Come impostare le dimensioni delle foto caricate sui blog di Blogger modificandone l'URL visibile nel codice della scheda HTML
Forse non tutti gli utenti di Blogger conoscono una interessante funzionalità, che non è stata mai pubblicizzata da Google, ma che è di grande efficacia per adattare le dimensioni delle immagini al layout del sito in cui vengono pubblicate.
Quando si inserisce una foto nell'Editor di Blogger, anche senza pubblicarla, questa viene immediatamente caricata nei server di Google Foto e viene aggiunta agli album del nostro account, segnatamente a quello del blog in oggetto.
Se poi decidiamo di non pubblicare l'immagine, e quindi di cancellare la Bozza di Post che è stata creata, le immagini eventualmente caricate rimarranno comunque sine die nel nostro Google Foto.
Di queste immagini se ne potrà ricavare l'URL diretto ovvero l'indirizzo che, se incollato nel browser, mostrerà nella scheda solo l'immagine caricata e nient'altro. Fino a qui niente di straordinario. Quello che è veramente interessante è che modificando l'URL della immagine se ne possono modificare anche le dimensioni.
Naturalmente le dimensioni delle foto possono essere cambiate anche con editor grafici, ma il poterlo fare in modo così semplice è indubbiamente un vantaggio. Va infatti detto che uno dei fattori che appesantiscono l'apertura delle pagine è proprio quello del numero e delle dimensioni delle foto. È sicuramente sbagliato caricare immagini larghe 1920 pixel in un blog che ha una larghezza dell'area del post di 600-700 pixel. L'immagine poi verrà ridimensionata, ma il file rimarrà comunque molto più pesante di quello che è necessario.
In questo articolo vedremo come procedere per modificare la dimensione delle foto senza bisogno di caricarne altre. Iniziamo dall'inizio e apriamo la Bacheca di Blogger quindi andiamo su Post -> Nuovo Post.

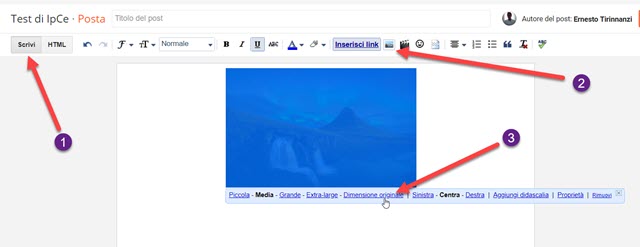
Si sceglie la scheda Scrivi quindi si clicca sul pulsante per aggiungere le foto. Nella finestra che si apre si va sulla scheda Carica -> Scegli File -> Aggiungi Selezionate per poi vedere la foto aggiunta nell'Editor.
Cliccandoci sopra viene selezionata e appaiono dei pulsanti di opzioni in un menù orizzontale. Molto importante è il bottone Proprietà per aggiungere i tag del Titolo (title) e del Testo Alternativo (alt). Si può anche scegliere tra cinque opzioni di dimensione: Piccola, Media, Grande, Extra Large e Dimensione originale.
Con Piccola l'immagine sarà larga 200 pixel, con Media avrà una larghezza di 320 pixel, con Grande la larghezza sarà di 400 pixel, con Extra Large la larghezza diventerà di 640 pixel e infine con Dimensione originale prenderà la larghezza effettiva della foto che è stata caricata.
Scegliamo Dimensione Originale e clicchiamo sul pulsante HTML per visualizzare il codice.

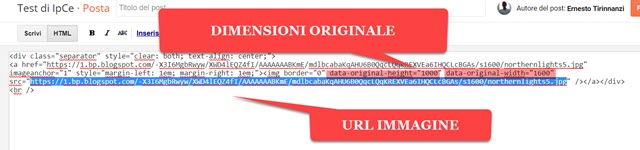
L'indirizzo della immagine si può selezionare e copiare, iniziando sempre con https e trovandosi dopo la stringa src=". Sempre nel codice, saranno presenti anche la larghezza e l'altezza originali della foto come valori in pixel rispettivamente dopo i tag data-original-width e data-original-height. Gli URL saranno del tipo
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOF23CCReICbETTxp4lrPq3eqQMwFtKniA5hO-BodtfM6ZLWsE1PdMJbbvqKo2EByJfvB3RZ55USUffFEJknsKsXcKvpk4O8EqCTNIg6VeMTZOS8s-B5nzR77nVgTC3se5qCh3LGIxits/s1600/northernlights5.jpg
in cui prendere in considerazione la stringa colorata di rosso s1600. Se incolliamo questo URL nel browser, visualizzeremo una immagine larga 1600 pixel anche se la dimensione originale fosse maggiore.
MODIFICARE L'URL PER CAMBIARE LE DIMENSIONI
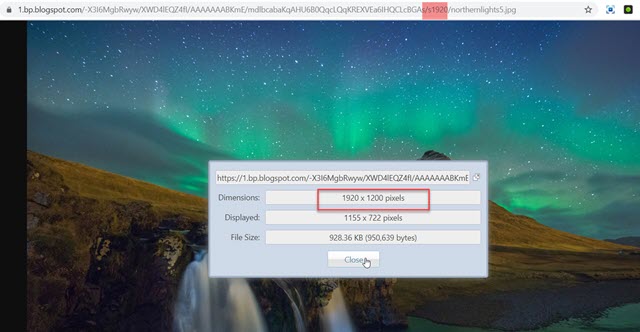
Se nell'URL precedente sostituiamo s1600 con s1920 e lo incolliamo nel browser, vedremo la foto nelle sue dimensioni originali che sono effettivamente di 1920x1200 pixel.

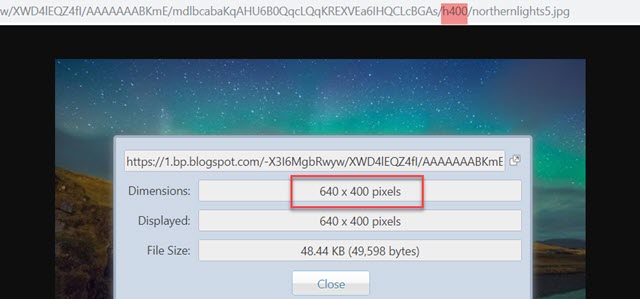
Per mostrare la dimensione di una foto nel browser ho usato l'estensione di Chrome Image Size Info.
L'immagine può quindi essere modificata nelle dimensioni aumentandole o diminuendole, agendo su quella particolare stringa. Però non si potrà mai superare la larghezza della dimensione originale. Nel senso che anche se sostituisco nell'URL s3200 a s1600, l'immagine verrà sempre mostrata nella sua dimensione originale massima di 1920x1200 pixel.
Se quindi avete caricato una foto molto larga nell'Editor, e volete adattarla al layout, vi basterà scegliere la Dimensione Originale per poi andare su HTML e modificare l'URL per settarne la larghezza.

Questa della modifica della larghezza non è l'unica personalizzazione che permettono gli URL delle immagini.
COME IMPOSTARE LARGHEZZA E ALTEZZA DELLE FOTO
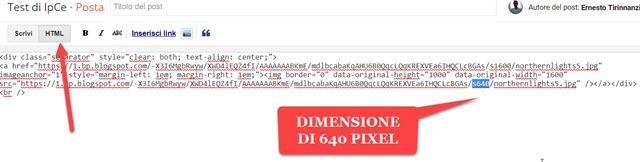
Per impostare automaticamente la larghezza di una foto possiamo usare anche la stringa w560 al posto di s1600 il cui URL mostrerà una foto larga 560 pixel, equivalente quindi alla stringa s560 .
Si può impostare anche l'altezza di una foto in modo che la larghezza sarà impostata automaticamente per mantenere le proporzioni. Sostituendo nell'URL h400 a s1600 verrà mostrata una foto alta 400 pixel.

Si possono impostare contemporaneamente altezza e larghezza anche in modo non proporzionale alla foto originale per farla diventare distorta o eventualmente per aggiustarla se invece fosse distorta di suo.
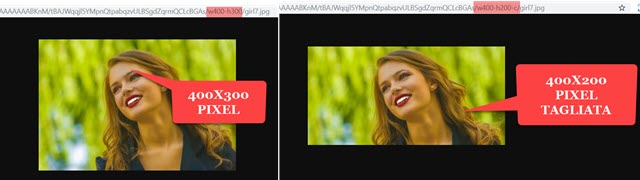
In questo caso si usa una stringa del tipo w400-h300 per visualizzare una immagine di 400x300 pixel.
Un'altra personalizzazione interessante è quella per ritagliare le foto alla dimensione desiderata.

Se al posto si s1600 usiamo questa stringa w400-h200-c verrà visualizzata una immagine larga 400x200 pixel. Se però l'immagine originale avesse un altro rapporto tra larghezza e altezza, la foto verrà mostrata tagliata.
Concludo il post mostrando come si possa far scaricare agli utenti una foto semplicemente incollandone l'indirizzo con l'URL modificato. Se infatti sostituite la stringa s1600 con s640-d e la incollate nel browser, scaricherete una immagine larga 640 pixel, con l'altezza in proporzione, identica a quella originale. In questo modo si può anche creare un codice per far scaricare automaticamente una foto a chi ci clicca sopra.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy