Widget per Blogger da installare in una pagina statica per mostrare in una tabella tutti i post del blog, navigabili per etichette, gli aggiornamenti e un form di ricerca
Per migliorare la SEO di un blog su Blogger è consigliabile inviare la sitemap del sito a Search Console. È però pure necessario creare uno strumento che permetta ai lettori di navigare nel nostro sito alla scoperta di contenuti che possano interessarli. Oltre alle frecce di navigazione, per spostarsi al post più vecchio e al post più recente, che possono essere personalizzate, si possono aggiungere una casella di ricerca e un menù.
Sono utili anche altri widget ufficiali di Blogger oppure realizzati da altre persone, come quelli degli Ultimi Post, degli Ultimi Commenti, degli Articoli Correlati, dei Post più Popolari personalizzati e altri ancora.
Una buona soluzione è pure quella di creare una sitemap per i lettori, oltre a quella per i motori di ricerca. Naturalmente una tale sitemap dovrà essere intuitiva e facilmente navigabile e non realizzata in linguaggio XML come quelle inviate a Google Search Console. La scelta migliore è quella di mostrarla in una pagina statica.
In questo post riprenderò un codice che avevo già pubblicato ma che utilizzava uno script caricato esternamente al sito, precisamente in Google Sites in modalità Schedario. Ho modificato tale codice in modo che non siano più necessarie risorse esterne. Oltre a mostrare titoli e miniature degli articoli più recenti, ha anche una funzionalità che permette di scorrere gli aggiornamenti di un sito. Solitamente, quando si modificano vecchi post, questi non vanno a finire nei feed. Con questa Mappa del Sito si potranno visualizzare anche gli ultimi aggiornamenti.
Inoltre c'è la possibilità di effettuare delle ricerche direttamente nella mappa del sito digitando una parola chiave in un apposito form. Si potranno scorrere le etichette e, cliccando sopra a una di esse, si visualizzeranno tutti i post che la contengono. Infine si può impostare il numero massimo degli elementi visualizzabili.
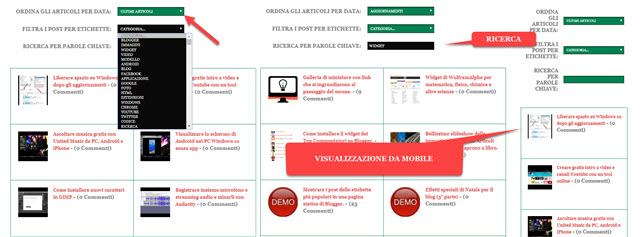
Alla fine della tabella sarà però mostrato il link Post Successivi per visualizzarne altri qualora fossero disponibili. Come se non bastassero tutte queste opzioni, la tabella della Mappa del Sito si adatterà automaticamente alla larghezza del layout e sarà perfettamente visualizzabile anche da dispositivi mobili.

In alto vengono mostrati i tre form per selezionare la modalità di navigazione. Nel primo si sceglie tra gli Ultimi Articoli e gli Aggiornamenti. In questo secondo caso, oltre agli ultimi post pubblicati, verranno elencati anche gli articoli che sono stati modificati dall'amministratore del sito secondo l'ordine temporale.
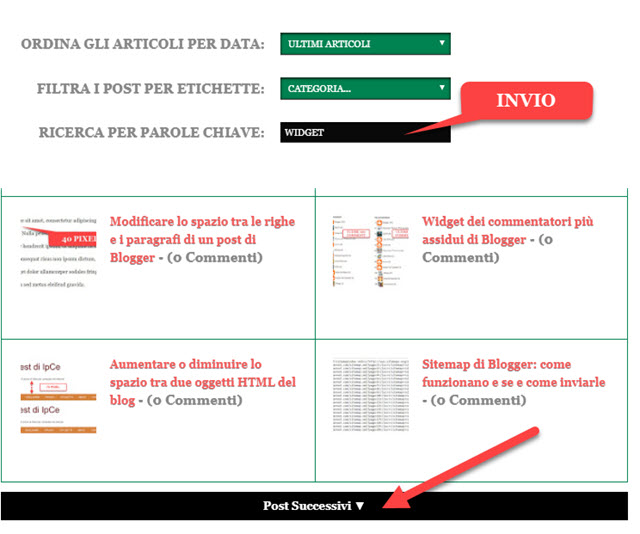
Cliccando sul secondo form della Categoria, si potrà selezionare l'etichetta in un menù verticale di cui visualizzare gli ultimi post pubblicati o aggiornati. Infine il terzo form funziona come una casella di ricerca in cui digitare una parola chiave, o anche una frase, per poi andare su Invio e visualizzare i post corrispondenti.

Il codice è personalizzabile per modificare colori, famiglia di font e testo visualizzato. Gli articoli saranno mostrati in due colonne nella versione desktop e in una colonna in quella mobile. Sulla sinistra si visualizzerà la miniatura della prima immagine presente nel post. Se non ce ne fosse nessuna, si vedrà il logo del blog. Sulla destra invece ci sarà il link con il titolo del post. Cliccando su quest'ultimo, o sulla miniatura, si aprirà l'articolo collegato.
Con il codice che andrò a pubblicare verrà mostrato anche il numero dei commenti che però potranno anche essere nascosti eliminando una stringa di codice. Di default verranno mostrati 30 elementi, numero che però potrà essere modificato. Per l'installazione si usa una pagina statica e non viene modificato il codice del Tema.
Si apre la Bacheca di Blogger e si seleziona il blog in cui aggiungere la Mappa del sito. Si clicca poi sulla scheda Pagine -> Nuova Pagina. Si digita il Titolo, si va su HTML, pulsante accanto a Scrivi, e si incolla questo codice:
<div dir="ltr" style="text-align: left;" trbidi="on">
<div dir="ltr" style="text-align: left;" trbidi="on">
</div>
<style type="text/css">
#resultDesc {
margin:0 30px;
padding:0 0;
border-bottom:4px solid #008250;
display:none;
}
#resultDesc span {
display:block;
margin:0 0;
padding:5px 10px 7px;
color:#008250;
}
#feedContainer {
display:block;
clear:both;
margin:0 30px;
padding:0 0;
overflow:hidden;
position:relative;
border:1px solid #008250;
border-top:none;
text-shadow:0 1px 0 rgba(0, 0, 0, .4);
}
#feedContainer:after {
content:"";
display:block;
width:1px;
height:100%;
position:absolute;
top:0;
bottom:0;
left:50%;
background-color:#008250;
}
#feedContainer li {
list-style:none;
margin:0 0;
padding:0 0;
border-top:1px solid #008250;
color:#888;
width:50%;
float:left;
display:inline;
}
#feedContainer li .inner {
margin:15px 16px;
height:120px;
overflow:hidden;
word-wrap:break-word;
text-overflow:ellipsis;
}
#feedContainer li a {
text-decoration:none;
color:#008250;
}
#feedContainer li a:hover {
text-decoration:none;
color:##008250;
}
#feedContainer li a.toc-title {
color:#F95B5B; /* Colore titolo post */
font-weight:bold;
font-size:12px;
margin:0 0;
}
#feedContainer li .news-text {
margin:10px 0 0
}
#feedContainer li a img {
margin:0 10px 0 0;
padding:4px 4px;
background-color:#008250;
border:1px solid #111;
border-radius:3px;
box-shadow:0 1px 0 #444;
float:left;
}
#feedNav {
margin:10px 30px 0;
text-align:center;
font:normal bold 12px/30px Georgia;
}
#feedNav a, #feedNav span {
background-color:#008250;
padding:0 0;
color:white;
text-decoration:none;
display:block;
}
#feedNav a:hover, #feedNav a:active {
background-color:black;
color:white;
border:none !important;
}
#feedNav span {
cursor:wait
}
#table-outer {
padding:7px 10px;
margin:30px 30px 0;
}
#table-outer input {
display:inline-block;
vertical-align:top;
margin:0 2px 0 0;
padding:0 0;
}
#table-outer table {
border:none
}
#table-outer td {
padding:2px 2px;
border:none;
}
#table-outer label {
font-weight:bold;
color:#888;
text-shadow:0 1px 0 rgba(0, 0, 0, .4);
display:block;
text-align:right;
margin:0 10px 0 0;
}
#table-outer select[disabled] {
opacity:.4
}
#postSearcher {
display:block;
margin:0 0;
padding:0 0;
}
#postSearcher input, #table-outer select {
width:180px;
background-color:#008250;
border:none;
display:block;
margin:0 0;
padding:5px 5px;
font:normal normal 10px Georgia;
text-transform:uppercase;
color:#fff; /* Colore del testo della casella */
outline:none;
box-shadow:inset 0 1px 3px black, 0 1px 0 #444;
}
#postSearcher input {
width:170px;
padding:5px 5px;
}
#postSearcher input:focus, #table-outer select:focus {
background-color:#090909;
}
@media (max-width:800px) {
#feedContainer li {
float:none;
display:block;
width:auto;
height:auto;
}
#feedContainer:after {
display:none
}
}
</style>
<script type="text/javascript">
//<![CDATA[
var tocConfig = {
url: "https://www.ideepercomputeredinternet.com",
feedNum: 30,
labelName: false,
numChars: 0,
thumbWidth: 80,
navText: "Post Successivi ▼",
frontText: "Post Precedenti ▲",
resetToc: "Reset",
noImage: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzTYzYuf2a9CB-SXVDjPl81nqhyvXO4OG5sri-E9q5O_N25pTOYXaMLqPgqWNpCijuPettB3sa2TFylfVbFy1DUOBYx4OZOfyP2IKP8okSxNWdtGbwIzY7kyo83dnVaBP-CeJqhsoavVRk/s1600/no-image.png",
loading: "<span>Sto caricando ...</span>",
searching: "<span>Ricerca ...</span>",
noResult: "Non ci sono risultati con questa query"
};
//]]>
</script>
<div id="table-outer">
<table border="0"><tbody>
<tr> <td><label for="orderFeedBy">ORDINA GLI ARTICOLI PER DATA:</label>
</td> <td><select id="orderFeedBy">
<option selected="" value="published">ULTIMI ARTICOLI</option>
<option value="updated">AGGIORNAMENTI</option>
</select>
</td> </tr>
<tr> <td><label for="labelSorterSelect">FILTRA I POST PER ETICHETTE:</label>
</td> <td><span id="labelSorter"><select disabled="" id="labelSorterSelect"><option selected="">CERCA...</option></select></span>
</td> </tr>
<tr> <td><label for="feed-q-box">RICERCA PER PAROLE CHIAVE:</label>
</td> <td><form id="postSearcher">
<input id="feed-q-box" type="text" />
</form>
</td> </tr>
</tbody> </table>
</div>
<header id="resultDesc"></header>
<ul id="feedContainer"></ul>
<div id="feedNav">
</div>
<script type='text/javascript'>
//<![CDATA[
document.body.oncontextmenu=function() {return false;}
function getID(a) {
return document.getElementById(a);
}
var head = document.getElementsByTagName('head')[0],
tocContainer = getID('feedContainer'),
feedNav = getID('feedNav'),
orderByer = getID('orderFeedBy'),
labelSorter = getID('labelSorter'),
input = getID('postSearcher').getElementsByTagName('input')[0],
resultDesc = getID('resultDesc'),
nextPage, feedArchive, startPage = 0, filter = 0;
function showLabels(json) {
var cat = json.feed.category, skeleton = "<select id='labelSorter' onchange='changeSort(this.value);'><option value='' selected disabled>CATEGORIA...</option>";
for (var i = 0, cen = cat.length; i < cen; i++) {
skeleton += "<option value='" + decodeURIComponent(cat[i].term) + "'>" + cat[i].term.toUpperCase() + "</option>";
}
skeleton += "</select>";
labelSorter.innerHTML = skeleton;
}
function showFeedList(json) {
var entries = json.feed.entry, postTitle, postUrl, postImage, postContent, commentNum, skeleton = "";
if (json.feed.entry) {
for (var i = 0; i < tocConfig.feedNum; i++) {
if (i == json.feed.entry.length) {
break;
}
postTitle = entries[i].title.$t;
for (var j = 0, jen = entries[i].link.length; j < jen; j++) {
if (entries[i].link[j].rel == 'alternate') {
postUrl = entries[i].link[j].href;
break;
}
}
for (var k = 0, ken = json.feed.link.length; k < ken; k++) {
if (json.feed.link[k].rel == 'next') {
nextPage = json.feed.link[k].href;
}
}
for (var l = 0, len = entries[i].link.length; l < len; l++) {
if (entries[i].link[l].rel == 'replies' && entries[i].link[l].type == 'text/html') {
commentNum = entries[i].link[l].title;
break;
}
}
postContent = ("summary" in entries[i]) ? entries[i].summary.$t.replace(/<br ?\/?>/ig," ").replace(/<(.*?)>/g,"").replace(/<iframe/ig,"").substring(0,tocConfig.numChars) : "";
postImage = ("media$thumbnail" in entries[i]) ? entries[i].media$thumbnail.url.replace(/\/s[0-9]+\-c/, "\/s" + tocConfig.thumbWidth + "-c") : tocConfig.noImage.replace(/\/s[0-9]+\-c/, "\/s" + tocConfig.thumbWidth + "-c");
skeleton += "
<li><div class='inner'>
" +
"<a href='" + postUrl + "' target='_blank'><img style='width:" + tocConfig.thumbWidth + "px;height:" + tocConfig.thumbWidth + "px;' src='" + postImage + "' alt='" + postTitle + "' /></a>" +
"<a class='toc-title' href='" + postUrl + "' target='_blank'>" + postTitle + "</a><strong> - (" + commentNum + ")</strong>" +
"<div class='news-text'>
" + postContent + "<br style='clear:both;'></div>
" +
"</div>
</li>
";
}
resultDesc.innerHTML = (input.value !== '' && filter == 'search') ? "<span>Hasil penelusuran untuk kata kunci <strong>“" + input.value + "”</strong> (" + json.feed.openSearch$totalResults.$t + " Temuan)</span>" : "Total: " + json.feed.openSearch$totalResults.$t + " Artikel";;
feedContainer.innerHTML += (nextPage) ? skeleton : "";
if (nextPage && filter != 'search') {
skeleton = (filter !== 0) ? "<a href='javascript:initResult(2);' class='next'>" + tocConfig.navText + "</a>" : "<a href='javascript:initResult(1);' class='next'>" + tocConfig.navText + "</a>";
} else {
skeleton = "<a href='#top' class='front'>" + tocConfig.frontText + "</a>";
}
feedNav.innerHTML = skeleton;
input.value = '';
labelSorter.getElementsByTagName('select')[0].removeAttribute('disabled');
orderByer.removeAttribute('disabled');
} else {
if (filter == 'search') {
feedContainer.innerHTML = "";
resultDesc.innerHTML = "";
alert(tocConfig.noResult);
}
feedNav.innerHTML = "<a href='#top' class='front'>" + tocConfig.frontText + "</a>";
}
}
function initResult(archive) {
var p, param;
if (archive == 1) {
p = nextPage.indexOf("?");
param = nextPage.substring(p);
} else if (archive == 2) {
p = nextPage.indexOf("?");
param = nextPage.substring(p).replace(/\?/, '/-/' + filter + '?');
} else {
param = "?start-index=1&max-results=" + tocConfig.feedNum + "&orderby=" + orderByer.value + "&alt=json-in-script";
}
param += "&callback=showFeedList";
updateScript(param);
}
function removeScript() {
var old = getID('temporer-script');
old.parentNode.removeChild(old);
}
function buildLabels() {
var s = document.createElement('script');
s.type = "text/javascript";
s.src = tocConfig.url + "/feeds/posts/summary?max-results=0&alt=json-in-script&callback=showLabels";
head.appendChild(s);
}
function updateScript(tail) {
if (startPage == 1) {
removeScript();
startPage = 1;
}
feedNav.innerHTML = tocConfig.loading;
feedArchive = (tocConfig.labelName !== false) ? tocConfig.url + "/feeds/posts/summary/-/" + tocConfig.labelName + tail : feedArchive = tocConfig.url + "/feeds/posts/summary" + tail;
var toc_script = document.createElement('script');
toc_script.type = 'text/javascript';
toc_script.src = feedArchive;
toc_script.id = 'temporer-script';
head.appendChild(toc_script);
}
function changeSort(label) {
removeScript();
tocContainer.innerHTML = "";
resultDesc.innerHTML = "Menghitung artikel…";
feedNav.innerHTML = tocConfig.loading;
var newScript = document.createElement('script'),
labSorter = labelSorter.getElementsByTagName('select')[0],
l = (label !== 0) ? '/-/' + label : "";
newScript.type = 'text/javascript';
newScript.id = 'temporer-script';
newScript.src = tocConfig.url + '/feeds/posts/summary' + l + '?alt=json-in-script&max-results=' + tocConfig.feedNum + '&orderby=' + orderByer.value + '&callback=showFeedList';
head.appendChild(newScript);
labSorter.disabled = true;
orderByer.disabled = true;
filter = label;
}
function searchPost() {
removeScript();
tocContainer.innerHTML = "";
resultDesc.innerHTML = "";
feedNav.innerHTML = tocConfig.searching;
var newScript = document.createElement('script');
newScript.type = 'text/javascript';
newScript.id = 'temporer-script';
newScript.src = tocConfig.url + '/feeds/posts/summary?alt=json-in-script&orderby=published&q=' + input.value + '&max-results=9999&callback=showFeedList';
head.appendChild(newScript);
filter = 'search';
return false;
}
getID('postSearcher').onsubmit = searchPost;
orderByer.onchange = function() {
changeSort(0);
}
initResult(0);
buildLabels();
//]]>
</script>
</div>
<div dir="ltr" style="text-align: left;" trbidi="on">
</div>
<style type="text/css">
#resultDesc {
margin:0 30px;
padding:0 0;
border-bottom:4px solid #008250;
display:none;
}
#resultDesc span {
display:block;
margin:0 0;
padding:5px 10px 7px;
color:#008250;
}
#feedContainer {
display:block;
clear:both;
margin:0 30px;
padding:0 0;
overflow:hidden;
position:relative;
border:1px solid #008250;
border-top:none;
text-shadow:0 1px 0 rgba(0, 0, 0, .4);
}
#feedContainer:after {
content:"";
display:block;
width:1px;
height:100%;
position:absolute;
top:0;
bottom:0;
left:50%;
background-color:#008250;
}
#feedContainer li {
list-style:none;
margin:0 0;
padding:0 0;
border-top:1px solid #008250;
color:#888;
width:50%;
float:left;
display:inline;
}
#feedContainer li .inner {
margin:15px 16px;
height:120px;
overflow:hidden;
word-wrap:break-word;
text-overflow:ellipsis;
}
#feedContainer li a {
text-decoration:none;
color:#008250;
}
#feedContainer li a:hover {
text-decoration:none;
color:##008250;
}
#feedContainer li a.toc-title {
color:#F95B5B; /* Colore titolo post */
font-weight:bold;
font-size:12px;
margin:0 0;
}
#feedContainer li .news-text {
margin:10px 0 0
}
#feedContainer li a img {
margin:0 10px 0 0;
padding:4px 4px;
background-color:#008250;
border:1px solid #111;
border-radius:3px;
box-shadow:0 1px 0 #444;
float:left;
}
#feedNav {
margin:10px 30px 0;
text-align:center;
font:normal bold 12px/30px Georgia;
}
#feedNav a, #feedNav span {
background-color:#008250;
padding:0 0;
color:white;
text-decoration:none;
display:block;
}
#feedNav a:hover, #feedNav a:active {
background-color:black;
color:white;
border:none !important;
}
#feedNav span {
cursor:wait
}
#table-outer {
padding:7px 10px;
margin:30px 30px 0;
}
#table-outer input {
display:inline-block;
vertical-align:top;
margin:0 2px 0 0;
padding:0 0;
}
#table-outer table {
border:none
}
#table-outer td {
padding:2px 2px;
border:none;
}
#table-outer label {
font-weight:bold;
color:#888;
text-shadow:0 1px 0 rgba(0, 0, 0, .4);
display:block;
text-align:right;
margin:0 10px 0 0;
}
#table-outer select[disabled] {
opacity:.4
}
#postSearcher {
display:block;
margin:0 0;
padding:0 0;
}
#postSearcher input, #table-outer select {
width:180px;
background-color:#008250;
border:none;
display:block;
margin:0 0;
padding:5px 5px;
font:normal normal 10px Georgia;
text-transform:uppercase;
color:#fff; /* Colore del testo della casella */
outline:none;
box-shadow:inset 0 1px 3px black, 0 1px 0 #444;
}
#postSearcher input {
width:170px;
padding:5px 5px;
}
#postSearcher input:focus, #table-outer select:focus {
background-color:#090909;
}
@media (max-width:800px) {
#feedContainer li {
float:none;
display:block;
width:auto;
height:auto;
}
#feedContainer:after {
display:none
}
}
</style>
<script type="text/javascript">
//<![CDATA[
var tocConfig = {
url: "https://www.ideepercomputeredinternet.com",
feedNum: 30,
labelName: false,
numChars: 0,
thumbWidth: 80,
navText: "Post Successivi ▼",
frontText: "Post Precedenti ▲",
resetToc: "Reset",
noImage: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzTYzYuf2a9CB-SXVDjPl81nqhyvXO4OG5sri-E9q5O_N25pTOYXaMLqPgqWNpCijuPettB3sa2TFylfVbFy1DUOBYx4OZOfyP2IKP8okSxNWdtGbwIzY7kyo83dnVaBP-CeJqhsoavVRk/s1600/no-image.png",
loading: "<span>Sto caricando ...</span>",
searching: "<span>Ricerca ...</span>",
noResult: "Non ci sono risultati con questa query"
};
//]]>
</script>
<div id="table-outer">
<table border="0"><tbody>
<tr> <td><label for="orderFeedBy">ORDINA GLI ARTICOLI PER DATA:</label>
</td> <td><select id="orderFeedBy">
<option selected="" value="published">ULTIMI ARTICOLI</option>
<option value="updated">AGGIORNAMENTI</option>
</select>
</td> </tr>
<tr> <td><label for="labelSorterSelect">FILTRA I POST PER ETICHETTE:</label>
</td> <td><span id="labelSorter"><select disabled="" id="labelSorterSelect"><option selected="">CERCA...</option></select></span>
</td> </tr>
<tr> <td><label for="feed-q-box">RICERCA PER PAROLE CHIAVE:</label>
</td> <td><form id="postSearcher">
<input id="feed-q-box" type="text" />
</form>
</td> </tr>
</tbody> </table>
</div>
<header id="resultDesc"></header>
<ul id="feedContainer"></ul>
<div id="feedNav">
</div>
<script type='text/javascript'>
//<![CDATA[
document.body.oncontextmenu=function() {return false;}
function getID(a) {
return document.getElementById(a);
}
var head = document.getElementsByTagName('head')[0],
tocContainer = getID('feedContainer'),
feedNav = getID('feedNav'),
orderByer = getID('orderFeedBy'),
labelSorter = getID('labelSorter'),
input = getID('postSearcher').getElementsByTagName('input')[0],
resultDesc = getID('resultDesc'),
nextPage, feedArchive, startPage = 0, filter = 0;
function showLabels(json) {
var cat = json.feed.category, skeleton = "<select id='labelSorter' onchange='changeSort(this.value);'><option value='' selected disabled>CATEGORIA...</option>";
for (var i = 0, cen = cat.length; i < cen; i++) {
skeleton += "<option value='" + decodeURIComponent(cat[i].term) + "'>" + cat[i].term.toUpperCase() + "</option>";
}
skeleton += "</select>";
labelSorter.innerHTML = skeleton;
}
function showFeedList(json) {
var entries = json.feed.entry, postTitle, postUrl, postImage, postContent, commentNum, skeleton = "";
if (json.feed.entry) {
for (var i = 0; i < tocConfig.feedNum; i++) {
if (i == json.feed.entry.length) {
break;
}
postTitle = entries[i].title.$t;
for (var j = 0, jen = entries[i].link.length; j < jen; j++) {
if (entries[i].link[j].rel == 'alternate') {
postUrl = entries[i].link[j].href;
break;
}
}
for (var k = 0, ken = json.feed.link.length; k < ken; k++) {
if (json.feed.link[k].rel == 'next') {
nextPage = json.feed.link[k].href;
}
}
for (var l = 0, len = entries[i].link.length; l < len; l++) {
if (entries[i].link[l].rel == 'replies' && entries[i].link[l].type == 'text/html') {
commentNum = entries[i].link[l].title;
break;
}
}
postContent = ("summary" in entries[i]) ? entries[i].summary.$t.replace(/<br ?\/?>/ig," ").replace(/<(.*?)>/g,"").replace(/<iframe/ig,"").substring(0,tocConfig.numChars) : "";
postImage = ("media$thumbnail" in entries[i]) ? entries[i].media$thumbnail.url.replace(/\/s[0-9]+\-c/, "\/s" + tocConfig.thumbWidth + "-c") : tocConfig.noImage.replace(/\/s[0-9]+\-c/, "\/s" + tocConfig.thumbWidth + "-c");
skeleton += "
<li><div class='inner'>
" +
"<a href='" + postUrl + "' target='_blank'><img style='width:" + tocConfig.thumbWidth + "px;height:" + tocConfig.thumbWidth + "px;' src='" + postImage + "' alt='" + postTitle + "' /></a>" +
"<a class='toc-title' href='" + postUrl + "' target='_blank'>" + postTitle + "</a><strong> - (" + commentNum + ")</strong>" +
"<div class='news-text'>
" + postContent + "<br style='clear:both;'></div>
" +
"</div>
</li>
";
}
resultDesc.innerHTML = (input.value !== '' && filter == 'search') ? "<span>Hasil penelusuran untuk kata kunci <strong>“" + input.value + "”</strong> (" + json.feed.openSearch$totalResults.$t + " Temuan)</span>" : "Total: " + json.feed.openSearch$totalResults.$t + " Artikel";;
feedContainer.innerHTML += (nextPage) ? skeleton : "";
if (nextPage && filter != 'search') {
skeleton = (filter !== 0) ? "<a href='javascript:initResult(2);' class='next'>" + tocConfig.navText + "</a>" : "<a href='javascript:initResult(1);' class='next'>" + tocConfig.navText + "</a>";
} else {
skeleton = "<a href='#top' class='front'>" + tocConfig.frontText + "</a>";
}
feedNav.innerHTML = skeleton;
input.value = '';
labelSorter.getElementsByTagName('select')[0].removeAttribute('disabled');
orderByer.removeAttribute('disabled');
} else {
if (filter == 'search') {
feedContainer.innerHTML = "";
resultDesc.innerHTML = "";
alert(tocConfig.noResult);
}
feedNav.innerHTML = "<a href='#top' class='front'>" + tocConfig.frontText + "</a>";
}
}
function initResult(archive) {
var p, param;
if (archive == 1) {
p = nextPage.indexOf("?");
param = nextPage.substring(p);
} else if (archive == 2) {
p = nextPage.indexOf("?");
param = nextPage.substring(p).replace(/\?/, '/-/' + filter + '?');
} else {
param = "?start-index=1&max-results=" + tocConfig.feedNum + "&orderby=" + orderByer.value + "&alt=json-in-script";
}
param += "&callback=showFeedList";
updateScript(param);
}
function removeScript() {
var old = getID('temporer-script');
old.parentNode.removeChild(old);
}
function buildLabels() {
var s = document.createElement('script');
s.type = "text/javascript";
s.src = tocConfig.url + "/feeds/posts/summary?max-results=0&alt=json-in-script&callback=showLabels";
head.appendChild(s);
}
function updateScript(tail) {
if (startPage == 1) {
removeScript();
startPage = 1;
}
feedNav.innerHTML = tocConfig.loading;
feedArchive = (tocConfig.labelName !== false) ? tocConfig.url + "/feeds/posts/summary/-/" + tocConfig.labelName + tail : feedArchive = tocConfig.url + "/feeds/posts/summary" + tail;
var toc_script = document.createElement('script');
toc_script.type = 'text/javascript';
toc_script.src = feedArchive;
toc_script.id = 'temporer-script';
head.appendChild(toc_script);
}
function changeSort(label) {
removeScript();
tocContainer.innerHTML = "";
resultDesc.innerHTML = "Menghitung artikel…";
feedNav.innerHTML = tocConfig.loading;
var newScript = document.createElement('script'),
labSorter = labelSorter.getElementsByTagName('select')[0],
l = (label !== 0) ? '/-/' + label : "";
newScript.type = 'text/javascript';
newScript.id = 'temporer-script';
newScript.src = tocConfig.url + '/feeds/posts/summary' + l + '?alt=json-in-script&max-results=' + tocConfig.feedNum + '&orderby=' + orderByer.value + '&callback=showFeedList';
head.appendChild(newScript);
labSorter.disabled = true;
orderByer.disabled = true;
filter = label;
}
function searchPost() {
removeScript();
tocContainer.innerHTML = "";
resultDesc.innerHTML = "";
feedNav.innerHTML = tocConfig.searching;
var newScript = document.createElement('script');
newScript.type = 'text/javascript';
newScript.id = 'temporer-script';
newScript.src = tocConfig.url + '/feeds/posts/summary?alt=json-in-script&orderby=published&q=' + input.value + '&max-results=9999&callback=showFeedList';
head.appendChild(newScript);
filter = 'search';
return false;
}
getID('postSearcher').onsubmit = searchPost;
orderByer.onchange = function() {
changeSort(0);
}
initResult(0);
buildLabels();
//]]>
</script>
</div>
Si va su Pubblica per mettere online la Mappa del Sito. Importante è non tornare su Scrivi prima di pubblicare.
La Demo è stata inserita in una pagina molto larga ma il codice funziona anche con layout stretti.
Prima di passare alle personalizzazioni, consiglio di incollare il codice così com'è per controllare che funzioni. Le modifiche al codice poi è meglio farle a parte con un programma come Notepad++ o anche con il Blocco Note.
Le personalizzazioni più importanti sono le seguenti:
- Va sostituito l'URL di questo sito con quello del vostro blog
- I codici dei colori sono colorati di rosso e possono essere modificati. Il codice esadecimale #008250; mostrerà di quel colore le linee della tabella e lo sfondo dei Post Successivi.
- La famiglia dei caratteri Georgia può essere sostituita con un'altra
- Se si preferisce non visualizzare tra parentesi il numero dei commenti ricevuti da un post, occorre eliminare la stringa evidenziata di giallo "</a><strong> - (" + commentNum + ")</strong>" +
- La immagine con l'URL colorato di viola è il logo di questo sito e deve essere sostituito con l'indirizzo del logo del vostro blog, precedentemente caricato in una bozza di Blogger
- thumbWidth: 80 fissa la dimensione della miniatura in 80 pixel
- Le scritte colorate in blu possono essere personalizzate
- feedNum: 30, per impostare in 30 il numero di elementi da mostrare
- Le etichette vengono mostrate nel menù in ordine decrescente secondo il numero di post che contengono.
Per fare delle ricerche si digita una parola, o una query formata da una frase, per poi andare su Invio. Se gli elementi da mostrare sono più di 30 si clicca sul link Post Successivi per visualizzarne altri.
IMPORTANTE: Se il codice non funzionasse, potrebbe essere dovuto a problemi di copia-incolla. In quel caso scaricate questo file ZIP da Dropbox con un file di testo con il codice da usare e personalizzare.
IMPORTANTE: Se il codice non funzionasse, potrebbe essere dovuto a problemi di copia-incolla. In quel caso scaricate questo file ZIP da Dropbox con un file di testo con il codice da usare e personalizzare.


Boh, a me non funziona, nessuna casella
RispondiEliminaPurtroppo non conosco la ragione per cui delle volte funziona e altre no. Succede anche che magari funziona, modifiche qualcosa e smette di funzionare. Mi spiace. Ho comunque pubblicato il post perché in questo sito p.e. funziona
Eliminahttps://www.ideepercomputeredinternet.com/p/mappa-del-sito-per-categorie-in-ordine.html
ma non mi azzardo a cambiare qualcosa nei colori perché potrebbe smettere di funzionare 😒
@#
Grazie comunque, la sitemap sul mio sito per visitatori l'ho presa da qui...
RispondiElimina