Nel precedente articolo abbiamo visto come utilizzare l'applicazione Disegni inserita nel servizio Google Drive. Si tratta in sostanza di una lavagna con sfondo trasparente in cui aggiungere oggetti grafici di ogni tipo. Vi si possono inserire anche dei collegamenti ipertestuali. In questo post vedremo come suddividere una immagine in varie aree in modo da linkare solo una sua porzione. Come test ho realizzato una mappa ipertestuale dell'Italia selezionando le 20 regioni e inserendo a ciascuna di essa il link alla pagina relativa su Wikipedia.
Questa procedura può essere generalizzata per suddividere una immagine in modo da potervi inserire più di un collegamento. L'obiettivo è quello di scegliere varie aree di una stessa immagine per poi linkarle singolarmente.
Questo lo si può fare con l'applicazione online Disegni di Google Drive con uno strumento che ci permette di disegnare una poligonale chiusa che conterrà appunto l'area da collegare a un indirizzo web o ad altro contenuto ipertestuale come un indirizzo email. Le applicazioni di questa procedura vanno aldilà del test che usato.
Ho pubblicato sul mio Canale Youtube un tutorial che illustra come creare delle mappe interattive online.
Si apre Google Drive da loggati per poi andare sul pulsante +Nuovo -> Altro -> Disegni Google. Alternativamente si può aprire Google Disegni direttamente dal precedente link, però sempre da loggati.
Ci verrà mostrato l'editor di Google Disegni in cui andare su Inserisci Immagine per poi selezionarla dal computer, da Drive, da Foto, da link o cercandola nel web. Ci si clicca sopra con il destro del mouse.

Nel menù contestuale che si apre si clicca su Centra nella pagina orizzontalmente e verticalmente.
Prima di questa operazione si può eventualmente ridimensionare la foto agendo con il cursore sui suoi bordi.
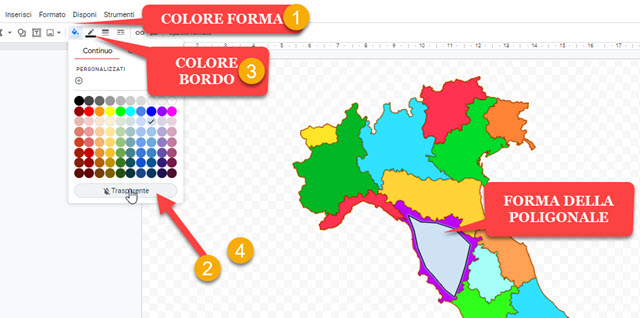
Si va poi su Inserisci linea -> Polilinea e si traccia una poligonale nell'area da selezionare. Nel test che ho preso in esame la si traccia all'interno della mappa di una regione. Si clicca sul punto di inizio della poligonale quindi si operano gli altri click che aggiungeranno una linea retta con il click precedente fino a tornare a quello iniziale.

Quando si clicca nuovamente sul punto iniziale, si creerà una forma di colore celeste con bordo nero.

Si va nei pulsanti sotto al menù e si clicca su quello del Secchiello per scegliere Trasparente come colore di riempimento quindi si va sul pulsante del Bordo e si sceglie sempre Trasparente come colore.
Infine si va nel pulsante a forma di freccia della Selezione che mostrerà l'area della poligonale selezionata.

Si clicca sul menù su Inserisci -> Link o si digita

Si va poi su Applica per collegare il link all'area della poligonale. Si clicca nuovamente sul pulsante della selezione per deselezionare l'area. Si ripete la procedura per tutte le altre aree dell'immagine da collegare a un link.
Per il salvataggio del disegno si va su File -> Scarica -> Documento PDF. Il file verrà immediatamente scaricato.
Si potrà aprire con Adobe Acrobat Pro o con il gratuito Adobe Acrobat Reader DC. Con il primo di questi programmi, si potranno anche editare i collegamenti della mappa cliccandoci sopra con il destro del mouse.

I collegamenti si potranno anche eliminare. Non lo si potrà fare con Adobe Acrobat Reader DC ma si potranno comunque aprire in una scheda del browser con un click. Il PDF scaricato potrà anche essere aperto con uno qualsiasi dei moderni browser e si potrà cliccare sulle aree selezionate per aprire i rispettivi collegamenti.
Essendo una tale mappa interattiva in PDF visibile e cliccabile se aperta dai browser, potrà anche essere implementata in una pagina web di un qualsiasi sito. Per poterlo fare occorre caricare il PDF in un servizio quale Google Drive, in cui tra l'altro è già presente, per poi seguire le istruzioni di questo articolo.
Concludo linkandovi lo ZIP con il PDF di test della mappa interattiva creata per realizzare il post e il video e che potrete scaricare da questo link in modo da rendervi conto de visu di questa funzionalità di Google Disegni.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy