Sono ormai diverse settimane, se non mesi, che la piattaforma Blogger ha aggiornato la sua interfaccia grafica, anche se il vecchio layout si potrà utilizzare per tutto Settembre 2020 ma sarà ritirato a partire da Ottobre.
Le lamentele riguardo alla nuova Bacheca non sono mancate e sono state parecchie. In realtà con la nuova grafica si fa più o meno quello che si faceva con la vecchia. Mi risulta però che ci siano dei problemi per i blog multiautore e per altre funzionalità meno utilizzate. Per la mia esperienza ho notato una difficoltà nella visualizzazione HTML, con il codice tutto attaccato in un unico blocco e questo rende più difficile e noioso spulciarlo.
Visti i numerosi commenti che ho ricevuto su questo argomento, ho quindi pensato di pubblicare un articolo, corredato da un video tutorial, per illustrare le nuove funzionalità e per mostrare alcuni passaggi che forse qualcuno non ha compreso. Solo ora mi sono accorto che il link per usare la vecchia interfaccia è già scomparso, ancora prima di quando era stato comunicato. Ricordo che si può usare Blogger in Draft per testare la versione sperimentale.
La piattaforma Blogger è un servizio gratuito di Google con cui si possono creare fino a 100 blog, ciascuno dei quali con uno spazio infinito. I siti pubblicati gratuitamente hanno un URL tipo nome-blog.blogspot.com, dove solo la prima parte dell'indirizzo della homepage del sito, colorata di rosso, può essere personalizzata.
Ho pubblicato sul mio Canale Youtube un tutorial che illustra in dettaglio tutti gli aspetti della nuova Bacheca.
Per il login su Blogger basta accedere con le credenziali di un account Google. Nella colonna di sinistra ci sono sempre le stesse schede: Post, Statistiche, Commenti, Entrate, Pagine, Layout, Tema, Impostazioni e Elenco lettura. Quest'ultima scheda serve per visualizzare gli ultimi contenuti pubblicati dai blog su Blogger che stiamo seguendo. Per seguire un sito si clicca sul pulsante presente sullo stesso o si incolla URL.

Cliccando sul menù in alto a sinistra si sceglie il blog da gestire, oppure si va su Nuovo Blog per crearne un altro sul momento. In questo caso si digita il titolo del sito e si seguono le finestre di dialogo come spiegato in questo post.
Gli articoli già pubblicati sono mostrati sulla destra della pagina. Se con il cursore puntiamo un post, verranno mostrati 4 pulsanti e l'avatar del profilo dell'utente. Il primo pulsante è una novità e serve per "tornare indietro" quando si sia pubblicato un post. Con tale pulsante si elimina il post ma si ripristina la bozza per modificarlo.
Il secondo pulsante serve per aggiungere, eliminare o modificare etichette. Il terzo per annullare il post e il quarto per visualizzare l'articolo online in una nuova scheda del browser. Per pubblicare un nuovo articolo si va su Nuovo Post. Verrà aperto l'Editor di Blogger con tutti gli strumenti di formattazione e di inserimento di foto e link.

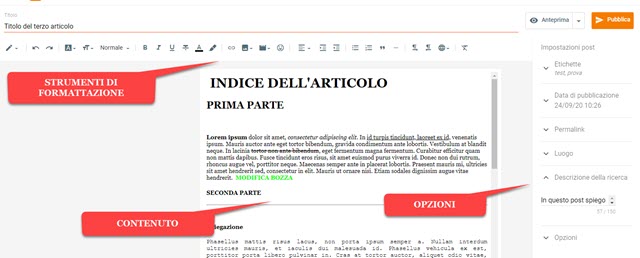
In alto a sinistra si digita il titolo del post mentre più in basso ci sono i pulsanti per formattare il contenuto dell'articolo. Il bottone più a sinistra è importante perché permette di passare dalla visualizzazione di scrittura a quella del codice HTML. Poi si sono i pulsanti Undo e Redo per annullare o ripetere l'ultima modifica.
Procedendo verso destra, ci sono i pulsanti per scegliere la famiglia di font e la dimensione dei caratteri. Il menù successivo serve per selezionare il tipo di testo tra Intestazione principale, Intestazione, Sottotitolo, Intestazione Secondaria, Paragrafo e Normale. Andando sempre verso destra ci sono i bottoni per il grassetto, il corsivo, il sottolineato e il barrato. Si possono poi scegliere i colori del testo e della evidenziazione. Cliccando sul bottone per il link si aprirà una finestra in cui incollare l'URL verso cui inviare chi clicca sopra al testo di ancoraggio. Opzionalmente si può far aprire il link in altra scheda e aggiungere il nofollow.
Consiglio di non usare il bottone per aggiungere i video ma di incollare, in modalità HTML, il codice ottenuto da Youtube o da altro sito di video sharing. Il pulsante con la faccina della emoticon serve per aggiungere emoji, simboli e altri caratteri speciali. I pulsanti centrali servono per allineare il testo selezionato a sinistra, a destra, al centro o per giustificarlo. Accanto ad essi ci sono gli strumenti per aggiungere elenchi puntati e numerati.
Sono inoltre disponibili gli strumenti per le citazioni e per l'inserimento dell'intervallo per mostrare solo l'incipit del post in homepage. Infine ci sono i pulsanti per il rientro, per la scelta della lingua e per la eliminazione della formattazione. Si va su Anteprima per controllare l'aspetto del post per poi andare su Pubblica e metterlo online.
Una parte fondamentale è quella dell'inserimento delle immagini nel punto in cui è posizionato il cursore.

Si clicca sul pulsante apposito quindi si sceglie se aggiungere la foto dal computer, da Google Foto, da Blogger o da URL. L'opzione più comune è quella di selezionare l'immagine dal PC andando su Scegli File quindi su Seleziona. L'immagine sarà mostrata nell'Editor e ci si deve cliccare sopra per selezionarla.
Verranno mostrati dei pulsanti per allinearla a sinistra, a destra o al centro. Si potrà poi scegliere la sua dimensione tra Piccola, Media, Grande, Molto Grande e Originale. Andando sulla icona della ruota dentata, si potranno aggiungere i tag Alt e Title, digitando rispettivamente il Testo Alternativo e il Testo del Titolo.
L'immagine di default è linkata al suo URL di sorgente. Si può collegare a un diverso indirizzo web, andando sulla icona della Matita per poi incollarlo nel campo apposito. Cliccando sul pulsante del collegamento con la barra obliqua si eliminerà il link nativo della foto con il suo indirizzo sorgente. Se le dimensioni proposte dall'Editor di Blogger non fossero soddisfacenti si sceglie la Visualizzazione HTML e si cambia la larghezza della foto.

Se si modifica il valore della larghezza in width, bisogna farlo anche per l'altezza in height, per mantenere le stesse proporzioni, oppure si elimina semplicemente il tag height per adattarle in automatico. Nella colonna di destra si può personalizzare il Permalink e aggiungere la Descrizione della ricerca, un sunto del post utile per la SEO.
La scheda Statistiche serve per monitorare le performance del sito per il traffico ottenuto. In Commenti si visualizzeranno i Commenti dell'autore e dei lettori, che potranno essere moderati o contrassegnati come spam.
In Entrate c'è la possibilità di collegare il blog a un account Adsense per ottenere dei guadagni. In Pagine si possono pubblicare delle Pagine che saranno statiche, cioè non finiranno nei Feed del sito. Si va su Nuova Pagina e si aprirà un Editor in tutto simile a quello visto per i post. Nelle pagine non si può personalizzare il Permalink.
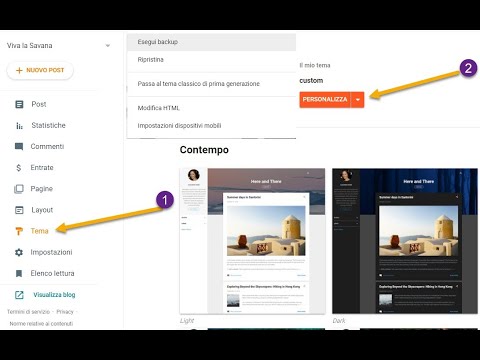
In Layout si organizza l'aspetto del blog aggiungendo dei gadget o modificandone la posizione. La scheda Tema è una delle più importanti e serve per cambiare il Tema, per modificarne il codice e per effettuarne il backup.

Sono disponibili diversi temi che possono essere applicati selezionandoli. Ci sono quelli Responsive, quelli di seconda generazione, con una visualizzazione diversa tra desktop e dispositivi mobili, e i Temi Dynamic View.
Andando su Esegui Backup verrà scaricato un file XML del Tema in uso su Blogger. Cliccando su Ripristina si potrà caricare il file di un Tema scaricato in precedenza per ripristinarlo. Passando al Tema classico di prima generazione si potrà per esempio convertire il nostro blog in un sito Wordpress mediante migrazione.
La scheda Impostazioni è altrettanto importante di quella Tema ed è divisa in varie sezioni: Di Base, Privacy, Pubblicazione, HTTPS, Autorizzazioni, Post, Commenti, Email, Formattazione, Metatag, Errori e Reindirizzamenti, Crawler e Indicizzazione, Monetizzazione, Gestisci blog, Feed Sito e Generali.
Elenco brevemente alcune funzionalità gestibili dalle Impostazioni della Bacheca di Blogger:
- Scegliere titolo, descrizione e lingua del blog
- Impostare il blog per adulti e aggiungere ID Google Analytics
- Impostare o meno la visibilità nei motori di ricerca
- Modificare l'indirizzo del blog o passare a un dominio personalizzato
- Impostare il protocollo HTTPS, invitare altri autori, scegliere i lettori o rendere tutto pubblico
- Impostare il numero di post nella Home e il Lightbox
- Scegliere la posizione del modulo dei commenti, moderarli o meno, aggiungere captcha e messaggio
- Pubblicare via email, scegliere fuso orario e formato di ora e data
- Abilitare la Descrizione di ricerca (consigliato)
- Gestire Errori e Reindirizzamenti
- Personalizzare il file robots.txt
- Personalizzare il file ads.txt per chi monetizza il traffico
- Importare contenuti e fare il backup di articoli, pagine e commenti del blog
- Impostare i feed del sito e reindirizzamenti verso Feedburner
- Passare alla versione di Bozza o Draft della Bacheca di Blogger per testarne per primi le novità
- Creare un Elenco di lettura per visualizzare i contenuti dei blog a cui ci siamo iscritti.
Per maggiori dettagli vi consiglio di guardare il video incorporato nel post e pubblicato su Youtube.



Ciao Ernesto..A me piacerebbe anche se non per il problema del non caricamento delle foto
RispondiEliminaBuongiorno Ernesto, nella nuova bacheca di blogger ho dei problemi inerenti l'inserimento della foto personale di sfondo. Quando tento di inserirla, l'anteprima mostra una serie di foto della mia foto tutte rimpicciolite, lo sfondo sembra una scacchiera. Ho provato con altre foto, ho cambiato formati, tutte erano entro i 3 MB previsti, ho provato un altro browser, ma il risultato è lo stesso. Eppure con la vecchia bacheca prima del passaggio obbligato, era tutto ok. Mi puoi dare un suggerimento?
RispondiEliminaGrazie
La tuaa lamentela si somma a quelle di molti altri. Non saprei cosa consigliarti, probabilmente dipende da loro. Ancora non hanno ricalibrato tutte le funzionalità. Dovevano aspettare e lasciare la vecchia interfaccia fino alla soluzione di tutte le problematiche
Elimina@#
devono aggiustare ancora un sacco di cose perché non tornano. per quanto riguarda la foto a scacchiera.
RispondiEliminaIO invece ho domandE riguardanti il cambio della grandezza del font dei post principali insomma dei contenuti del BLOG:
-COME SI FA A CAMBIARE la grandezza del font impostato per il blog che è al 100% ma io la voglio più grande , lasciando però più piccola quella delle info nella colonna di destra?
cioè se vado in html e cambio il 100% in 110 mi dà 110 anche l'altro. c'è modo di? o è fissa la cosa?
poi non capisco, in html mi dà questo a me:
.post-body {
margin:0 0 .75em;
line-height:1.6em;
}
.post-body blockquote {
line-height:1.3em;
ma la voce text con la % e il numero per cambiare le dimensioni del font NON C'è SCRITTA. MENTRE IN RETE NEI BLOG di qualche anno fa, era scritto text100% sotto a margin...
sbaglio io riga, o è sparitae l'han messa fissa sta voce del text?
ALTRA DOMANDA: e per aggiungere un tipo di font non di default nel layout avanzato per il testo del blog (CHE MI LASCIA AL 100% come grandezza e non mi fa cambiare) C'è VERSO? O NON C'è MODO?
VORREI METTERE IL FONT DI FACEBOOK. se tutto ciò è possibile mi puoi spiegare in maniera molto semplice con le parole dove andare in html e cosa appiccicare?
ps. comunque mi interessa più la grandezza del font al momento. e sapere se posso disgIungere le due grandezze fisse del font tra post centrare e colonna delle info a destra.
GRAZIE
Per modificare la dimensione dei font dei post lasciando fissa quella della sidebar puoi p.e. cambiare il primo blocco di codice in questo modo
Elimina.post-body {
font-size:1.4em;
margin:0 0 .75em;
line-height:1.6em;
}
modificando il valore 1.4em se è troppo grande o troppo piccolo. Per evitare che questa impostazione modifichi anche la dimensione del testo della sidebar puoi aggiungere questo codice
div#sidebar-wrapper {font-size:1.0em !important;}
nella riga subito dopo la parentesi graffa chiusa } del blocco precedente. Ovviamente al posto di 1.0em; puoi mettere un altro valore p.e. 0.9em; o 1.2em;
P.S. Questo secondo codice però potrebbe anche non essere necessario.
Per mettere il font di Facebook dovresti cambiare modello perché il tuo Tema ha dei font personalizzati denominato Luckiest Guy e Montserrat caricati con @font-face
https://www.ideepercomputeredinternet.com/2016/02/font-face-caratteri-personalizzati-blogger.html
e fare delle modifiche è piuttosto complicato
@#
vorrei visualizzare una sola pagina sulla home page. Puoi aiutarmi ?
RispondiEliminaVai nella colonna di sinistra su Impostazioni e scorri la pagina verso il basso fino a trovare Post. In numero massimo di post dovrebbe esserci un numero 7 o 8. Cliccaci sopra e digita 1 quindi vai su Salva per salvare la modifica
Elimina@#
* Numero massimo di post mostrati nella pagina principale
RispondiEliminaScusa Ernesto, l'indirizzo Html ora è solo numerico, non riporta più il titolo del post, è un mio errore? Grazie.
RispondiEliminaNo. La parte finale del Permalink è sempre il titolo del post a meno che non sia personalizzato il Permalink. La sintassi con cui viene creato l'URL in automatico è sempre la stessa
Eliminanomesito.blogspot.com/2020/12/titolo-del-post.html
@#
ciao Ernesto scusa cercavo di commentare nel post dove hai spiegato il codice per la twittter card, ma non me lo fa inviare dicendomi blogger bloccato.
RispondiEliminaForse che sia scaduto il tuo post ?
Necessitavo di aiuto per anteprima post di blogger su twitter.
Mi sai reindirizzare te sul tuo post?
comunque il problema è che il codice da te suggerito a me non va. o almeno la card twitter mi dice Unable to render Card preview . che sia per caso cambiato ?
io l'ho inserito subito sopra la riga script head
andava per caso inserito nel mezzo alle parole script head ?
Ho dovuto attivare la moderazione dei commenti perché mi stavano arrivando commenti di spam in quantità industriale e non potevo stare tutti i giorni a eliminarli mentre a inserirli nello spam dalla Bacheca è un attimo. Per Twitter ti rispondo nell'altro commento
Elimina@#
Caro Ernesto nel mio blog sergiotraversa.com l'immagine header era 1468 pixel di larghezza e 459 pixel di altezza, e si vedeva benissimo nella sua grandezza. Adesso e' diventata un immagine piccola quasi illeggibile, e per quanto abbia tentato di modificarla cambiando le dimensioni, essa rimane sempre uguale, anche se cambio altezza rispetto a larghezza e viceversa. Sembra che sia stata bloccata a due dimensioni fisse e non c'e' alcun rimedio. Fino all'altro ieri l'interfaccia di modifica era diversa. Cosa ne pensi? E dire che sono ai vertici di Google su diversi miliardi di risultati e non vorrei che cio' mi danneggiasse.
RispondiEliminaL'immagine dell'intestazione è infatti di 512x160 pixel e questo è strano perché nel codice del tuo blog non c'è una riga
Elimina#Header1 img {max-width:...}
ma solo una riga max-height quindi non ti so aiutare, mi spiace
@#
Buongiorno Ernesto, si sa qualcosa relativamente al problema, espresso anche da altri, della foto-sfondo a scacchiera?
RispondiEliminaGrazie anticipatamente.
No. Non sono a conoscenza di novità in merito
Elimina@#
Buongiorno Ernesto, volevo segnalare la mia risoluzione al problema foto-scacchiera dello sfondo del blog.
Elimina1.Occorre però aver salvato un html precedente, dove l'immagine di sfondo compariva corretta (a tutta pagina, per capirci).
A quel punto, con un test editor e la funzione "cerca" si individua la voce "Sfondo" (nel mio html ne ho tre, chiaramente occorre individuare quella corretta, con una stringa di codice relativa all'immagine precedente).
2. Creare la bozza di un nuovo post, SENZA pubblicare. In questo nuovo post inserire l'immagine che si desidera usare come sfondo blog (la mia misura 1800x1600 pixel).
3. Io ho un mac. Occorre in ogni caso cliccare poi sull'immagine nuova per individuare il codice sorgente, su pc credo sia tasto destro.
4. Copiare l'intera stringa di codice e SOSTITUIRLA con la foto precedente, nell'html del blog.
Salvare.
Il gioco è risolto.
Io ho la mia immagine desiderata.
Questa operazione è fattibile se si è salvato almeno un codice html precedente, con immagine grande.
Ma a mio parere è sufficiente modificare la stringa dell'immagine stessa, scrivendo le reali misure (esempio: s1800/)
ATTENZIONE: prima di qualsiasi operazione, copiare e incollare il codice html del blog e tenerlo a disposizione, salvato da parte.
Nel caso qualcosa andasse storto, basta riprenderlo e ricopiarlo al suo posto.
Non sono un tecnico, per cui se qualche passaggio appare poco chiaro ai lettori del tuo blog, penso potrai essere molto più chiaro con il tuo contributo.
A disposizione.
Grazie della condivisione della tua esperienza ma per quanto riguarda l'ultima parte, non occorre copiare il codice. In Tema c'è la funzione specifica Esegui il backup, cliccando sul menù accanto a Personalizza per salvare il codice del Tema in un file XML che poi potrà essere ricaricato in caso qualcosa fosse andato storto andando su Ripristina sempre nello stesso menù e selezionando il file scaricato.
Elimina@#
Ciao, è possibile una volta inserito un video da Youtube su una pagina blog, quando questo finisce, impedire che la finestra proponga altri video da guardare? Magari lasciando solo il tasto per il replay?
RispondiEliminaGrazie
Nelle Impostazioni di Youtube ci sono le opzioni per non mostrare i video correlati alla fine della riproduzione ma questo lo puoi fare solo se il video è tuo, se è di altri non puoi modificarne le impostazioni
Elimina@#
ciao Ernesto. Scusa se scrivo qui ma non ho trovato nessun post che si avvicinasse alla mia necessità. Mi piacerebbe inserire una barra di avanzamento della lettura dei post su blogger. ho fatto una ricerca sul web e, tranne qualche piccola eccezione per crearla di sana pianta tramite codici css e html/JavaScript (che peraltro non mi hanno aiutato a raggiungere lo scopo), ho trovato solo riferimenti per i blog di WordPress. ti chiedo dunque se è possibile e come farlo anche su blogger oppure, come sospetto dal momento che non ho trovato quasi nulla con le parole chiave nella ricerca Google, non è possibile implementarla anche su blogger?
RispondiEliminagrazie in anticipo per la risposta e complimenti per il tuo lavoro che mi è stato sempre utile e prezioso.
Non so se esiste questa possibilità ma nel caso io non la conosco 🤔.
Elimina@#
Grazie lo stesso. Ne approfitto per chiederti come posso centrare la descrizione dell'header in tour le pagine? Mi rimane centrata solo in home Page ma, quando clicco su qualsiasi link ai post, mi di spinta sempre a sinistra. Grazie
EliminaNon mi occupo più di Blogger da quando sono usciti i nuovi modelli. Per fare quello che chiedi puoi utilizzare la funzione Ispeziona di Chrome. Qui le istruzioni testuali
Eliminahttps://www.ideepercomputeredinternet.com/2017/08/chrome-developer-tools.html
e qui il video tutorial
https://youtu.be/UodhaDNv9_c
Devi trovare il selettore della descrizione e poi applicare delle regole per centrarlo. Qui trovi altre istruzioni
https://www.ideepercomputeredinternet.com/2019/01/centrare-immagini-testo-video-html.html
@#
Buongiorno. In questo assurdo ed incompleto aggiornamento, come si accede in "cerca" in "modifica HTML" ? Grazie ;)
RispondiEliminaSi deve cliccare dentro il codice con il sinistro del mouse e poi digitare Ctrl + F. Si visualizzerà una riga sopra il codice in cui digitare la stringa da cercare per poi andare su Invio per vedere evidenziate tutte le sue occorrenze.
Elimina@#
Grazie;)
RispondiElimina