi andare su Layout e aprire tutti i widget per verificare che il loro contenuto sia conforme al titolo.
3) TEMI RESPONSIVE E NON RESPONSIVE
I Temi di Blogger si sono evoluti nel corso degli anni. Gli ultimi Temi sono Responsive e quindi hanno il layout che si adatta automaticamente alla risoluzione del dispositivo con cui viene aperta la pagina.
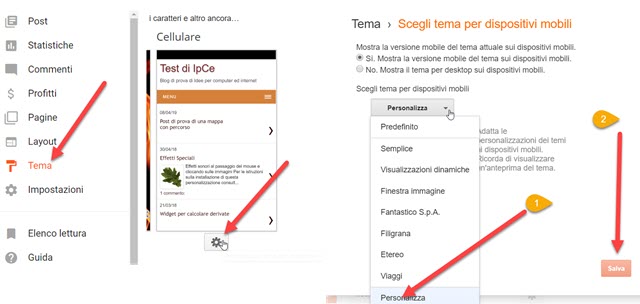
Per i Temi Responsive è quindi disabilitata l'opzione Cellulare visibile nella scheda Tema. Per i Temi Non-Responsive è invece opportuno andare sulla ruota dentata per poi scegliere il Tema da mobile.

Se si vogliono apportare modifiche nell'aspetto anche alla versione mobile del sito, bisogna scegliere Personalizza. Dopo averlo fatto si va su Salva. In questo modo Blogger cercherà di adattare la versione mobile del sito a quella desktop e l'utente potrà modificarne il codice per personalizzarla ulteriormente.
Nei Temi Responsive il codice del Modello è lo stesso per il mobile e per il desktop. Nei Temi Non-Responsive ci sono invece apposite sezioni per il desktop e per il mobile. Si va su Tema -> Modifica HTML.

I CSS per il mobile si riconoscono facilmente perché iniziano tutti con .mobile, classe che non c'è nei CSS per il desktop. I CSS per il mobile possono essere personalizzati così come quelli per il desktop. Inoltre la sezione dei CSS per il mobile inizia con un commento del tipo
/* Mobile
----------------------------------------------- */
----------------------------------------------- */
che è molto semplice riconoscere. Le modifiche applicate ai CSS da desktop non vengono recepite dalla versione mobile. Si possono modificare le classi già esistenti ma anche crearne di nuove, come abbiamo già visto nel post in cui ho illustrato come personalizzare la versione mobile di Blogger.

Blogger organizza il Tema in modo da tenere nascoste alcune sezioni di codice. Nella colonna di sinistra sono mostrati i numeri di riga, che hanno poca importanz,a ma che con i loro numeri ci permettono di conoscere in anticipo quante righe di codice sono nascoste in una sezione. Si clicca sulla freccetta nera per visualizzare tutto il codice. Di solito quando si modifica il codice HTML della versione desktop si fa riferimento alla sezione
<b:includable id='post' var='post'>
mentre per la versione mobile le modifiche si apportano solitamente alla sezione
<b:includable id='mobile-post' var='post'>
Quindi quando si cerca una riga all'interno di una sezione, va cliccato sulla freccetta nera posta alla sua sinistra per visualizzarne tutto il codice perché altrimenti non si riuscirà a trovarla. Tutte le sezioni poi finiscono con la riga </b:includable> che viene mostrata quando non si sia ancora cliccato nella freccetta nera.
4) COME CERCARE RIGHE DI CODICE NEL TEMA
Nel capitolo precedente abbiamo visto come sia necessario visualizzare tutto il codice di una sezione prima di cercare al suo interno una riga di codice. Va ricordato che Blogger, nelle versioni Non-Responsive, utilizza gli stessi tag per la la versione desktop e per quella mobile. P.e. il tag <data:post.body/> denota il contenuto del post.
Se si vuole inserire un banner pubblicitario prima del contenuto del post nella versione desktop, occorre trovare quel tag nella sezione con id='post' var='post' mentre, se lo si vuole mostrare in quella mobile, va cercato lo stesso tag nella sezione con id='mobile-post' var='post'. Questo vale anche per l'header e per il footer.
Esiste la scorciatoia da tastiera Ctrl+F per cercare una stringa in una pagina web. Se si digita questa combinazione di tasti nella pagina Tema -> Modifica HTML non è però detto che si riesca a trovare quello che si cerca. Potrebbe infatti aprirsi la casella di ricerca nel browser e non all'interno del codice.

La procedura corretta per cercare una riga di codice è quella di cliccare nell'area del codice per poi digitare Ctrl+F. In questo modo si aprirà la casella di ricerca all'interno del modello. Vi si incolla la stringa da cercare quindi si va su Invio nella tastiera. Verrà evidenziata la riga cercata. Andando ancora su Invio si possono visualizzare altre eventuali occorrenze della stessa stringa. Dopo la modifica del Tema si passa al suo salvataggio.
5) SALVARE IL TEMA E ALTRI PULSANTI
Per il salvataggio del modello si va su Salva Tema. Su Blogger c'è una grande funzionalità. Se il codice che abbiamo modificato non è corretto sintatticamente, il modello non viene salvato e viene mostrato un avviso con l'errore da sanare e il numero della riga in cui è presente tale errore. In alcuni casi l'errore dipende dall'inserimento di codice non parsato cioè non convertito in XML ma molto spesso dalla mancanza di un tag di chiusura.
Su Blogger, oltre al pulsante Salva Tema, ci sono anche altri pulsanti spesso negletti.

Non consiglio di andare sul pulsante Modifica Tema perché si aprirà il Designer Modelli e questo credo sia meglio farlo nella fase iniziale della creazione del blog che vedremo in un prossimo post.
Il pulsante Vai al widget è invece molto utile per trovare immediatamente il codice di un determinato widget. I codici dei widget solitamente non sono presenti nel modello ma si modificano dalla scheda Layout.
Il pulsante Formatta Tema serve semplicemente per mettere meglio in ordine il codice del Tema. Da usare specialmente dopo che si sia fatta una modifica che preveda l'inserimento di un codice molto corposo.
Visualizza l'Anteprima del Tema è utile solo se la modifica che abbiamo apportato si possa visualizzare nella Homepage. Se riguarda solo i post, nella Anteprima non si vedrà nulla di immutato.
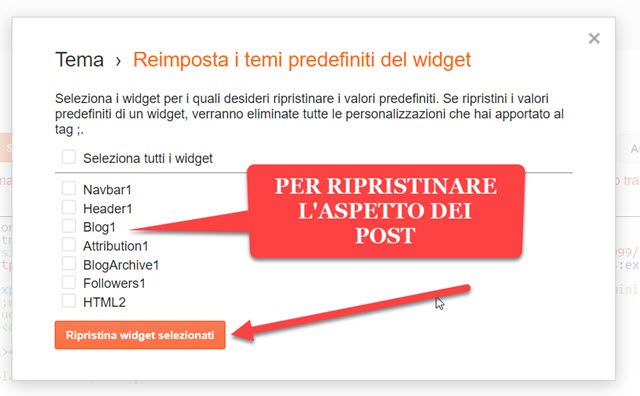
Annulla le modifiche serve per non salvare nulla e per tornare alla situazione precedente. Infine Reimposta i Temi Predefiniti del Widget può servire solo in casi estremi. Poniamo che nel Tema ci sia un grave errore in un determinato widget, allora lo si seleziona per riportarlo alla configurazione predefinita.

Dopo aver cliccato sul pulsante ci verranno mostrati i widget che abbiamo aggiunto al Tema. Si seleziona il widget che non funziona, anche più di uno, per poi andare su Ripristina widget selezionati. Nel caso in cui fosse l'aspetto del post che non è corretto, si mette la spunta a Blog1 per poi andare sul pulsante in basso. Con questa operazione verranno azzerate tutte le personalizzazioni apportate.
6) SCARICARE I CONTENUTI DEL BLOG
I post che vengono pubblicati dall'utente gli appartengono e possono essere scaricati per farne un backup o per caricarli su altro sito, anche di altra piattaforma. Consiglio a tutti di fare periodicamente il backup del blog, specialmente a chi tratta temi border line che potrebbero non conciliarsi con le direttive della piattaforma.
Si va su Impostazioni -> Altro -> Importazione e Backup -> Esegui il backup dei contenuti.

Nella finestra successiva si clicca su Salva nel computer. Verranno esportati i contenuti di post, pagine e commenti con gli URL delle immagini che però non saranno scaricati. Se si volessero scaricare anche quelle occorre andare su Google Takeout per scaricare uno o tutti gli album che Blogger ha creato per quello specifico blog. Il file del backup è in formato XML con il nome che mostra la data in cui è stato fatto a cui è meglio aggiungere anche il nome del blog per evitare che possa essere confuso con quello di un altro o con un file del Tema.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy