Come caricare file su OneDrive e generare il link di download da usare per permettere di scaricare risorse da un sito o per creare player audio e video con HTML5
In un precedente post abbiamo visto come creare un file M3U di una playlist di video con i file di quest'ultimi caricati su Dropbox e di cui si sia ricavato il link diretto di download.
Per caricare i video online avevo scelto Dropbox perché il passaggio dal link di condivisione a quello di download è particolarmente semplice, infatti basta sostituire la parte finale dell'URL dl=0 con dl=1 ed il gioco è fatto.
Dropbox offre però solo 2GB di spazio gratuito e quindi è limitante per chi volesse caricare molti video piuttosto lunghi. Al posto di Dropbox si possono però usare altri servizi come Google Drive e Google Sites. Entrambi permettono di ricavare il link di download dei file che vi vengono caricati (link di download di Google Drive e link di download di Google Sites).
Anche la Microsoft ha il suo servizio di cloud che per i vecchi account assicura uno spazio gratuito di 15GB. Si chiama OneDrive e vi si può accedere con un qualsiasi account Microsoft come p.e. quello che si usa per il PC Windows. Si possono usare indirizzi mail @outlook.com, @outlook.it, @live.it, @hotmail.it, ecc...
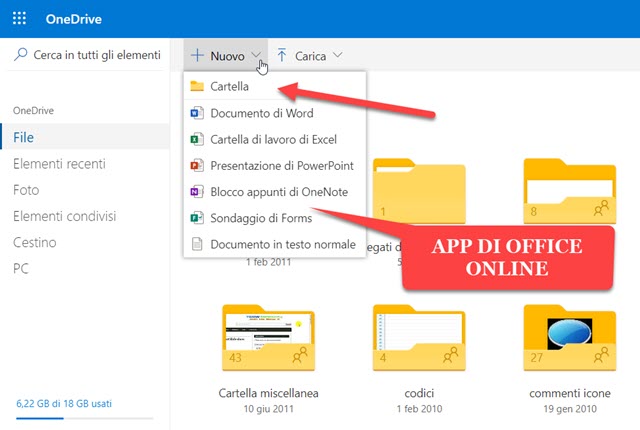
Tra l'altro con OneDrive si possono usare gratuitamente i programmi di Office online quali Word, Excel e Powerpoint. Dopo il login su OneDrive, nella colonna a sinistra si potrà visualizzare lo spazio gratuito disponibile e quello che abbiamo già utilizzato. Per caricare un file o per creare una cartella si va nei pulsanti in alto.

Con +Nuovo -> Cartella si può creare una cartella dandogli un nome, anche se esistono già delle cartelle predefinite. Dopo aver selezionato la cartella in cui aggiungere i file, si va su Carica e si seleziona il file da caricare. Questo verrà aggiunto alla cartella. È supportato il caricamento di quasi tutti i tipi di file.
Ho pubblicato sul mio Canale Youtube il video tutorial su come ricavare i link di download da OneDrive.
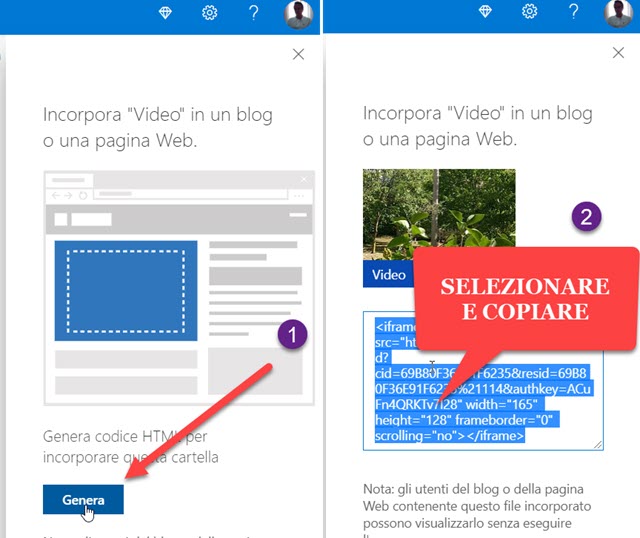
Per trovare il link di download, occorre selezionare il file mettendo la spunta nel cerchietto di controllo presente nella miniatura in alto a destra. Nel menù si clicca sul pulsante < / > Incorpora per visualizzare una barra a destra.

Si clicca su Genera per poi visualizzare il codice di un iframe per l'incorporare il file. La procedura è la stessa per un file di un documento (PDF, DOCX, ecc), per un file di video e per un file audio. Cliccando con il sinistro del mouse nel riquadro del codice, lo si potrà selezionare. Con la scorciatoia da tastiera Ctrl + C lo si copia quindi con l'altra scorciatoia Ctrl + V lo si incolla in file di testo come quello del Blocco Note.
Nel codice dell'iframe si individua la stringa scr= che sarà seguita da un indirizzo web tra virgolette. Si seleziona e si copia quindi si incolla sempre in un file di testo. La struttura dell'URL sarà simile ai seguenti:
https://onedrive.live.com/embed?cid=69B80F36E91F6235&resid=69B80F36E91F6235%21114&authkey=ACuFn4QRKTv7l28
https://onedrive.live.com/embed?cid=69B80F36E91F6235&resid=69B80F36E91F6235%2120100&authkey=AM7TsI_j6G3EQaI
https://onedrive.live.com/embed?cid=69B80F36E91F6235&resid=69B80F36E91F6235%2120099&authkey=AM3dELvFM7UOvpc&em=2
https://onedrive.live.com/embed?cid=69B80F36E91F6235&resid=69B80F36E91F6235%2120100&authkey=AM7TsI_j6G3EQaI
https://onedrive.live.com/embed?cid=69B80F36E91F6235&resid=69B80F36E91F6235%2120099&authkey=AM3dELvFM7UOvpc&em=2
Il primo è quello di un video, il secondo quello di un audio e il terzo quello di un documento PDF. Per farli diventare link di download basterà sostituire embed con download negli URL che diventeranno così:
https://onedrive.live.com/download?cid=69B80F36E91F6235&resid=69B80F36E91F6235%21114&authkey=ACuFn4QRKTv7l28
https://onedrive.live.com/download?cid=69B80F36E91F6235&resid=69B80F36E91F6235%2120100&authkey=AM7TsI_j6G3EQaI
https://onedrive.live.com/download?cid=69B80F36E91F6235&resid=69B80F36E91F6235%2120099&authkey=AM3dELvFM7UOvpc
https://onedrive.live.com/download?cid=69B80F36E91F6235&resid=69B80F36E91F6235%2120100&authkey=AM7TsI_j6G3EQaI
https://onedrive.live.com/download?cid=69B80F36E91F6235&resid=69B80F36E91F6235%2120099&authkey=AM3dELvFM7UOvpc
Nel caso dell'URL di un file di un documento, si potrà eliminare l'ultima stringa &em2. Per verificare che questi siano effettivamente gli URL di download, basterà incollarli nella barra degli indirizzi del browser e andare su Invio. Verranno scaricati nel computer i rispettivi file da cui sono stati ricavati.
COME USARE I FILE DI DOWNLOAD DI ONEDRIVE
I file di download dei file di OneDrive possono essere utilizzati in vari modi. All'inizio del post ho accennato a come usare questi link di download per creare delle Playlist di video ma con questi link si può fare anche altro.
Si può p.e. caricare un file su OneDrive e generarne il suo file di download per permettere ai visitatori del sito di scaricare con un solo click un nostro omaggio che può essere un ebook o altro contenuto.
Lo si può fare incollando in una pagina web o in un widget un codice come il seguente
<a href="#"> Clicca per scaricare </a>
dove al posto del cancelletto # si dovrà incollare il link di download del file da scaricare.
CREARE DEI PLAYER HTML5 AUDIO E VIDEO
Con i link di download di file audio MP3 o di file video MP4 si possono creare del player audio e video HTML5 personalizzabili da mostrare nelle pagine web e che i navigatori potranno riprodurre.
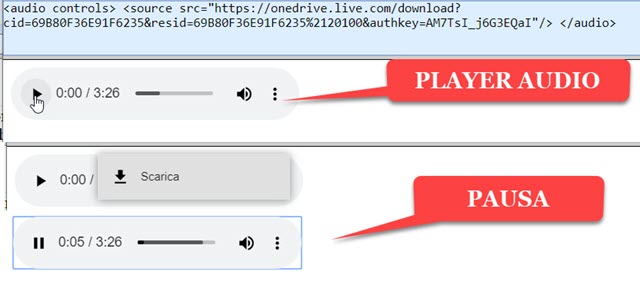
Per creare un player audio si usa questo codice
<audio controls> <source src="#" /> </audio>
dove sostituire il cancelletto # con il link di download di un file MP3.

Incollando tale codice in una pagina web o in un widget, potremo riprodurre un nostro file audio caricato su OneDrive che potrà essere un sottofondo musicale o anche una narrazione. Il lettore lo potrà anche scaricare.
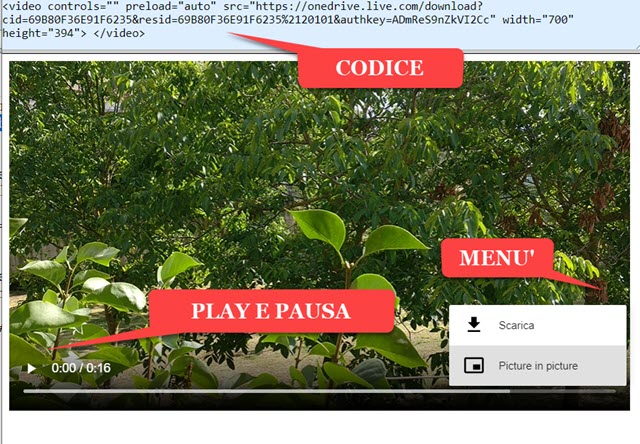
Invece per creare un player video il codice da usare è il seguente
<video controls="" preload="auto" src="#" width="700" height="394"> </video>
a cui va aggiunto il link di download al posto del cancelletto # e di cui si possono impostare le dimensioni.

Il player HTML5 avrà l'icona del play che diventa quella della pausa quando inizia la riproduzione. Dal menù a forma di tre puntini in basso a destra, si potrà scaricare il file video oppure visualizzarlo in basso a destra della pagina con la funzionalità Picture in picture conosciuta perché presente anche nei video di Youtube.
PERSONALIZZAZIONE DEI PLAYER AUDIO E VIDEO
I player audio e video HTML5 possono anche essere personalizzati aggiungendo altri tag al codice.
- Centrare - All'inizio del codice del player si incolla la riga <div align="center"> per poi aggiungere il tag </div> alla fine dello stesso codice. Al posto di center si può mettere left o right con ovvio significato.
- No Download - Per impedire il download del file si aggiunge l'attributo. controlsList="nodownload" dopo controls nel player audio e dopo <video nel player video.
- Autoplay - Per riprodurre automaticamente audio e video, senza cliccare sul Play, si aggiunge l'attributo autoplay subito dopo <audio nel primo player e dopo <video nel secondo player.
- Riprodurre all'infinito - si aggiunge l'attributo loop dopo <audio o dopo <video per far riprodurre all'infinito file audio e video. Tale attributo può anche essere usato insieme a autoplay.
- Nascondere player audio - Per impedire al navigatore di interagire con il player audio lo si può nascondere. Prima del codice dell'audio, si aggiunge questa riga <div style="visibility:hidden;"> per poi aggiungere la sua chiusura </div> alla fine del codice dello stesso player.


Scusa la domanda ma... con Onedrive posso creare solo link di download?
RispondiEliminaLink diretti non è possibile?
Per caricare ad esempio un file audio in modo che lo si possa ascoltare con il lplayer ma senza scaricarlo?
Guarda che per riprodurre file audio e file video bastano i link di download. Leggi queste istruzioni
Eliminahttps://www.ideepercomputeredinternet.com/2019/04/html5-audio-video-tag-player-dropbox.html
Nel post viene mostrato come creare link di download con Dropbox ma puoi usare anche quelli di OneDrive
@#