Come mostrare una sottolineatura animata in un testo al passaggio del cursore personalizzandone la durata, il colore, lo stile e il verso della animazione
L'introduzione del linguaggio CSS3 ha significato per gli webmaster la possibilità di aggiungere effetti animati, senza bisogno di usare il javascript, che appesantisce sensibilmente la pagina.
Per esempio abbiamo già visto come con il CSS3 si possano creare dei pulsanti che si animano al passaggio del cursore. Sempre con il CSS3 abbiamo anche creato un codice per mostrare testo e immagini lampeggianti.
Per le animazioni si utilizzano i tag transition e transform e si impostano il punto di partenza e quello di arrivo della animazione, oltre alla durata della stessa.
Le animazioni con il CSS3 sono solitamente attivate con gli eventi del mouse, soprattutto quando il cursore passa sopra a un oggetto HTML, questo modifica il suo aspetto secondo le regole che sono state impostate. Infatti le animazioni con il CSS3 sono spesso associate agli effetti hover ovvero alle trasformazioni al passaggio del mouse.
In tutti gli Editor c'è il pulsante per sottolineare un testo, denotato con la lettera (U), che in genere si trova accanto a quello per il grassetto (B) e a quello per il corsivo (I). In tutti e tre i casi vengono utilizzate le iniziali delle analoghe espressioni inglesi Bold, Italic e Underline. Volendo si può rendere la sottolineatura più originale appunto con il CSS3 e ricordando che in fondo una linea sotto il testo non è altro che un bordo.
In questo articolo illustrerò come creare un testo che mostrerà una sottolineatura animata nel momento in cui viene puntato con il mouse. Iniziamo con un po' di teoria. Se incolliamo in modalità HTML questo codice
<span style="font-size:16px; font-weight:bold; border-bottom: 2px solid red;">Testo da sottolineare</span>
avremo questo risultato
Testo da sottolineare
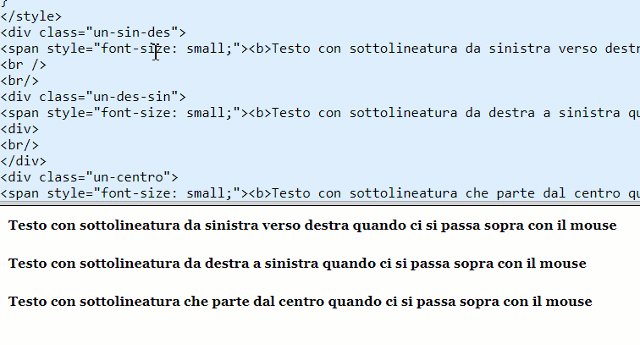
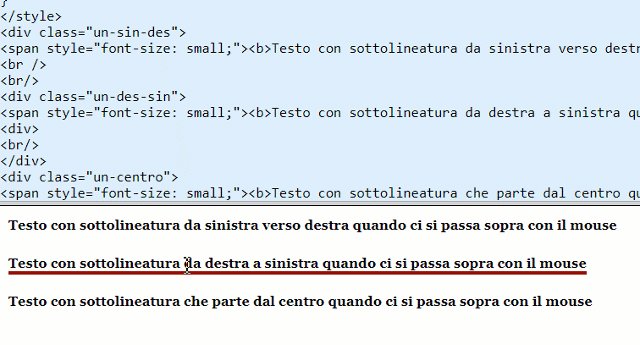
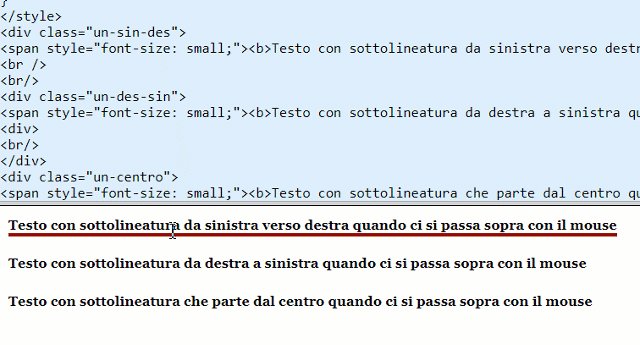
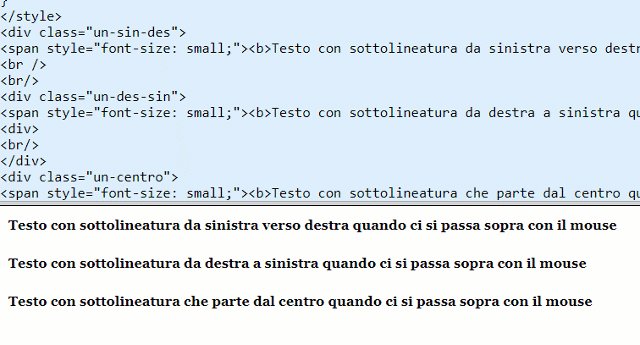
in cui lo stile del bordo, e quindi della sottolineatura, può essere modificato sostituendo solid (tratto continuo) con dash (tratteggiato) o con dotted (punteggiato). Questo modo di sottolineare può essere reso più originale rendendo la sottolineatura visibile e animata, solo quando ci si passi sopra con il mouse. Demo registrata in GIF.

La GIF è stata realizzata incollando un codice su Real Time HTML che è un Editor HTML Online. Il codice utilizzato è stato incollato in modalità HTML ed è il seguente:
<style>
/* DA SINISTRA A DESTRA */
.un-sin-des {
display: inline-block;
}
.un-sin-des:after {
content: '';
display: block;
height: 3px;
width: 0;
background: transparent;
transition: width .5s ease, background-color .5s ease;
}
.un-sin-des:hover:after {
width: 100%;
background: #940f04;
}
/* DA DESTRA A SINISTRA */
.un-des-sin {
display: inline-block;
position: relative;
padding-bottom: 3px;
}
.un-des-sin:after {
content: '';
display: block;
position: absolute;
right: 0;
bottom: 0;
height: 3px;
width: 0;
background: transparent;
transition: width .5s ease, background-color .5s ease;
}
.un-des-sin:hover:after {
width: 100%;
background: #940f04;
}
/* DAL CENTRO AGLI ESTREMI */
.un-centro {
display: inline-block;
position: relative;
padding-bottom: 3px;
}
.un-centro:after {
content: '';
display: block;
margin: auto;
height: 3px;
width: 0px;
background: transparent;
transition: width .5s ease, background-color .5s ease;
}
.un-centro:hover:after {
width: 100%;
background: #940f04;
}
</style>
<div class="un-sin-des">
<span><b>Testo con sottolineatura da sinistra verso destra quando ci si passa sopra con il mouse</b></span></div>
<br />
<br/>
<div class="un-des-sin">
<span><b>Testo con sottolineatura da destra a sinistra quando ci si passa sopra con il mouse</b></span></div>
<div>
<br/>
</div>
<div class="un-centro">
<span><b>Testo con sottolineatura che parte dal centro quando ci si passa sopra con il mouse</b></span></div>
/* DA SINISTRA A DESTRA */
.un-sin-des {
display: inline-block;
}
.un-sin-des:after {
content: '';
display: block;
height: 3px;
width: 0;
background: transparent;
transition: width .5s ease, background-color .5s ease;
}
.un-sin-des:hover:after {
width: 100%;
background: #940f04;
}
/* DA DESTRA A SINISTRA */
.un-des-sin {
display: inline-block;
position: relative;
padding-bottom: 3px;
}
.un-des-sin:after {
content: '';
display: block;
position: absolute;
right: 0;
bottom: 0;
height: 3px;
width: 0;
background: transparent;
transition: width .5s ease, background-color .5s ease;
}
.un-des-sin:hover:after {
width: 100%;
background: #940f04;
}
/* DAL CENTRO AGLI ESTREMI */
.un-centro {
display: inline-block;
position: relative;
padding-bottom: 3px;
}
.un-centro:after {
content: '';
display: block;
margin: auto;
height: 3px;
width: 0px;
background: transparent;
transition: width .5s ease, background-color .5s ease;
}
.un-centro:hover:after {
width: 100%;
background: #940f04;
}
</style>
<div class="un-sin-des">
<span><b>Testo con sottolineatura da sinistra verso destra quando ci si passa sopra con il mouse</b></span></div>
<br />
<br/>
<div class="un-des-sin">
<span><b>Testo con sottolineatura da destra a sinistra quando ci si passa sopra con il mouse</b></span></div>
<div>
<br/>
</div>
<div class="un-centro">
<span><b>Testo con sottolineatura che parte dal centro quando ci si passa sopra con il mouse</b></span></div>
Si può scegliere il tipo di sottolineatura preferita tra le tre proposte, ovvero che parta da sinistra verso destra, che parta da destra verso sinistra o che parta dal centro per poi arrivare ai due estremi.
Il tipo di sottolineatura si imposta scegliendo una delle tre classi: un-sin-des (da sinistra a destra), un-des-sin (da destra a sinistra) e un-centro (che parte dal centro verso le estremità). Sono stati anche utilizzati gli pseudo-elementi :after e :before. Il codice del colore #940f04; della sottolineatura può essere ovviamente modificato.
Si può anche impostare una diversa durata della transizione impostata sul mezzo secondo (.5s). Gli utenti di Blogger che intendono utilizzare questa personalizzazione più volte, potranno copiare il codice evidenziato di giallo quindi incollarlo nel codice del template, subito sopra alla riga ]]></b:skin>, per poi salvare il Tema.
Per ottenere la sottolineatura animata non servirà incollare il CSS, ma soltanto pubblicare il testo da sottolineare, in Modalità HTML, con questa struttura di codice scegliendo la regola appropriata:
<div class="un-sin-des">Testo con sottolineatura da sinistra verso destra</div>
<div class="un-des-sin">Testo con sottolineatura da destra verso sinistra</div>
<div class="un-centro">Testo con sottolineatura che parte dal centro</div>
<div class="un-des-sin">Testo con sottolineatura da destra verso sinistra</div>
<div class="un-centro">Testo con sottolineatura che parte dal centro</div>
Concludo ricordando che si può rendere la sottolineatura più o meno spessa agendo sul valore di 2px.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy