Con gli ultimi aggiornamenti Shotcut supporta finalmente anche la importazione di immagini animate in formato GIF, cosa che ancora non accade per DaVinci Resolve, altro video editor gratuito e multipiattaforma.
Delle immagini animate però non si può modificare la durata che resta fissa. Si può però aggiungere le GIF in un'altra traccia e effettuare un Copia / Incolla per far durare la GIF quanto si vuole. L'immagine animata potrà anche essere posizionata e ridimensionata ma resterà sempre nella stessa posizione.
In questo post vedremo come, usando i Fotogrammi Chiave di Shotcut e il Filtro Testo HTML, si possano far muovere le immagini nello schermo. In realtà il Filtro Testo HTML è stato deprecato da Shotcut ma funziona ancora. Spero che non venga tolto e, nel caso succedesse, che venga sostituito da una funzionalità ancora migliore.
Per questa personalizzazione occorre anche creare un file HTML, che magari farà storcere un po' il naso a chi non abbia mai incontrato niente del genere, ma che non presenta alcuna difficoltà realizzativa. Come test ho usato un video con un soggetto invernale, decisamente fuori stagione, e come immagine la slitta di Babbo Natale.
Si tratta di una immagine animata trasparente in formato GIF della durata di un secondo. Il nostro obiettivo sarà quello di visualizzarla sovrimpressa al video nello schermo, mentre si sposta dal basso a destra in alto a sinistra.
Ho pubblicato sul mio Canale Youtube il tutorial su come aggiungere immagini in movimento nei video.
Si fa andare Shotcut e si controlla che la versione che sta girando sia aggiornata andando su Aiuto -> Aggiorna. Se così non fosse, si può scaricare il file dell'ultima versione da due siti mirror equivalenti, e installare il programma, senza bisogno di disinstallare la precedente versione. Se Shotcut ancora non fosse presente nel nostro computer, si va su Click to Download per poi scegliere e scaricare il file della versione adatta al nostro sistema operativo.
Nel caso in cui l'interfaccia del software si presentasse in inglese, si clicca su Settings -> Language e si sceglie Italian, per poi andare su Yes nella finestra di dialogo che ci chiede di riavviare il programma. Si lascia Automatico nella finestra dei Progetti, si clicca su Elenco Riproduzione e si trascina nella finestra il video su cui operare. Successivamente, sempre con il drag&drop del cursore, si aggiunge il video alla Timeline.
Nel menù in alto si va su File -> Apri Altro -> Colore. Se si visualizzasse Transparent si clicca subito su OK. Se così non fosse, prima dello OK, si va su Colore per aprire la tavolozza in cui digitare 0 nel valore del Canale Alfa.

Visualizzeremo uno schermo nero nell'anteprima del player. In basso si può impostare la durata dell'elemento digitando il numero di secondi, p.e. 10:00 per dieci secondi, per poi andare su Invio. Nella finestra dell'Elenco Riproduzione si va sul pulsante del Più per aggiungervi tale elemento. Si va poi nel menù della Timeline.

In tale menù si sceglie Aggiungi Traccia Video. Vi si trascina l'elemento colore trasparente dall'Elenco Riproduzione, se ne modifica eventualmente la durata con le maniglie e lo si posiziona sopra alla traccia del video.

Il prossimo passaggio prevede la creazione di un file HTML vuoto. Si apre il Blocco Note e si incolla questo codice
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
Si va poi su File -> Salva con nome. In Esplora File si seleziona la cartella di destinazione e si dà un nome al file, però con l'estensione html, per esempio blank file.html per poi andare su Salva. Si tratta di un file HTML5.

Tale file assumerà la miniatura del browser predefinito. Se ci facciamo sopra un doppio click, si aprirà una scheda vuota di detto browser. Torniamo su Shotcut, selezioniamo la traccia dell'elemento colore e andiamo su Filtri.
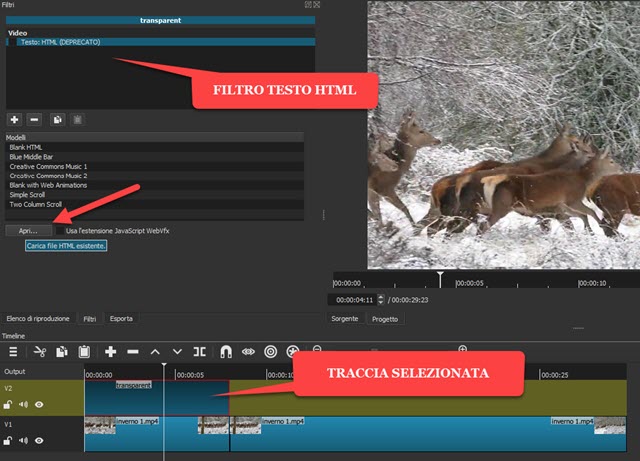
Si va poi sulla icona del Più e si sceglie la scheda dei Filtri Video. Si scorre l'elenco verso il basso fino a trovare Testo: HTML (Deprecato). Tale filtro, pur essendo deprecato funziona ancora. Verrà aperta una finestra.

Si clicca sul pulsante Apri e si seleziona il file vuoto con estensione HTML che abbiamo appena creato. Verranno mostrati i due pulsanti Modifica e Ricarica. Si clicca sul primo per aprire l'Editor HTML. Si va su Visualizza Sorgente. Sarà visibile il codice del file HTML caricato. Si posiziona il cursore tra <body> e </body>.

Si torna su Esplora File e si seleziona con un click l'immagine che vogliamo aggiungere sovrimpressa al video. Può essere una immagine statica ma pure una immagine animata in GIF anche trasparente. Su Esplora File si va nella scheda Home quindi si clicca su Copia Percorso. Verrà copiato e messo tra virgolette il percorso del file selezionato. Nel mio test tale percorso è stato "D:\Users\parsi\Downloads\slitta-babbo-natale.gif".

Con i dati di tale percorso si crea una riga di codice HTML come la seguente
<img src="file:///D:\Users\parsi\Downloads\slitta-babbo-natale.gif" width="400">
a cui si è aggiunta la stringa file:/// dopo le prime virgolette nel percorso ottenuto da Esplora File e si è aggiunta la larghezza della immagine in pixel (width="400") che può essere cambiata anche in un secondo tempo.
Tale riga di codice si incolla tra i tag <body> e </body> nell'Editor HTML di Shotcut quindi si va sul pulsante del floppy disc per salvare le modifiche. Andando in basso su Editor WYSWIG si visualizzerà l'immagine.

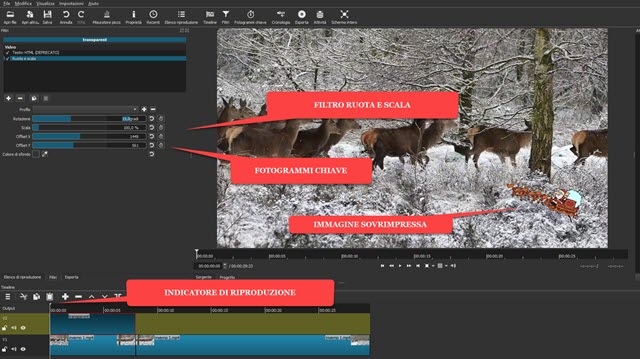
Si chiude l'Editor HTML cliccando sulla crocetta della finestra in alto a destra quindi si va su Ricarica. Si posiziona l'Indicatore di Riproduzione all'inizio dell'elemento colore. L'immagine sarà visibile sovrimpressa al video.
Si torna su Filtri, si clicca sul pulsante del Più quindi, nei Filtri Video, si clicca su Ruota e Scala.

Nel Filtro Ruota e Scala si possono impostare, numericamente o con i cursori, i parametri di Rotazione, Scala, Offset X e Offset Y, oltre al colore di sfondo, che in questo contesto non ci interessa. Nel test di esempio che ho creato, la slitta di Babbo Natale la farò partire dal basso a destra per poi uscire dallo schermo in alto a sinistra.
Su Ruota ho quindi impostato un valore di 15 gradi per inclinare la slitta. Con l'Indicatore di Riproduzione posto all'inizio della clip ho quindi fatto in modo che la slitta fosse nascosta in basso a destra con 1950 in Offset X e 550 in Offset Y. La risoluzione del video era di 1920x1080 px. Ho quindi cliccato sui pulsanti dei KeyFrames.
Tali pulsanti si sono colorati di celeste. Poi ho spostato l'indicatore di riproduzione in avanti e, con i vari cursori, ho posizionato la slitta lungo il tragitto che avevo intenzione di farle compiere. I nodi dei Fotogrammi Chiave sono risultati essere visibili anche nella Timeline degli stessi mostrata in basso a destra.

Si creano tutti i Fotogrammi Chiave che si desiderano, spostando in avanti l'indicatore di riproduzione, per poi modificare i valori dei parametri. Nel mio test, alla fine della clip dell'elemento colore, la slitta dovrà uscire dallo schermo in alto a sinistra impostando p.e. -500 in Offset X e 250 in Offset Y.
Si riproduce il video per visualizzarne l'anteprima. Opzionalmente possiamo aggiungere altre clip del colore trasparente cliccando sui pulsanti Copia e Incolla nella Timeline dopo aver selezionato la clip.

Per salvare il risultato su Shotcut, come al solito, si va su Esporta. Nella finestra che si apre, in Assortimento, si sceglie p.e. H.264 High Profile per salvare il video in MP4. Si clicca su Esporta File, si seleziona la cartella di output, si dà un nome al file, si va su Salva e si attende la fine della codifica mostrata nella finestra Attività.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy