Il capolettera è il primo carattere di un capitolo di un libro che viene mostrato molto più grande degli altri. Nel Medioevo il capolettera veniva riccamente adornato dagli amanuensi con bellissime realizzazioni artistiche. Questo stile è rimasto anche dopo l'invenzione della stampa e, anche in epoca moderna, il capolettera è utilizzato per edizioni pregiate di libri. Anche molti quotidiani cartacei usano tuttora il capolettera. In questo post vedremo come inserire il capolettera in documenti di Word e di Writer di LibreOffice e come pubblicare pagine web con il capolettera usando i linguaggi HTML e CSS. A coloro che volessero approfondire il tema dei linguaggi di markup HTML e CSS consiglio di scaricare gratuitamente il mio ebook Guida all'HTML e al CSS.
Su Word di Office l'inserimento del Capolettera è piuttosto semplice visto che c'è uno strumento dedicato. Con lo stesso programma si possono aggiungere anche dei Capolettera sotto forma di immagini cercate tramite Bing.
Nella applicazione Documento Writer di LibreOffice, suite per ufficio gratuita e multipiattaforma installabile anche in italiano, le cose sono un po' più complesse ma neanche tanto. Bisogna solo creare uno stile apposito.
L'inserimento del Capolettera nel web è invece più complesso e può essere aggiunto alle pagine attraverso dei CSS inline oppure tramite dei codici di classi presenti nel Tema che poi debbono essere richiamati nei post pubblicati.
Ho pubblicato sul Canale Youtube un tutorial per aggiungere il Capolettera con i tre sistemi sopra menzionati.
Iniziamo a vedere come inserire il Capolettera in un documento di Word di Office.
COME INSERIRE IL CAPOLETTERA CON WORD
Si apre il documento con Word quindi si posiziona il cursore a sinistra del carattere che diventerà il Capolettera.

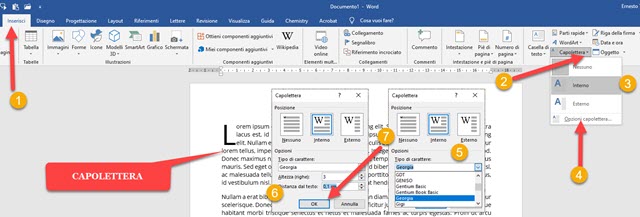
Si sceglie la scheda Inserisci e si clicca sulla freccetta a destra di Capolettera nella parte destra del menù.
Ci sono le opzioni Nessuno, Interno e Esterno per il Capolettera. Passando con il mouse sopra a ciascuna di esse ne vedremo l'anteprima. Per personalizzarne l'aspetto si clicca su Opzioni capolettera visibile più in basso.
Si possono quindi cambiare la famiglia di caratteri, l'altezza delle righe del capolettera e la distanza dal testo. Si clicca su OK per applicare la modifica. Si seleziona il capolettera per eventuali altre modifiche.

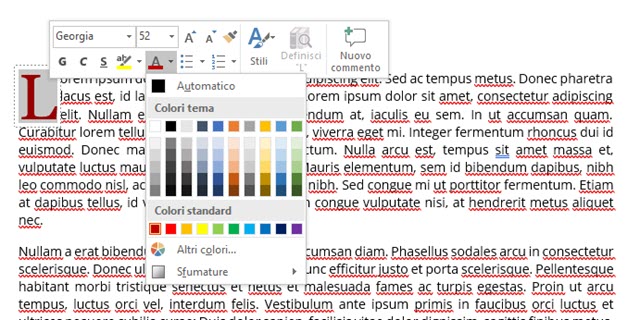
Per esempio se ne può cambiare il colore rispetto al resto del testo del paragrafo.
COME INSERIRE IMMAGINE COME CAPOLETTERA CON WORD
Si può anche aggiungere una immagine come capolettera. La si può cercare come immagine su internet o più semplicemente direttamente con una ricerca su Word tramite Bing. Si elimina il carattere del capolettera.
Si va su Inserisci -> Immagini -> Immagini online per aprire la ricerca di Bing. Si incolla la stringa
drop cap alphabet [capolettera]
dove al posto di [capolettera] si digita appunto il carattere da mostrare di grandi dimensioni e si va su Invio.

Si seleziona l'immagine che ci piace e si va su Inserisci in basso a destra. Il carattere verrà inserito come immagine.

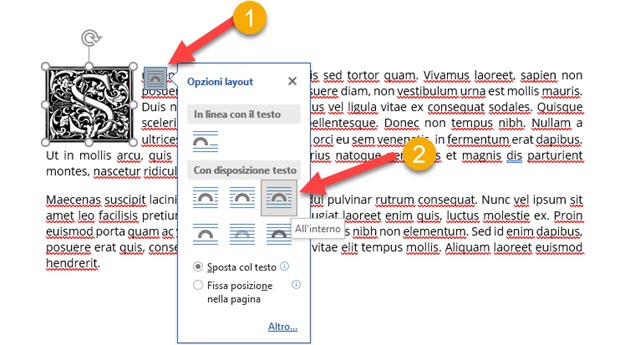
Dovrà essere ridimensionata con le apposite maniglie. Si seleziona e si clicca sulla icona per scegliere la disposizione del testo nel layout. La scelta più efficace dal punto di vista estetico è All'interno del testo come mostrato sopra.
COME INSERIRE IL CAPOLETTERA SU LIBREOFFICE
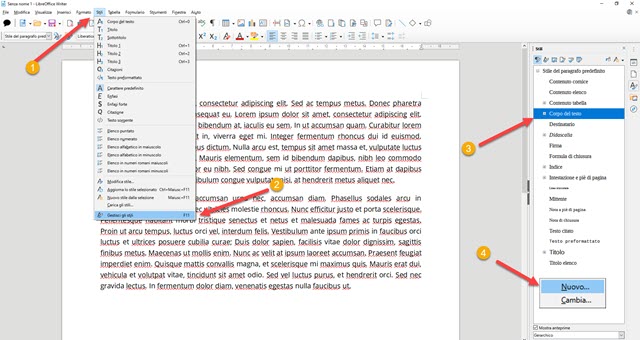
Naturalmente anche su LibreOffice il capolettera può essere inserito come immagine. Si fa andare LibreOffice e si sceglie l'applicazione Documento Writer. Si va nel menù su Stili -> Gestisci gli stili. Verrà aperta a destra una colonna con l'elenco degli stili. Si seleziona Corpo di testo e si clicca con il destro del mouse in basso.

Nel piccolo menù contestuale a due voci si sceglie Nuovo che aprirà una finestra di configurazione.
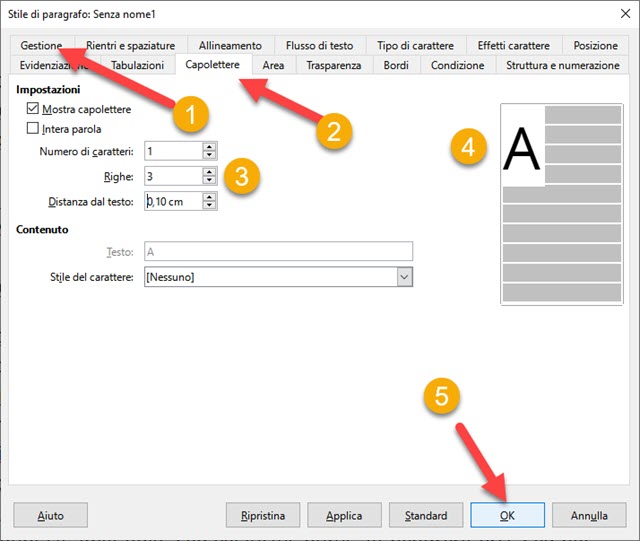
Nella scheda Gestione si dà il nome al nuovo stile, per esempio Capolettera, e si va nella scheda Capilettere.

Si mette la spunta a Mostra Capilettere, si lascia 1 come numero di caratteri, si imposta il numero delle righe e la distanza dal testo. Sulla destra ne visualizzeremo l'anteprima. Si clicca su OK per aggiungere il nuovo stile.
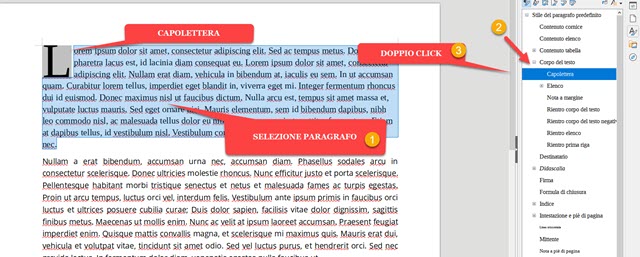
Tale stile verrà aggiunto in Corpo del Testo. Si clicca sul Più sulla sua sinistra per visualizzarlo.

Si seleziona il paragrafo a cui aggiungere il Capolettera. Si fa un doppio click sullo stile Capolettera nella colonna di destra per visualizzare la prima lettera del paragrafo con lo stile che avevamo precedentemente selezionato.
COME AGGIUNGERE IL CAPOLETTERA ALLE PAGINE WEB
Non sto a fare troppe considerazioni sul codice da usare ma ne mostrerò solo degli esempi indicando poi gli attributi su cui intervenire per le eventuali personalizzazioni. Ecco un esempio di codice da usare come CSS inline:
<p align="justify"><span style="color:#903; line-height: 40px; padding-top: 2px; padding-right: 2px; padding-bottom: 0px; font-family: georgia; font-size: 72px; float: left;">I</span>l capolettera ....
dove il Capolettera è la lettera I. Gli attributi colorati di rosso possono essere personalizzati in questo modo:
- color:#903; è il colore del capolettera
- line-height: 40px; è l'interlinea
-
padding-top: 2px; padding-right: 2px; padding-bottom: 0px; rappresentano le distanze del capolettera rispettivamente dalla parte alta, dalla parte destra e da quella bassa.
- font-family: georgia; serve per scegliere la famiglia di caratteri
- font-size: 72px; serve invece per fissare la dimensione dei font
- float: left; è necessario per fissare a sinistra il carattere del capolettera.
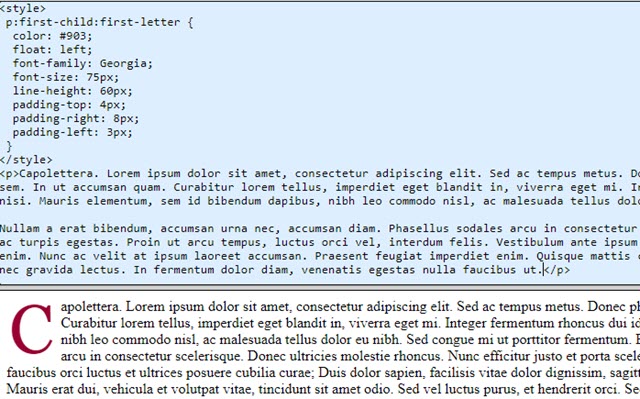
Si possono aggiungere automaticamente i capilettera a tutte le iniziali dei primi paragrafi con questo codice:
<style>
p:first-child:first-letter {
color: #903;
float: left;
font-family:
Georgia;
font-size:
75px;
line-height:
60px;
padding-top:
4px;
padding-right:
8px;
padding-left:
3px;
}
</style>
<p>Capolettera. Lorem ipsum dolor sit amet,
...</p>
da aggiungere in Modalità HTML all'inizio di una pagina web. Il risultato in ogni caso sarà il seguente:

Anche in questo caso gli attributi colorati di rosso possono essere personalizzati secondo i propri gusti estetici.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy