Come usare tag e attributo Title in ottica SEO su immagini, link, video e post, in generale, e in modo specifico su Blogger
Quando si crea una pagina web occorre tenere in considerazione le linee guida di Google per posizionarlo al meglio nell'elenco dei risultati di ricerca, tale lista viene solitamente chiamata con l'espressione SERP, acronimo di Search Engine Results Page.
Nel precedente post abbiamo visto quelli che sono i comportamenti virtuosi per dare ai contenuti dei nostri post le maggiori chance di un buon posizionamento. Una grande importanza in queste attività li hanno alcuni tag che è essenziale non dimenticare. Un esempio in tal senso è l'attributo Alt, ovvero il Testo Alternativo, che non deve mai mancare nelle immagini.
Nelle foto è opportuno anche aggiungere l'altro attributo Title, il cui testo sarà visibile in un tooltip quando il cursore punterà l'immagine. Mentre il tag Alt è specifico per le immagini, il tag Title può essere aggiunto anche ad altri oggetti HTML. Contrariamente a quello che si potrebbe pensare, l'attributo Title non serve per quello che è il titolo della pagina, o meglio viene inserito in un modo diverso, e nella sezione <head> della pagina web.
In questo articolo vedremo come procedere per aggiungere tag e attributo Title in tutte le circostanze e cosa comporta in termine di risultati visivi e in ottica SEO. Vediamo tutte queste opzioni in dettaglio
TAG <TITLE> COME TITOLO DI UNA PAGINA WEB
Il titolo di una pagina web è determinato dal tag Title che viene inserito con questa sintassi
<title>Titolo della pagina</title>
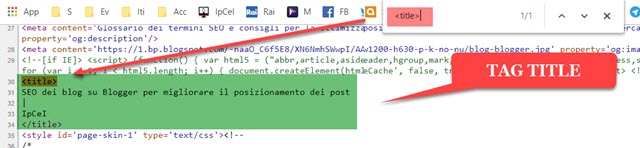
Un utente di Blogger non si deve preoccupare di aggiungere questo tag, perché viene automaticamente creato dalla piattaforma, nel momento in cui si pubblica un post. Quello che è presente nel titolo dell'Editor di Blogger, automaticamente viene inserito all'interno dei tag <title> e </title> e posizionato nella sezione <head> della pagina web. Per rendervene conto aprite un qualsiasi post del vostro sito e digitate Ctrl+U nella tastiera.
Verrà aperta una scheda con quella che è la sorgente pagina, cioè il codice HTML interpretato dal browser. Adesso digitate Ctrl+F nella tastiera e incollate <title> nella casella di ricerca che appare, per poi andare su Invio.

Verrà mostrata una sola occorrenza di tale tag insieme alla sua chiusura </title>. Tra i due tag di apertura e di chiusura verrà mostrato automaticamente il titolo del post che abbiamo creato. Opzionalmente dopo il titolo del post può essere mostrato anche il nome del blog, seguendo queste istruzioni (solo per blog non Responsive).
Questo codice sarà presente nella prima parte della pagina web. Le Intestazioni da inserire nell'articolo verranno aggiunte tramite i tag <h2>, <h3>, <h4> e le loro chiusure </h2>, </h3>, </h4>. Per questioni puramente estetiche le intestazioni e i titoli secondari all'interno del post possono essere anche personalizzati.
ATTRIBUTO TITLE NELLE IMMAGINI DEL POST
Mentre quello che abbiamo appena visto è il tag Title, nel resto del post mi riferirò esclusivamente all'attributo Title che potrà essere aggiunto a oggetti HTML per specificarli meglio. La sintassi da usare sarà sempre la stessa.
title="descrizione dell'oggetto a cui si riferisce l'attributo"
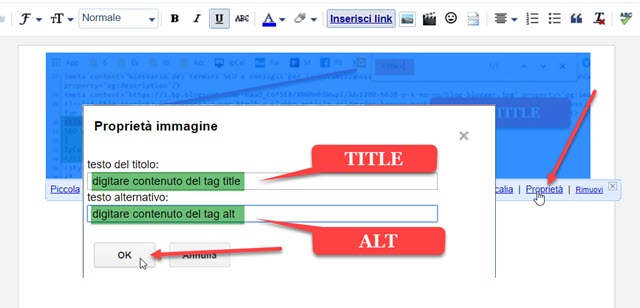
Per alcuni oggetti HTML ci sono degli strumenti appositi per aggiungere tale attributo, per altri invece dobbiamo agire manualmente. Gli utenti di Blogger, dopo aver caricato una immagine, ci debbono cliccare sopra per selezionarla. Verranno mostrati dei pulsanti tra cui quello Proprietà.

Cliccandoci sopra verrà mostrato il popup Proprietà immagine con due campi. Nel primo si digita il contenuto dell'attributo Title e nel secondo quello del contenuto dell'attributo Alt. Possiamo usare anche lo stesso testo. Si clicca su OK per aggiungere tali attributi. Se adesso andiamo su HTML verranno mostrati nel codice.

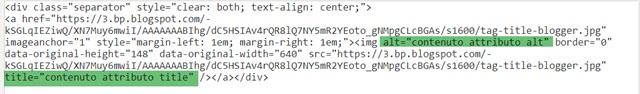
Gli attributi title="..." e alt="..." verranno aggiunti nel campo del tag <img> insieme all'URL della stessa immagine e alla sua dimensione. Questa operazione in certe circostanze che non prevedono l'utilizzo dell'Editor, può essere fatta anche manualmente. Solitamente il tag alt si inserisce all'inizio e quello title alla fine.
ATTRIBUTO TITLE NEI LINK
Se posizionate il cursore sul link con anchor text precedente post visualizzerete un popup

Un tooltip che illustra il contenuto della pagina linkata, è importante non solo per i visitatori, ma anche per i motori di ricerca. Il navigatore, senza aprire il collegamento, saprà di cosa tratta la pagina che verrà aperta con un click e così pure i motori di ricerca conosceranno il contenuto del link. In genere è consigliabile creare dei testi di ancoraggio che illustrino il contenuto del link ma non sempre è possibile farlo.
Qualche volta è molto più semplice creare un link con anchor text "clicca qui", oppure con un altra espressione generica, che non dice nulla sul contenuto della pagina. Aggiungere l'attributo Title in queste circostanze può rivelarsi molto utile per una maggiore usabilità del sito ma anche per migliorarne la SEO.
Il tag Title non può essere aggiunto con i pulsanti dell'Editor di Blogger. Lo si può fare per esempio con OLW. Per aggiungere il tag title manualmente dobbiamo andare su HTML e modificare il codice in questo modo
<a title="regole SEO per ben posizionarsi con Blogger" href="https://www.ideepercomputeredinternet.com/2019/05/blogger-seo.html">precedente post</a>
aggiungendo la parte di codice evidenziata di giallo per configurare il link in oggetto.
ATTRIBUTO TITLE NEI VIDEO
L'attributo Title è utile anche nei video per mostrare ai motori di ricerca di cosa tratta il filmato. Se infatti incorporiamo in un nostro post un video di Youtube, lo facciamo incollando un codice di un iframe che non dice nulla sul suo contenuto. Su Youtube si va su Condividi quindi su Incorpora < >, per poi copiare il codice dell'iframe. Ecco un esempio di come dovrebbe essere modificato tale codice per aggiungervi il titolo
<iframe title="Come aggiungere degli effetti da vecchio film ai video con Shotcut" width="700" height="394" src="https://www.youtube.com/embed/El1CMn9hWwM" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>La parte aggiunta è quella evidenziata di giallo e descrive ai motori di ricerca il contenuto del video. I video di Youtube, e non solo, dovrebbero essere aggiunti anche in modo Responsive.


Ciao Ernesto il codice attributo title nei link per le regole SEO (ovviamente con l'indirizzo del mio blog) va incollato prima di ?
RispondiEliminaA ho dimenticato di dirti che uso il tema emporio sul mio blog .. Vale ugualmente questa modifica ?
RispondiElimina@# La regola vale per tutti i siti anche non Blogger. La sintassi per il tag title è mostrata nel post. Tale tag va inserito dopo il tag iniziale cioè <a o <iframe
Elimina
Eliminanon va incollato prima di
h. -e-. a-. d
Il tag head non c'entra nulla. Gli esempi di codice nel post sono chiarissimi. Il tag title va inserito negli elementi del post e non nel modello di Blogger
Elimina@#