Cosa sono e come installare le Progressive Web App (PWA) con Chrome e Edge. Sono disponibili quelle di Uber, Twitter, Android Messaggi, Google Maps, Google Foto, Tinder, Starbucks, Flipboard, Telegram
Il nome delle Progressive Web App, spesso indicate con l'acronimo PWA o anche con il nome italiano Applicazioni Web Progressive, è stato coniato da Google e si riferisce ad applicazioni web che vengono sviluppate e caricate come normali pagine web ma che si comportano in modo simile alle applicazioni native che girano nei dispositivi mobili.
Si tratta in sostanza di un ibrido tra pagine web e applicazioni che sfruttano le funzionalità dei moderni browser con il beneficio non secondario di poter essere usate anche in mobilità. Da subito nel browser Chrome fu possibile installare anche delle applicazioni oltre alle estensioni. Le app installate nel browser si possono visualizzare nella pagina chrome://apps/.
Queste app di Chrome sono destinate a scomparire sostituite appunto dalle PWA, che sono più veloci e utilizzabili anche in mobilità. Il browser di casa Google consente di installare le PWA a partire dalla versione 70, e nel momento in cui scrivo, siamo già alla versione 76 stabile. La ragione perché queste app non abbiano ancora preso piede risiede nel fatto che sono ancora relativamente pochi i siti che hanno aggiunto un opportuno codice alle loro pagine web, per poter essere installate come Progressive Web App.
INDICE
- Introduzione
- Come installare PWA su Chrome
- Come installare PWA su Edge
- Caratteristiche e siti che supportano le PWA.
La procedura per l'installazione di queste app è piuttosto semplice e l'ho testata su Windows 10.
INTRODUZIONE E CENNI STORICI
I tentativi di installare applicazioni dalle pagine web sono iniziati nel 2005 ma non avevano prodotto risultati interessanti perché queste app erano molto più lente a caricarsi delle app native. Lo sviluppo del Responsive Design, i miglioramenti nei linguaggi CSS3 e Javascript e il rilascio di processori sempre più potenti hanno reso questa strada più percorribile rispetto al passato. Intorno al 2010 sono state sviluppate delle app ibride che possono essere considerate una fase intermedia verso le PWA, perché hanno bisogno di uno Store per essere installate, vedi p.e. il Chrome Web Store per le app ibride di Chrome citate all'inizio del post. Le PWA sono state pensate nella loro forma attuale a partire dal 2015 e alla fine del post vedremo le loro peculiarità.
Facendo dei test ho constatato che al momento, tra i social network più comuni, i soli Twitter e Telegram permettono di installare la loro PWA. In questo post vedremo come installare le PWA su Chrome e su Edge. Riguardo a quest'ultimo browser, mi riferisco alla nuova versione Edge Insider che è basata su Chromium.
COME INSTALLARE LE PWA SU CHROME
Dopo aver aperto il browser si incolla l'indirizzo della pagina delle flag chrome://flags/ e si va su Invio. Nella pagina che si apre, si incolla nella barra di ricerca la stringa pwa che mostrerà gli esperimenti che la contengono.

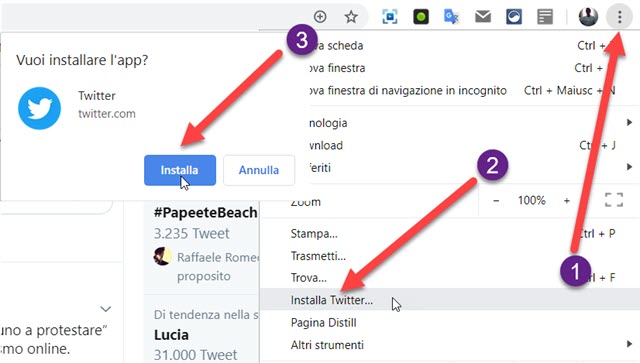
Nei menù verticali posti sulla destra si sostituisce Default con Enabled per poi andare su Relaunch Now. Dopo il riavvio, quando si apre una pagina web in cui è presente una PWA, la potremo installare dal menù.

Nello screenshot precedente è mostrata la voce Installa Twitter che si vede nel menù quando si apre la sua Home. Si va su Installa Twitter per poi cliccare su Installa nella finestra che appare sotto la barra del browser.
Verrà creato un collegamento nel desktop di Windows 10. Quando ci si fa sopra un doppio click si aprirà Twitter.

Si tratta di una scheda di Chrome che però sarà separata dalle altre schede del browser. Dal menù della scheda si potrà disinstallare, aprirla in Chrome, copiarne l'URL e trasmetterla con dispositivi tipo Chromecast.
COME INSTALLARE LE PWA SU EDGE INSIDER
Si apre Edge Insider che può essere installato da questa pagina di download nei canali Canary e Dev.

Microsoft Edge è già predisposto per installare le PWA. Si apre un sito che le supporta, quindi si clicca sul menù a forma di tre puntini. Poi si sceglie App -> Install [nome app]. Verrà aperta una finestra popup in cui si può dare un nome alla app per poi andare su Install. L'app in oggetto verrà aggiunta come collegamento nel desktop.
Anche le PWA di Edge sono delle schede del browser mostrate separate. Se ne potrà aprire il menù.

Si potranno compiere le stesse operazioni già viste su Chrome come disinstallare l'app, copiarne l'URL, aprirla in Edge, trasmetterla ad altro dispositivo (Cast media to device) e modificarne lo zoom.
CARATTERISTICHE E SITI CHE SUPPORTANO LE PWA
È stato redatto il Web App Manifest con le caratteristiche che rendono peculiari queste app:
- Progressive - funzionano per ogni utente a prescindere dal browser
- Responsive - che si adattano alla varie dimensioni dello schermo: desktop, tablet, smartphone
- Indipendenti dalla connessione - I Server Workers permettono di far funzionare le PWA offline
- App-like - danno una esperienza utente come fossero app native del dispositivo
- Aggiornate - I Server Workers assicurano un aggiornamento costante
- Sicure - le PWA debbono sottostare al protocollo HTTPS
- Rilevabili - vengono scoperte dai motori come PWA grazie alle specifiche del W3C
- Riattivbili - rendono facile la loro riattivazione grazie alle notifiche push
- Installabili - consentono all'utente di salvare le app come icona sullo schermo senza usare uno Store
- Linkabili - ovvero condivisibili mediante il loro URL.
Quando si installa una PWA su Windows 10 questa verrà mostrata tra le App Recenti installate dal dispositivo e quindi potrà essere ritrovata anche cliccando sul pulsante Start, aggiunta al Menù Start o alla Barra delle Applicazioni, eseguita come amministratori o disinstallata.
Concludo il post con l'elenco dei siti più conosciuti che al momento supportano le PWA: Uber, Twitter, Android Messaggi, Google Maps, Google Foto, Tinder, Starbucks, Flipboard, Telegram, Air France. Consiglio di creare una cartella nel desktop in cui raccogliere già da adesso le PWA dei siti che usate di più e che le supportano.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy