Forse il titolo dell'articolo non è correttissimo però non ne ho trovato uno migliore per denotare l'argomento che mi accingo a illustrare. Quando si visualizza un colore si può pensare che sia troppo chiaro o troppo scuro per quello che intendiamo fare ma che per il resto soddisfi in pieno le nostre esigenze. Ogni colore è associato a un codice che può essere RGB o HEX o anche indicato con altro metodo. Trovare il codice di un colore che sia più chiaro o più scuro di un altro non è immediato. Ci sono però degli strumenti che aiutano a farlo dentro editor grafici e di video.
Un dato colore diventa più chiaro o più scuro in funzione della quantità di bianco o di nero che presenta in percentuale. Schiarendo progressivamente un colore si arriva alla percentuale del 100% di bianco con un codice #FFF mentre scurendo lo stesso colore si arriverà a una percentuale di bianco dello 0% con un codice di #000.
La ricerca di colori più chiari o più scuri è importante in molte circostanze. Tra le altre ricordo quella di creare un gradiente p.e. per la realizzazione di un pulsante con la parte bassa dello stesso più scura di quella alta, in modo da creare un effetto luminosità in alto. Un altro esempio è quello di un bordo di una forma con una tonalità più scura.
In DaVinci Resolve esiste una particolare tavolozza che ci permette di scegliere il colore e poi di impostarne la tonalità agendo sulla barra verticale posta a destra della stessa tavolozza. Lo abbiamo visto praticamente quando mi sono occupato di come utilizzare i Generatori di Colore nello stesso programma di video editing.
Per trovare il codice di un colore con una tonalità più chiara o più scura di quella del colore iniziale mi è utile il tool online Oto255 che è stato messo online proprio a questo scopo e che costituirà l'oggetto di questo articolo.
Ho pubblicato sul mio Canale Youtube il tutorial in cui illustro come usare il tool online Oto255.
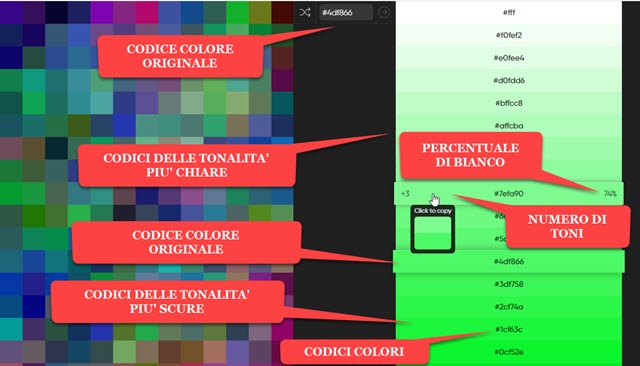
Nella Home del sito ci sono una gran quantità di quadratini con dei colori predefiniti. Passandoci sopra con il mouse si evidenziano mentre cliccandoci sopra se ne scopre il codice esadecimale del colore che rappresentano.
Alternativamente si può incollare il codice del colore di cui vogliamo trovare
i toni più chiari e più scuri nell'apposito campo per poi andare su

Scorrendo la colonna verso l'alto si potranno trovare i codici dei colori con tonalità più chiare. I toni più chiari saranno contraddistinti da un numero positivo, per esempio +3 individua un colore più chiaro di 3 toni.
Invece scorrendo la colonna verso il basso si visualizzeranno i colori con tonalità più scure, contraddistinti da un numero negativo, per esempio -4 indica un colore più scuro di 4 toni. Quando si passa sopra al rettangolo che indica un colore, se ne può visualizzare anche la percentuale di bianco che contiene. Andando verso l'alto la percentuale aumenterà fino a un massimo del 100% che indica appunto il colore bianco di codice #FFF.
Procedendo invece verso il basso la percentuale di bianco diminuirà costantemente fino ad arrivare allo 0% che indicherà il colore nero con il codice #000. Cliccando su un rettangolino se ne potrà copiare il codice.
Tale codice potrà poi essere usato negli editor grafici quali GIMP e Photoshop e negli editor video come Shotcut, DaVinci Resolve e Openshot per creare colori che differiscono solo di tonalità più chiare o più scure.
Le tonalità che vengono rilevate sono in numero di 30 per ogni colore. A seconda di quello scelto non si inizierà sempre dalla metà ma da un numero più alto o più basso a seconda di quanto sia chiaro o scuro il colore iniziale.
Per fare un esempio non proprio rigoroso ma esplicativo, quando si passa a una tonalità più chiara è come se il pittore avesse aggiunto un po' di pigmento bianco alla tinta iniziale mentre, quando si passa a una tonalità più scura, è come se si aggiungesse del pigmento nero. Nello screenshot precedente il colore iniziale ha il codice #4df866.
Quello più chiaro di tre toni ha invece il codice
#7efa90 con una percentuale di
bianco del 74%. Cliccando sul rettangolino verrà copiato solo
il codice senza il cancelletto (#) iniziale che invece è essenziale per le pagine web.
| #b780b9 | #a45fa7 | #864b88 | #663967 | #301b30 |
La tabella precedente mostra una serie di colori con i rispettivi codici che differiscono solo per la quantità di bianco presente nella tinta iniziale. È stata realizzata partendo dal colore centrale a cui sono state aggiunte due tonalità più chiare e due tonalità più scure. In conclusione Oto255 è un tool che consiglio a tutti coloro che lavorano con i colori.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy