Come pubblicare in una pagina web o in un sito un video senza player (anche con audio) che quindi ai lettori sembri come fosse una immagine animata in formato GIF
Le immagini animate in formato GIF ovviamente non possono contenere audio che invece si può aggiungere ai formati video. Quando però navigate su Facebook o su Twitter vi sarete certamente accorti di oggetti multimediali che hanno tutto l'aspetto di essere delle GIF ma che hanno anche audio.
In realtà non sono delle GIF animate ma sono dei veri e propri video, solitamente in formato MP4. Data la pesantezza del formato GIF, i social network che supportano le immagini animate, convertono subito i file GIF in video per renderli più leggeri. Quelle che noi visualizziamo come GIF sono quindi dei video e alcune hanno addirittura l'audio. In questo articolo mostrerò come sia possibile pubblicare su una pagina web un video senza player, anche eventualmente con l'audio, che però al navigatore darà l'impressione di essere una GIF.
Per questa personalizzazione si usa il player HTML5 con il tag <video>, insieme agli attributi autoplay e loop per riprodurre il video senza soluzione di continuità. Contestualmente verranno tolti gli attributi che mostrano i controlli del player ma che potranno essere riattivati dal lettore.
Il video dovrà essere caricato nel web in un servizio che permetta la creazione di un link di download. Si potrebbero usare Google Drive e Google Sites ma ritengo più pratico rivolgersi a Dropbox.
Ho pubblicato sul mio Canale Youtube la guida su come creare e pubblicare video senza player.
La prima cosa da fare è quella di caricare il video in oggetto su Dropbox. Chi non fosse ancora iscritto, lo potrà fare gratuitamente, anche usando il login di un account Google. Dropbox offre 2GB di spazio gratuito che può essere usato per archiviare nel cloud ogni tipo di file. Dopo l'accesso si va su Nuova cartella. Si digita un nome per la cartella quindi si va su OK. Si clicca poi su Carica File e si seleziona il video da caricare, oppure lo si trascina nell'area della cartella. Dopo che l'upload sia terminato si vedrà il file elencato nella cartella.
Si clicca su Condividi accanto al nome del file. Nella finestra che si apre, si va su Crea Link quindi su Copia Link. Il link dell'URL del video verrà quindi copiato negli appunti e potrà essere condiviso. Avrà questa struttura
https://www.dropbox.com/s/t3ju7votyedy11g/Windsurf%20audio.mp4?dl=0
con la stringa finale dl=0 che dovremo cambiare in dl=1 per farlo diventare un link di download:
https://www.dropbox.com/s/t3ju7votyedy11g/Windsurf%20audio.mp4?dl=1
Adesso dobbiamo usare il codice generico di un player HTML5
<video controls=" " src="#" width="400"></video>
che, eliminando i controlli del player e aggiungendo l'autoplay e il loop, diventerà in questo modo
<div align="center">
<video autoplay="autoplay" loop="loop" width="640" height="360"> <source src="#" type="video/mp4" /> </video>
</div>
<video autoplay="autoplay" loop="loop" width="640" height="360"> <source src="#" type="video/mp4" /> </video>
</div>
dove ho aggiunto anche un tag iniziale e uno finale per centrare il video. Ovviamente le dimensioni del video in altezza e larghezza possono essere modificate a piacere.
Al posto del cancelletto (#) incolliamo l'indirizzo di download del video che abbiamo ricavato da Dropbox. Otterremo quindi un codice di questo genere.
<div align="center">
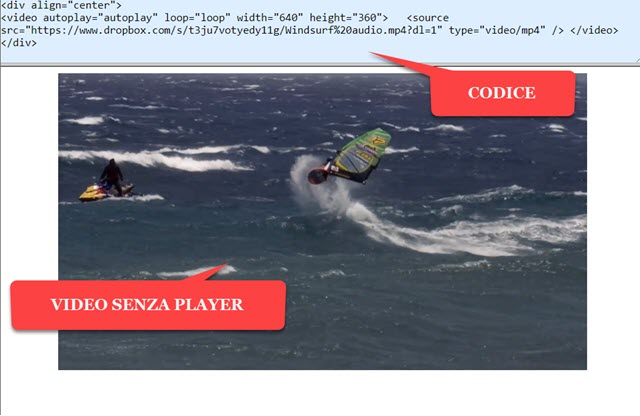
<video autoplay="autoplay" loop="loop" width="640" height="360"> <source src="https://www.dropbox.com/s/t3ju7votyedy11g/Windsurf%20audio.mp4?dl=1" type="video/mp4" /> </video>
</div>
<video autoplay="autoplay" loop="loop" width="640" height="360"> <source src="https://www.dropbox.com/s/t3ju7votyedy11g/Windsurf%20audio.mp4?dl=1" type="video/mp4" /> </video>
</div>
che se incollassimo in una pagina web mostrerebbe il video in riproduzione automatica, con l'audio, e in continuo loop come se fosse una GIF. Possiamo verificarlo incollandolo in un Editor HTML online.

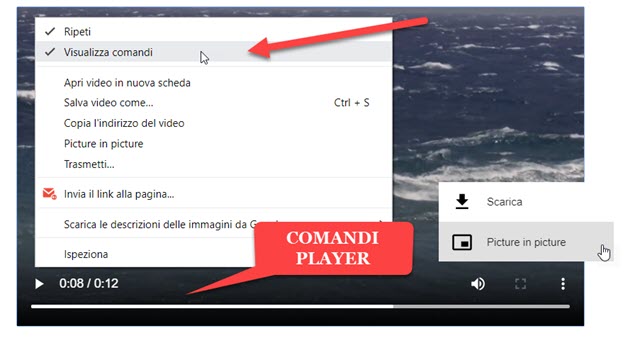
Il video si riprodurrà automaticamente (autoplay) senza soluzione di continuità (loop). Il navigatore però potrà accedere ai comandi del player cliccandoci sopra con il destro del mouse per visualizzare il menù contestuale.

Se si mette la spunta a Visualizza Comandi, si potrà mettere in pausa il video, visualizzare la sua durata, regolare l'intensità del volume e metterlo a tutto schermo. Cliccando sul dei tre puntini potremo attivare la funzionalità Picture in Picture per mostrare il video in un riquadro in basso a destra. Ci sarà anche l'opzione per scaricare il file, a meno che non si sia aggiunta nel codice la stringa controlsList="nodownload".



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy