Come aggiungere o aggiornare i markup dei dati strutturati BreadCrumbs in Blogger dopo che sono stati deprecati i markup data-vocabulary.org
Google ha annunciato lo scorso 21 Gennaio che il markup di dati strutturati data-vocabulary.org è stato deprecato e ha invitato gli webmaster a convertire i propri siti a schema.org prima del 6 Aprile 2020.
Il risultato sarà che, a partire da quella data, le pagine per essere idonee ai risultati avanzati di Google, dovranno adeguarsi. Questo non significa che le pagine web che non lo faranno saranno eliminate dall'indice di Google, ma è certo che subiranno una penalizzazione nelle SERP che è difficile quantificare.
Per quello che riguarda gli utenti di Blogger, che sono quelli presi in carico da questo sito, i dati strutturati del tipo Blogposting sono già aggiornati a schema.org, mentre non lo sono quelli BreadCrumb.
Devo dire che Google non ha perso tempo e il giorno dopo l'annuncio che i dati strutturati del tipo data-vocabulary-org non saranno più supportati, in quanto amministratore di questo sito, ho ricevuto una email in merito. Sono entrato in Search Console e ho cliccato su BreadCrumbs nella colonna di sinistra.
Tutte le pagine rilevate da Google erano valide ma avevano tutte lo stesso avviso "data-vocabulary.org schema deprecated". In questo post vedremo come gli utenti di Blogger, che avevano seguito le mie indicazioni per inserire i dati strutturati Breadcrumb, possano risolvere.
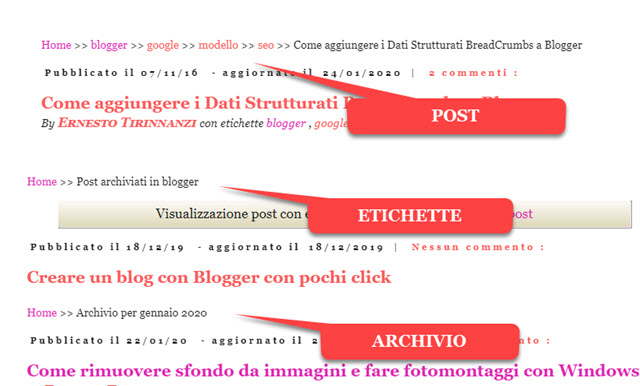
Per chiarezza ricordo che i BreadCrumbs, letteralmente le briciole di pane, hanno la funzione di mostrare ai motori di ricerca, ma anche ai navigatori, la posizione all'interno del sito della pagina che si aperta. In Blogger non ci sono le categorie madri come in Wordpress quindi il percorso si limiterà a indicare l'etichetta, o le etichette, che sono state aggiunte al post, intese come sottoinsieme dell'insieme totale degli articoli che sono stati pubblicati.
Nel tutorial che avevo pubblicato circa tre anni e mezzo fa, avevo utilizzato i dati strutturati data-vocabulary.org che adesso devono quindi essere aggiornati a schema.org. Premetto che i dati strutturati schema.org possono essere aggiunti anche tramite uno script che magari vedremo una prossima volta.
In questo post mi occuperò esclusivamente dell'inserimento dei BreadCrumbs su Blogger o del loro aggiornamento, nel caso in cui fossero già presenti nel Tema. Ovviamente prima di ogni modifica al modello è assolutamente necessario salvare il Tema, per ripristinarlo nel caso in cui qualcosa andasse storto.
PRIMO PASSAGGIO
Questo passaggio è solo a beneficio di chi non avesse seguito il mio post precedente, e non avesse mai implementato i dati strutturati del tipo BreadCrumb. Si va su Tema -> Modifica HTML e si cerca la riga
<div class='blog-posts hfeed'>
Subito sotto a questa si incolla la riga
<b:include data='posts' name='breadcrumb'/>
quindi si salva il Tema. Chi avesse già implementato i BreadCrumbs, può limitarsi a controllare che invece sia già presente nel codice del Tema la riga precedente colorata di rosso, anche in altra posizione.
IMPORTANTE: Leggere l'aggiornamento a fondo pagina.
IMPORTANTE: Leggere l'aggiornamento a fondo pagina.
SECONDO PASSAGGIO
Questo secondo passaggio è sia per chi inserisce i BreadCrumbs per la prima volta, che per chi invece li vuole aggiornare. Chi avesse già nel proprio Tema i BreadCrumb dovrà cercare questa riga
<b:includable id='breadcrumb' var='posts'>
e scorrere il codice fino a trovare la riga di chiusura
</b:includable>
Tale codice va tutto selezionato, cancellato e sostituito. Chi ancora non avesse tale codice, dovrà cercare la riga
<b:includable id='comment-form' var='post'>
e, subito sopra a questa, incollare questo nuovo codice
<b:includable id='breadcrumb' var='posts'>
<!-- BreadCrumb Inizio -->
<ol id='breadcrumb' typeof='BreadcrumbList' vocab='http://schema.org/'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<li property='itemListElement' typeof='ListItem'>
<a expr:href='data:blog.homepageUrl' property='item' typeof='WebPage'>
<span property='name'>Home</span></a>
<meta content='1' property='position'/>
</li>
<b:if cond='data:blog.pageType == "static_page"'>
<li><data:blog.pageName/></li>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb per il post -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop index='index' values='data:post.labels' var='label'>
<!-- b:if cond='data:label.isLast == "true"' -->
<li property='itemListElement' typeof='ListItem'>
<a expr:href='data:label.url' property='item' typeof='WebPage'>
<span property='name'><data:label.name/></span></a>
<meta expr:content='data:index + 2' property='position'/>
</li>
<!-- /b:if -->
</b:loop>
<li><data:post.title/></li>
<b:else/>
<li>Senza etichetta</li>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb per etichette e archivio -->
<li>Archivio per <data:blog.pageName/></li>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.pageName == ""'>
<li>Tutti i post</li>
<b:else/>
<li>Post archiviati in <data:blog.pageName/></li>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</ol>
<!-- BreadCrumbs Fine -->
</b:includable>
<!-- BreadCrumb Inizio -->
<ol id='breadcrumb' typeof='BreadcrumbList' vocab='http://schema.org/'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<li property='itemListElement' typeof='ListItem'>
<a expr:href='data:blog.homepageUrl' property='item' typeof='WebPage'>
<span property='name'>Home</span></a>
<meta content='1' property='position'/>
</li>
<b:if cond='data:blog.pageType == "static_page"'>
<li><data:blog.pageName/></li>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb per il post -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop index='index' values='data:post.labels' var='label'>
<!-- b:if cond='data:label.isLast == "true"' -->
<li property='itemListElement' typeof='ListItem'>
<a expr:href='data:label.url' property='item' typeof='WebPage'>
<span property='name'><data:label.name/></span></a>
<meta expr:content='data:index + 2' property='position'/>
</li>
<!-- /b:if -->
</b:loop>
<li><data:post.title/></li>
<b:else/>
<li>Senza etichetta</li>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb per etichette e archivio -->
<li>Archivio per <data:blog.pageName/></li>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.pageName == ""'>
<li>Tutti i post</li>
<b:else/>
<li>Post archiviati in <data:blog.pageName/></li>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</ol>
<!-- BreadCrumbs Fine -->
</b:includable>
Il codice precedente va invece sostituito a quello eventualmente già presente nel Modello. Se adesso si salva il Tema, i BreadCrumbs saranno visibili come elenco numerato e noi invece vogliamo visualizzarli inline.
TERZO PASSAGGIO
Per personalizzare l'aspetto dei BreadCrumbs, per quello che riguarda coloro che li inseriscono per la prima volta, occorre cercare la solita riga ]]></b:skin> e, subito sopra a questa, incollare il codice dei CSS mostrato qui sotto.
Chi invece aveva già installato i dati strutturati BreadCrumbs, ne dovrà cercare il codice nel Tema, mediante la scorciatoia da tastiera Ctrl + F , per poi sostituirlo con quello seguente.
/*BreadCrumbs Inizio */
ol#breadcrumb{
font-size:90%;
padding: 2px;
}
.mobile ol#breadcrumb{
font-size:80%;
padding: 2px;
margin-top:-6px;
margin-bottom:-6px;
}
#breadcrumb li {
display: inline;
list-style-type: none;
}
#breadcrumb li:after {
content: " >> ";
}
#breadcrumb li:last-child:after {
content: none;
}
/* BreadCrumbs Fine */
ol#breadcrumb{
font-size:90%;
padding: 2px;
}
.mobile ol#breadcrumb{
font-size:80%;
padding: 2px;
margin-top:-6px;
margin-bottom:-6px;
}
#breadcrumb li {
display: inline;
list-style-type: none;
}
#breadcrumb li:after {
content: " >> ";
}
#breadcrumb li:last-child:after {
content: none;
}
/* BreadCrumbs Fine */
Dopo averlo fatto si salva il Tema e si controlla che i BreadCrumbs siano visibili sotto l'header e sopra il post.
PERSONALIZZAZIONI
Personalmente consiglio di usare sempre pochissime etichette, una è preferibile e tre è il massimo. Con questo codice, al di sopra dei post, verranno mostrate le etichette una accanto all'altra in ordine alfabetico.

Il percorso però in effetti non è giusto perché, facendo riferimento allo screenshot precedente, l'insieme dei post con etichetta blogger dovrebbe contenere il sottoinsieme con etichetta google e così via. In realtà ovviamente non è così e le etichette di Blogger sono tutte equipollenti. Non so se dal punto di vista SEO questo possa o meno portare dei problemi. In ogni caso, chi non amasse questa soluzione, può modificare le due righe evidenziate di giallo.
Ai tag dell'HTML sono stati aggiunti, all'inizio e alla fine, rispettivamente i caratteri !-- e -- per farli diventare dei commenti e quindi non rilevabili come codice dal browser e dai motori di ricerca. Eliminando questi caratteri, verrà mostrata una sola etichetta per ogni post, esattamente quella ultima in ordine alfabetico.
Le espressioni colorate di viola nel codice possono essere personalizzate e sostituite da altre. Si possono anche modificare i CSS che io ho adattato al mio modello ma che potrebbero non andare bene per un altro Tema.
- font-size:90%; per avere le dimensioni dei caratteri dei breadcrumbs il 90% di quelle del post
- padding: 2px; per eventualmente distanziare i breadcrumbs
- font-size:80%; per avere la dimensione dei caratteri all'80% nella versione mobile
- margin-top:-6px; e margin-bottom:-6px; si sono resi necessari nel mio modello per ridurre la distanza tra i breadcrumbs e i contenuti che stanno sopra e sotto ad essi nella versione mobile.
- I breadcrumbs sono divisi dai caratteri >> che possono essere sostituiti da altri.
COME TESTARE IL FUNZIONAMENTO DEI BREADCRUMBS
Si apre lo strumento di test di Google per i Dati Strutturati quindi si incolla l'URL di un qualsiasi post. Si clicca su Esegui il test e, dopo alcuni secondi, se ne visualizzerà il risultato sulla destra.

Nella sezione BreadCrumbList ci devono essere 0 Errori e 0 Avvisi. Si ripete l'operazione anche per una pagina di etichette e una pagina di archivio. Dopo il test si va su Search Console e si clicca su Convalida per informare Google che abbiamo aggiornato i dati strutturati a schema.org. Google ci invierà una email per informarci che la convalida è in itinere e che riceveremo un nuovo avviso nel momento in cui sarà terminata.
AGGIORNAMENTO: Il markup BreadCrumb non deve essere visualizzato nella Homepage perché evidentemente non c'è alcun percorso da mostrare per arrivare alla stessa Home.
Dopo il Primo Passaggio, occorre inserire dei tag condizionali per evitare questo problema. Si deve quindi individuare la riga seguente
<b:include data='posts' name='breadcrumb'/>
sia che fosse già presente nel Tema, sia che fosse stata aggiunta da noi, e aggiungervi un vincolo condizionale contornandola con due righe in questo modo
per poi salvare il modello. I tag condizionali vanno inseriti prima e dopo delle 2 occorrenze della riga colorata di rosso. Si controlla quindi la Home del sito con lo strumento del Test dei Dati Strutturati, linkato in precedenza, per verificare che non sia alcun Errore BreadCrumb. Il tag condizionale aggiunto infatti serve proprio per escludere i BreadCrumb dalla Homepage.
AGGIORNAMENTO: Il markup BreadCrumb non deve essere visualizzato nella Homepage perché evidentemente non c'è alcun percorso da mostrare per arrivare alla stessa Home.
Dopo il Primo Passaggio, occorre inserire dei tag condizionali per evitare questo problema. Si deve quindi individuare la riga seguente
<b:include data='posts' name='breadcrumb'/>
sia che fosse già presente nel Tema, sia che fosse stata aggiunta da noi, e aggiungervi un vincolo condizionale contornandola con due righe in questo modo
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<b:include data='posts' name='breadcrumb'/>
</b:if>
<b:include data='posts' name='breadcrumb'/>
</b:if>
per poi salvare il modello. I tag condizionali vanno inseriti prima e dopo delle 2 occorrenze della riga colorata di rosso. Si controlla quindi la Home del sito con lo strumento del Test dei Dati Strutturati, linkato in precedenza, per verificare che non sia alcun Errore BreadCrumb. Il tag condizionale aggiunto infatti serve proprio per escludere i BreadCrumb dalla Homepage.


Ho notato che con questo codice appare la scritta "Home" nelle ricerche Google. Non so se sia un male ma di certo non mi sembra un bene, perché non la vedo nei siti degli altri. Che ne pensi?
RispondiEliminaLa scritta Home la puoi modificare dal codice e mettere per esempio il nome del tuo sito. Si trova nella settima riga. Dal punto di vista SEO non so quale sia la scelta migliore. Nei risultati di ricerca i breadcrumbs vengono mostrati in questo modo
Eliminawww.ideepercomputeredinternet.com > Home > Etichetta > Titolo post
che diventerebbero per esempio così
www.ideepercomputeredinternet.com > IpCeI > Etichetta > Titolo post
Si può provare a fare un test ma non credo che cambi qualcosa
@#
E se utilizzassi i breadcrumbs e, prendendo come esempio le etichette che stai usando in questo articolo, se io facessi redirect dall'etichetta "blogger" verso un articolo dove tu hai messo i link dei migliori 100 widget di Blogger... per Google questo sarebbe un modo sbagliato e antiSEO ? Oppure non cambierebbe nulla perché gli utenti trovano ugualmente quello che stavano cercando?
RispondiEliminaNon mi sembra una grande idea. Per promuovere un post ci sono sistemi più sicuri come quello di mettere il link nella home tramite un menù, un widget o qualcos'altro. Meglio evitare i redirect non necessari
Elimina@#
Ciao! Grazie per tutte le informazioni utili. Ho aggiornato allo schema.org come detto in questo post e sottoposto a Google per la correzione. Mi hanno risposto che c'è un altro errore, Campo mancante "itemListElement".
RispondiEliminaMi sai dire come posso risolvere per favore? Grazie mille.
E' un errore in tutte le pagine o solo in alcune? Nel codice è presente la riga
Eliminaproperty='itemListElement'
quindi non so perché viene un errore. Delle volte Google impiega settimane a completare la convalida
@#
Grazie mille! Ero sicuro di aver fatto tutto ma effettivamente il tag condizionale non c'era. Ora l'ho inserito e risottopongo a convalida. Grazie.
EliminaCiao! Problema risolto, ma ora me ne segnala un altro: Campo mancante "position".
EliminaMi sai dire come posso risolvere per favore? Lo scrivo anche sperando di essere utile ad altri. Grazie.
In un solo post o su più articoli? Nel codice il campo position c'è. Altro non ti posso dire, mi spiace
Elimina@#
Credo che sia stato un problema di scansione perché io non ho fatto niente e si è risolto da solo. Grazie mille lo stesso!
EliminaMi dà proprio l'indirizzo del blog come pagina di errore e mi dà 1 solo errore.
RispondiEliminaAvevo controllato e difatti come dici tu c'è nel codice, infatti non capisco.
Tra l'altro funzionano anche bene ed in un giorno mi è arrivata la notifica della correzione in cui mi segnalava il nuovo problema dopo il passaggio a shema.org
Ora ho risostituito il codice e risottoposto a verifica. Vediamo come va.Grazie.
Se ti dà la homepage come errore, e solo quella, allora significa che non hai letto l'aggiornamento del post. Era capitato anche a me e ho risolto con la modifica spiegata nell'aggiornamento
Elimina@#
Dopo che hai fatto la modifica vai su Convalida per comunicarla a Google
Elimina@#
Ciao Ernesto, non so perché, ma con il tuo vecchio post sull'argomento mi funzionava "inline", mentre ora mi appare un elenco puntato numerato con etichette una sotto l'altra, tra la scritta "Home" e il titolo del post. Non so come mai, rimane l'elenco puntato, nonostante abbia inserito i codici presenti in questa pagina.
RispondiEliminaPurtroppo non posso aiutarti perché non mi occupo più delle problematiche di Blogger e della SEO in genere quindi non saprei come aggiornare questo post del 2020 🤔
Elimina@#
Ah, ok, non sapevo. In altri siti ha funzionato, faccio altre prove. Grazie comunque
Elimina